「ショップデザイン機能」を10月15日(木)に、フルリニューアルしました。
新しい「ショップデザイン機能」では、ブランドの世界観をもっと自由に表現したいショップオーナー様や、機能的なデザインで快適なお買い物体験を提供したいショップオーナー様にもご満足いただけるよう、カスタマイズできる内容が大幅にパワーアップしています。
POINT1:すべてのオフィシャルテーマがスマートフォン対応デザインに

無料で利用できるオフィシャルテーマが、すべてスマートフォン対応デザインとなりました。ショップデザイン機能からデザインした内容は、スマートフォンページ・PCページに同時に反映されます。
スマートフォンでショッピングをするお客様にも、ブランドや商品の魅力が伝わりやすくなることで、ファンの獲得や売上の向上を期待できます。
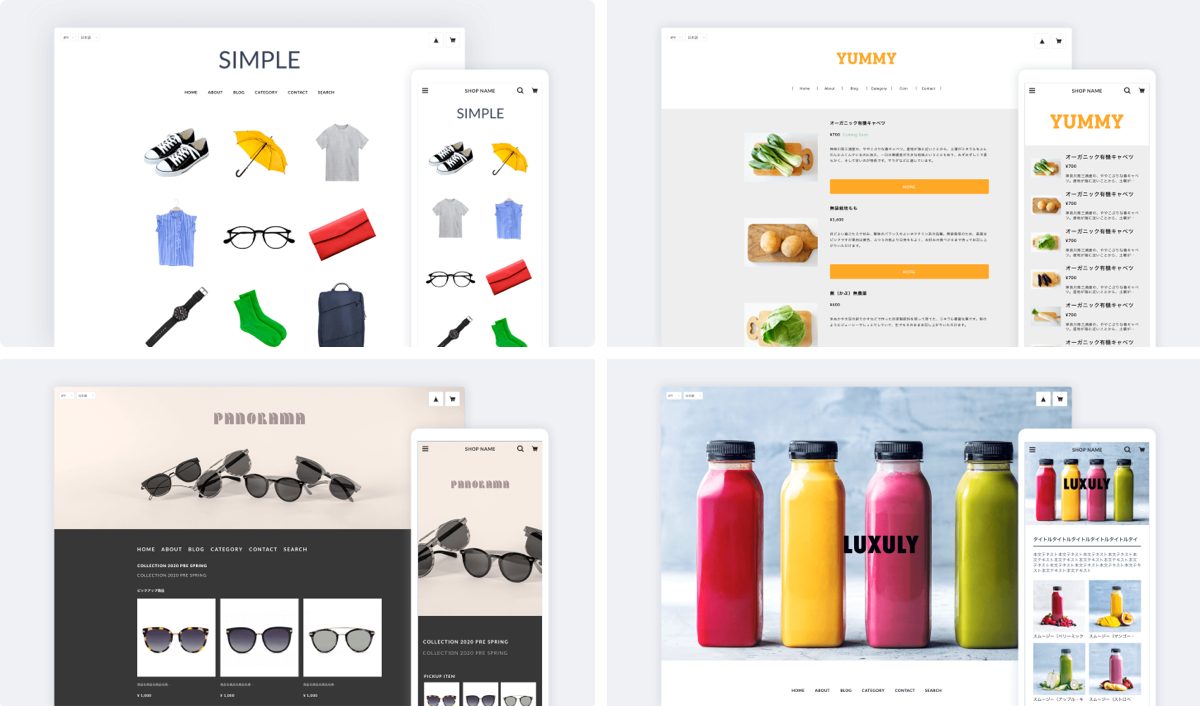
また、新しいスマートフォン対応テーマは、従来のシンプルなデザインに加え、トップ画像を掲載できるテーマなど、よりデザイン性の高いテーマも用意しております。ぜひ、ショップにぴったりのテーマを見つけてください。
