- Canvaを使ったクリエイティブ画像の作り方を解説
- ショップページだけでなく、プッシュ通知やクーポン画像もCanvaで作成して、世界観を統一させよう
はじめに
人気ショップや大手ブランドのECサイトは、はじめてショップページに訪れたお客様に、一目で世界観が伝わるよう、トップページに工夫を凝らしています。
今回は、デザイン初心者でもプロ仕様のサイトに仕上がるクリエイティブ画像の作り方をご紹介します。
アップデートした無料テーマの「トップ画像」にぴったりの画像を作ってみてもいいかもしれません。
まずは、参考画像を見てみよう
まずは「どんなクリエイティブ(トップページに置くバナー)画像に仕上げたいか」参考画像を探してみましょう。
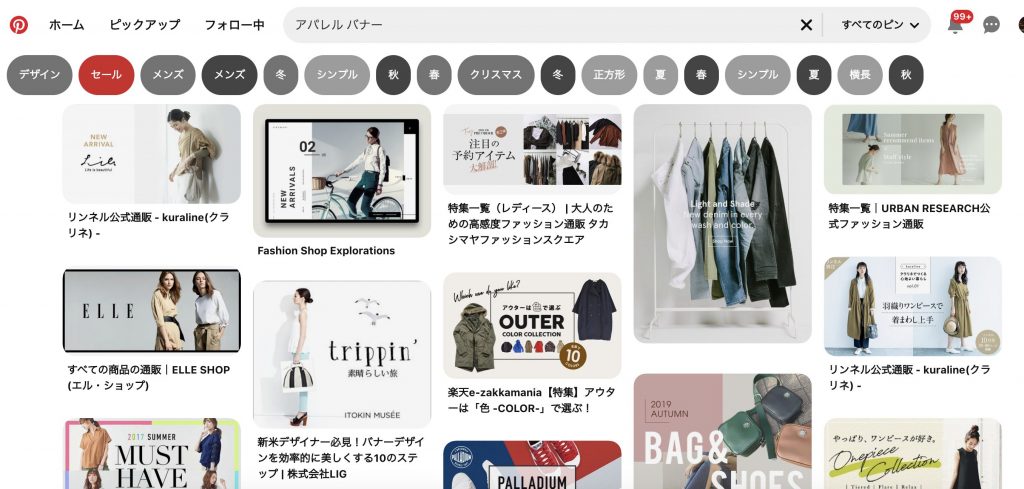
参考画像を探すさいに、おすすめなのが「Pinterest」を活用することです。
無料でアカウント登録することができ、ショップページや商品作成のヒントにもなるので、アカウントを持っていない場合は、登録しておくとショップ運用に役立つはずですよ。

アカウント登録、もしくはログインが完了したら、「アパレル + バナー」「ショップ + サイト + デザイン」などのワードを入れて、検索してみましょう。
気になる画像をクリックすると、似た雰囲気のおすすめ画像も提案してくれますよ。
自分のショップのイメージに近い画像が見つかったら、「保存」をしておくと、後でまとめて見返しやすくなります。
さっそく「Canva」で作成してみよう!
今回は、初心者でもかんたんにデザインが完成するツール「Canva」がおすすめです。
「Canva」については、こちらの記事もぜひ見てみてください。
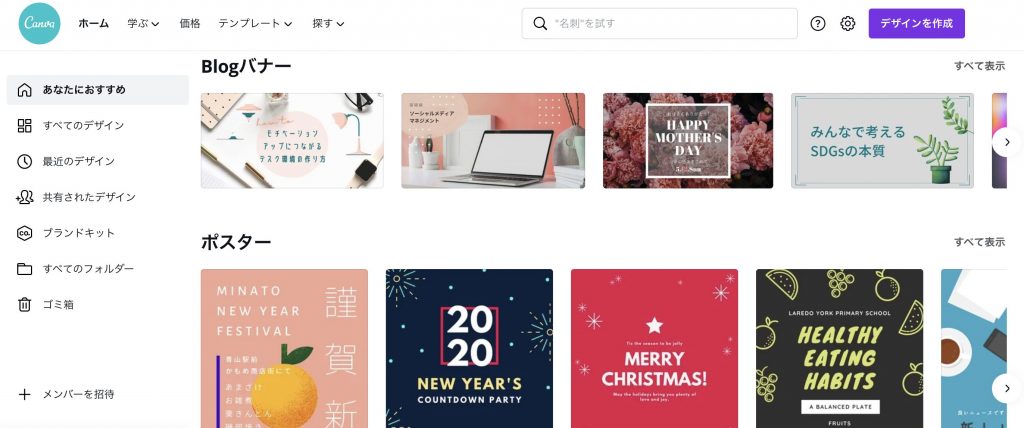
今回は、「Blogバナー」のサイズとテンプレートを使って、3種類の画像の作成方法をご紹介します。
テンプレートを使えば、2STEPで完成

「すべて表示」に進み、テンプレートを選択します。