POINT2:自由に組み合わせて利用できる、20種類以上のデザインパーツ

新しいデザインツール「デザインパーツ」が登場しました。
「パーツ」メニューから、好きなパーツを選んで、ページの好きな場所に追加することができるので、HTMLやCSSの専門知識がなくても、かんたんにショップページのデザインをカスタマイズすることができます。
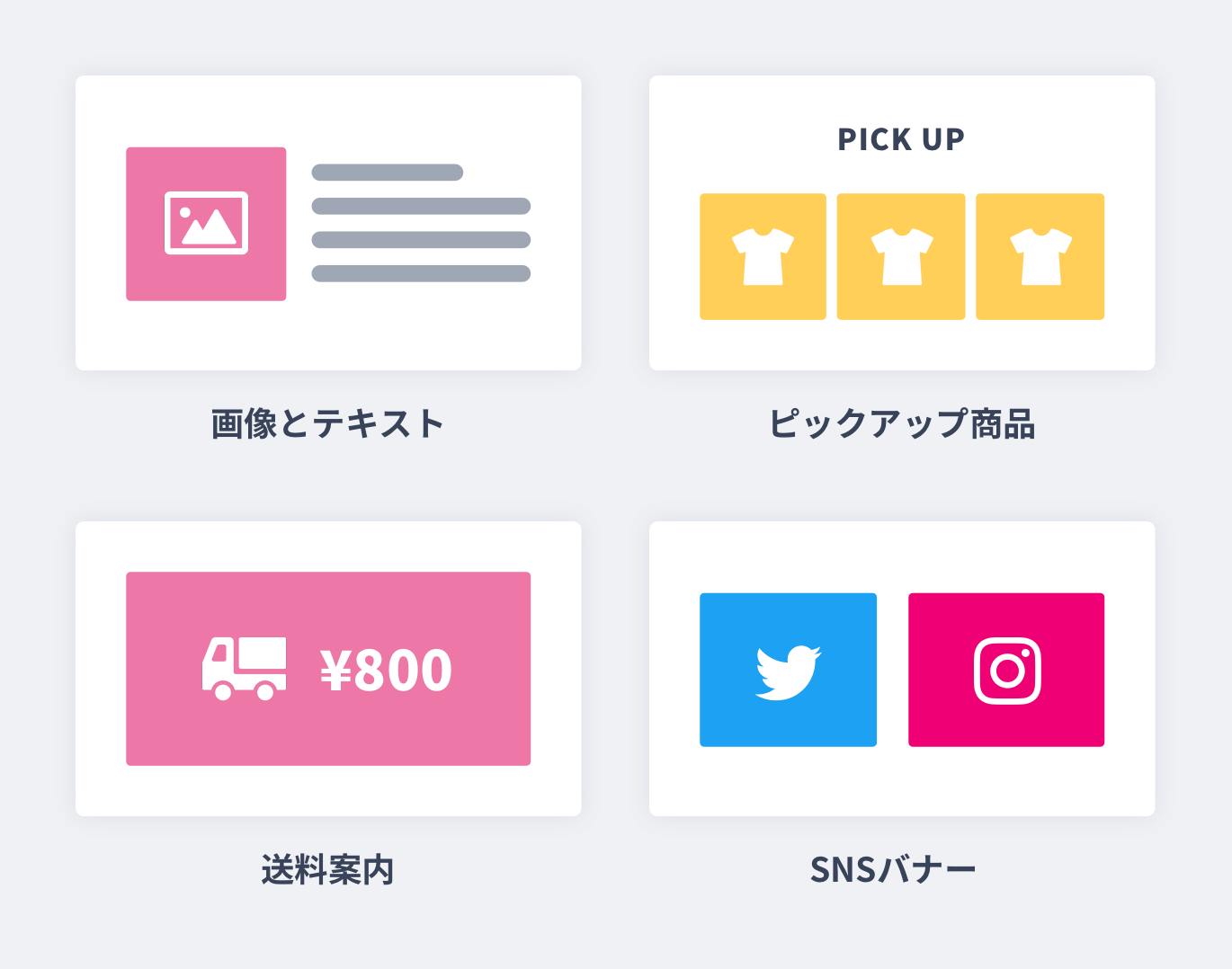
デザインパーツには、「テキスト」「画像」といったシンプルで汎用的なものから、「スライドショー」のようなデザイン性の高いショップページの作成に利用できるもの、「ピックアップ商品」や「送料案内」のようなお店としての機能性アップにご利用いただけるものまで、幅広くご用意しております。
もちろん、現在ご用意しているパーツ以外も、順次追加予定です! デザインパーツを活用して、あなただけのネットショップを作成してみてください。
POINT3:スマートフォンからもかんたんにカスタマイズ

ロゴやカラーの設定、デザインパーツの追加、カスタマイズした内容のプレビューなど、新しい「ショップデザイン」の機能は、すべてスマートフォンからもご利用いただけます。
スマートフォンでショップを運営されているショップオーナー様にも、すべてのデザイン設定をご利用いただくことができますので、ショップ開設時はもちろんのこと、季節のイベントや新商品の販売にさいしてお客様へのPRをおこないたい場合など、必要なシーンでいつでも気軽にショップのデザインをカスタマイズいただけます。
POINT4:さらに本格的なショップページ制作も。「HTML編集 App」をアップグレード
 「HTML編集 App」が、より本格的なショップページ制作にも対応できるエディタにアップグレードしました。新しい「HTML編集 App」は、新しいショップデザイン機能に切り替えることで、ご利用いただけるようになります。
「HTML編集 App」が、より本格的なショップページ制作にも対応できるエディタにアップグレードしました。新しい「HTML編集 App」は、新しいショップデザイン機能に切り替えることで、ご利用いただけるようになります。
これまでのHTML編集機能は、ショップデザイン機能と一体化していたため、エディタがせまく、コーディングがしづらかったり、画面幅が限られるため、実際の見え方通りにプレビューができなかったりと、ご不便をおかけしておりました。
今後は、「HTML編集 App」から専用のエディタをご利用いただくことで、画面全体を使ってのコーディングとプレビューができるようになり、大規模な編集もより快適におこなうことができるようになります。
テキストの変更や画像の追加など、デザインパーツを活用して手軽にデザインをおこないたい方は、「ショップデザイン機能」を。専門知識を活かして本格的な編集をおこないたい方は、「HTML編集 App」を。目的に応じて、最適なツールをご利用ください。
「HTML編集App」のくわしいご利用方法は、こちら
ご利用ガイド 〜ショップをデザインしてみよう〜
新しいショップデザイン機能は、「BASE」管理画面の「デザイン」からご利用いただけます。
STEP1:新しいショップデザイン機能に切り替える

従来のショップデザイン機能をご利用の方が、「BASE」管理画面の「デザイン」を表示すると、新しい「ショップデザイン機能」のご案内が表示されます。新機能の特徴や注意事項が表示されますので、内容をご確認ください。「新しいデザイン機能を使ってみる」をクリックすると、新しいショップデザイン機能をご利用いただけます。
無料のオフィシャルテーマをご利用中の場合、新しいショップデザイン機能に切り替えることで、ご利用中のテーマが自動的にスマートフォン対応の新テーマに変換されます。
このさい、スマートフォンページとPCページで同じ内容を表示するため、ご利用中のテーマによっては、各ページに表示される内容が自動で増減する場合がございます。新しいテーマで調整したい内容がございましたら、パーツ編集機能などをご利用いただくことで、デザインの追加・削除をおこなうことが可能です。
新しいショップデザイン機能で「保存」をするまでは、新しいショップデザイン機能への切り替えやショップページに変更は確定いたしません。
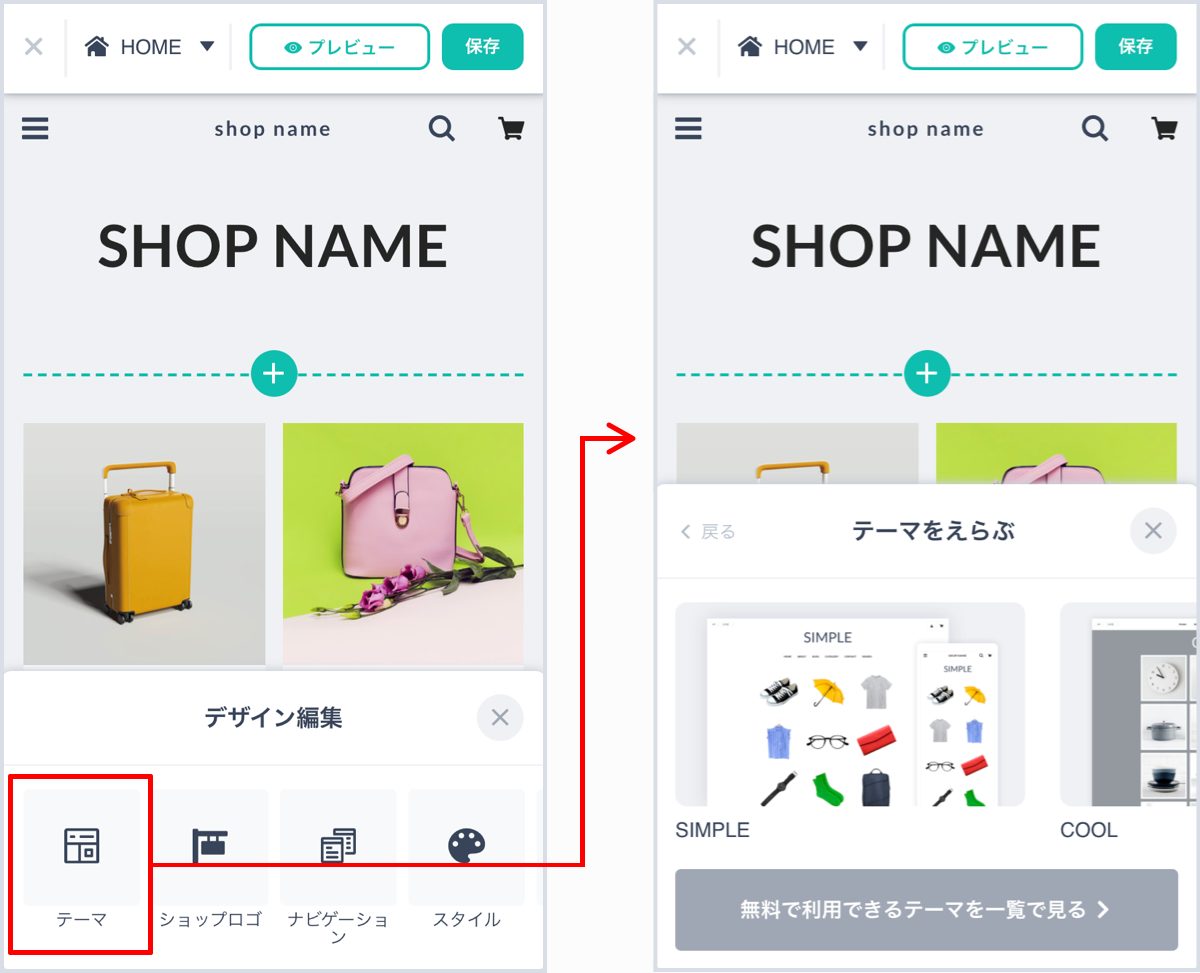
STEP2:テーマを選んで全体のレイアウトを決めよう

ページを一からデザインする場合は、まずは、デザインの基本となる「テーマ」を選んでください。カラーやデザインパーツはテーマ選択後にカスタマイズできますので、全体のレイアウトが理想のイメージにもっとも近いテーマをお選びください。
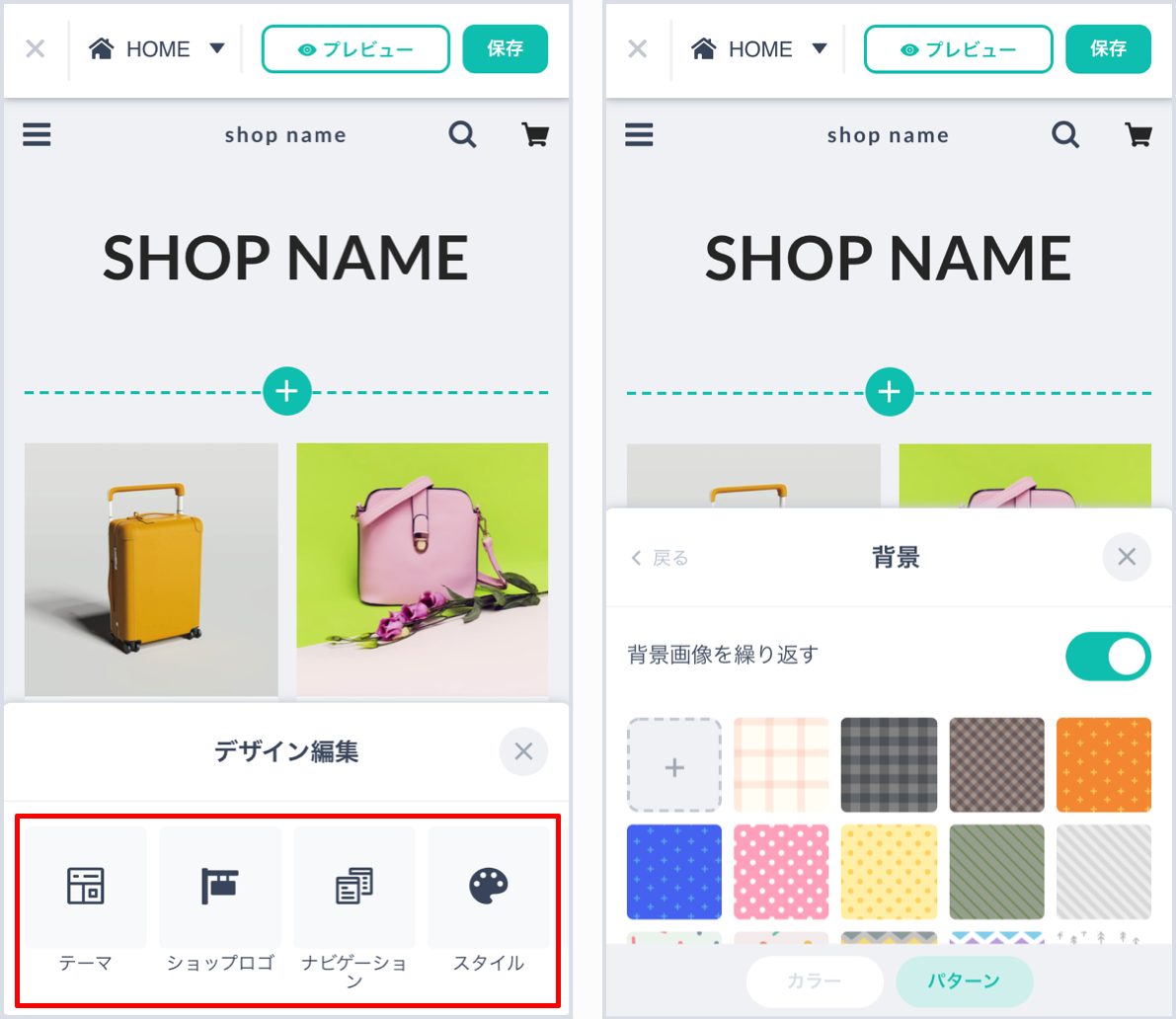
STEP3:ロゴやカラーをカスタマイズしよう

ロゴやカラーなど、ショップページ共通のデザインを設定し、全体のイメージを作っていきます。
- ロゴ/ショップのロゴを設定できます。オリジナルのロゴをアップロードすることもできます。
- ナビゲーション/ナビゲーションのテキストや並び順を変更できます。公式HPなど、「BASE」以外のサイトを追加することもできます。
- スタイル/ショップページ全体のフォントやカラーを設定できます。
- 背景/ショップページ全体の背景を設定できます。
STEP4:デザインパーツを利用して、もっと自由にカスタマイズしよう
全体のイメージが完成したら、デザインパーツを利用して、各ページに好きなデザインを追加していきます。
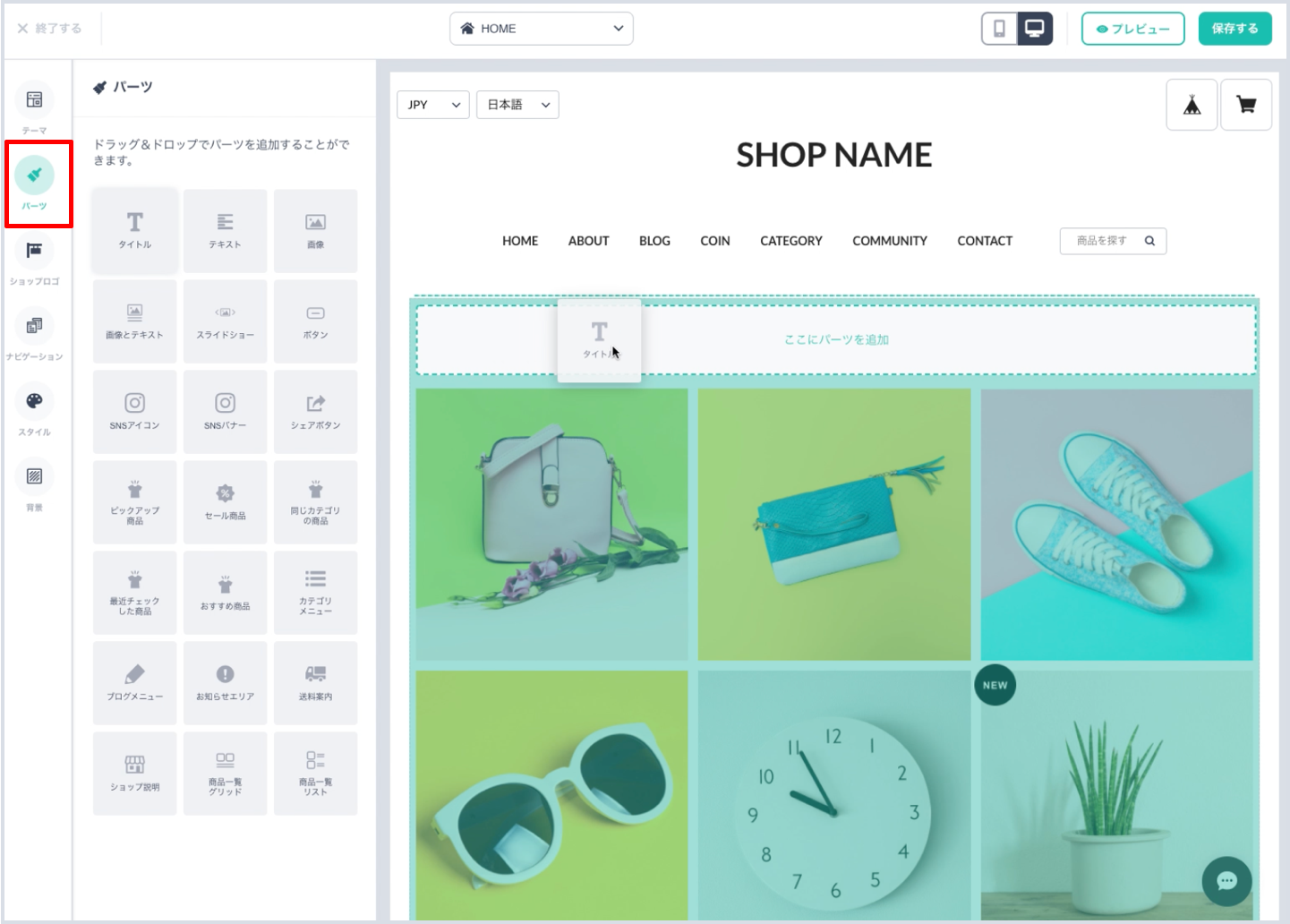
◯PCの場合

デザインパーツの追加は、「パーツ」メニューからおこないます。一覧から追加したいパーツを選んで、ドラッグ&ドロップでページの任意の場所に追加することができます。
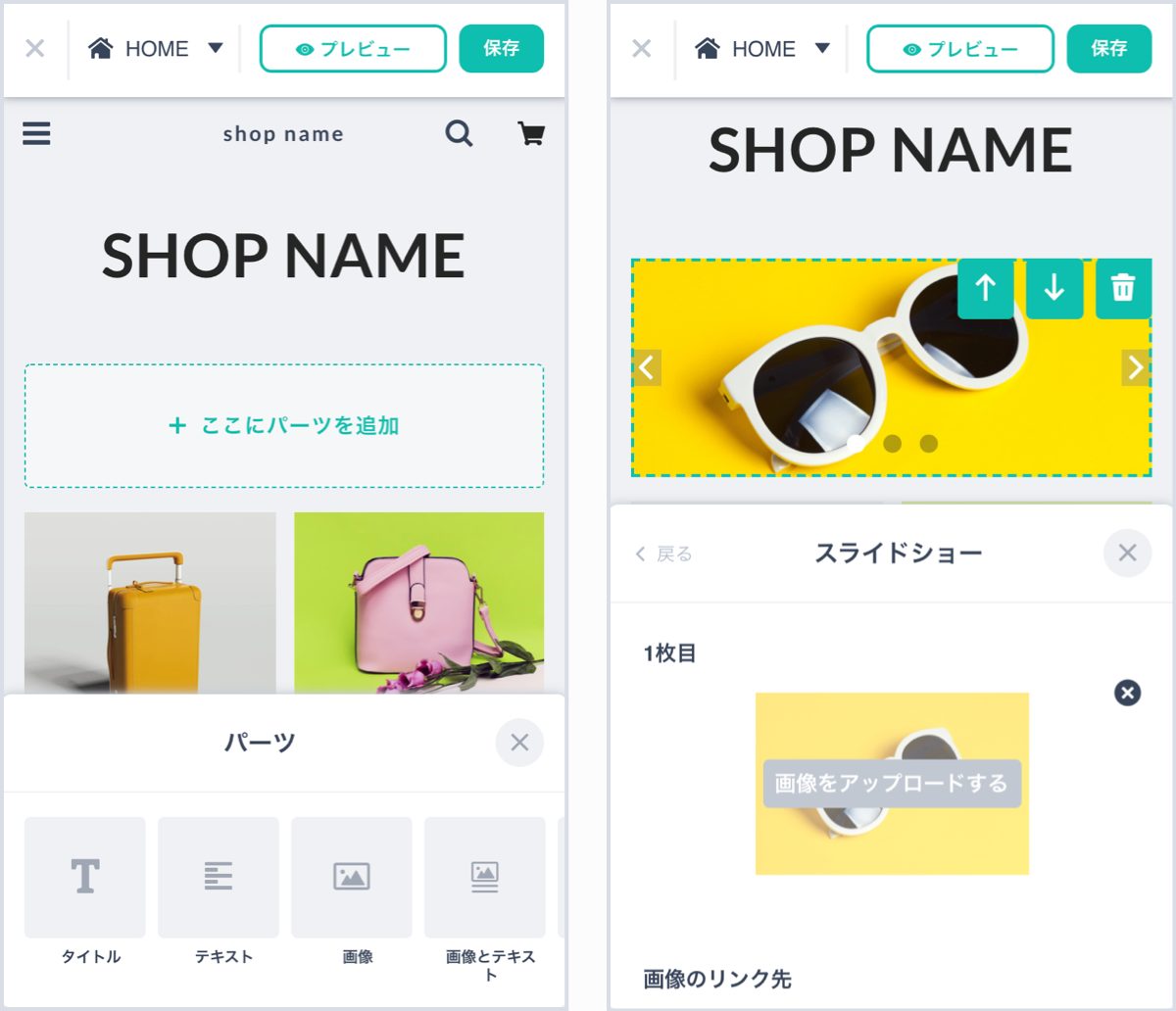
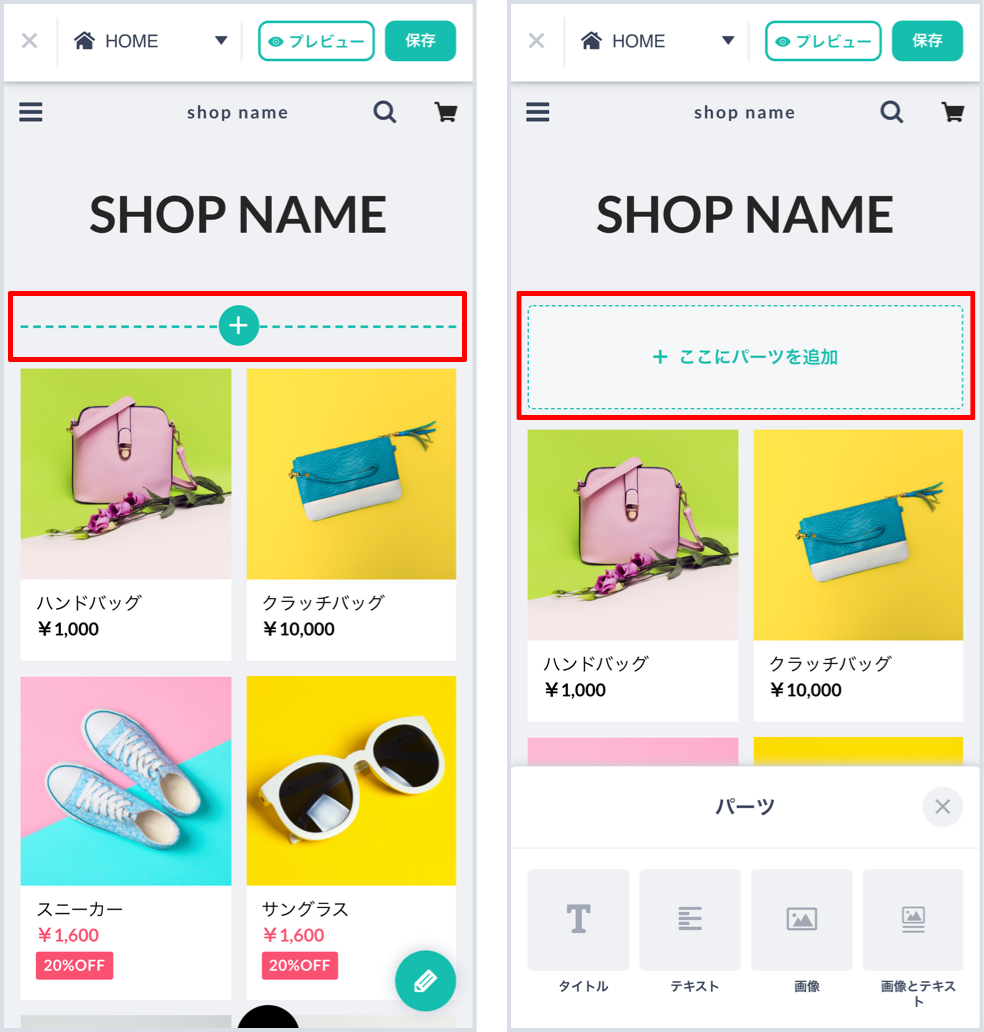
◯スマートフォンの場合

スマートフォンの場合は、画面でパーツを追加したい場所を選んでから、パーツを選択してください。
パーツは「テキスト」「画像」「スライドショー」「商品コレクション」「お知らせエリア」など20種類以上あり、今後もさらに追加を予定しています。
組み合わせて利用することで、ブランドにぴったりな、あなただけのネットショップを作ることができます。
STEP5:プレビューで表示を確認しよう

編集した内容は、保存前にかならずプレビューで確認をしましょう。PCで編集している場合は、スマートフォン・PCそれぞれの表示を確認することができます。
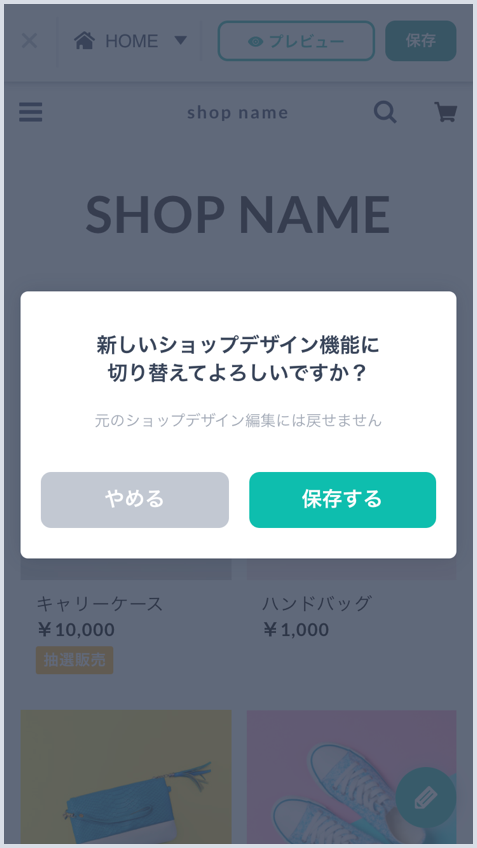
STEP6:保存で編集内容を確定

「保存」すると、ショップページに編集内容が反映されます。保存したデザインは元に戻せませんので、ご注意ください。
従来のショップデザイン機能から、新しいショップデザイン機能に切り替える場合は、「保存」をおこなったタイミングで、新しいショップデザインへの切り替えが確定します。
ご注意いただきたいこと
デザインパーツは、オフィシャルテーマでのみご利用いただけます。
デザインパーツをご利用いただくには、無料のオフィシャルテーマをお選びいただく必要がございます。デザインマーケットで購入したデザイナーズテーマや、「HTML編集 App」で編集を利用してご自身で編集したカスタムテーマをご利用の場合は、デザインパーツはご利用いただけません。
新しいショップデザイン機能のご紹介はいかがでしたでしょうか?
「BASE」の調査によると、販売力の高いショップ様ほど、ショップページのデザインにも力を入れている傾向にあることがわかっております。
ネットショップが完成したあとも、商品ラインナップの変更や季節のイベントなどにあわせて、ブランドや商品の魅力をお客様に十分に伝えられるよう、デザインもアップデートしていくことがオススメです。
すでにショップデザインを完了しているショップオーナー様も、このたびのリニューアルでカスタマイズできることが大幅に増えておりますので、ぜひいちどお試しください。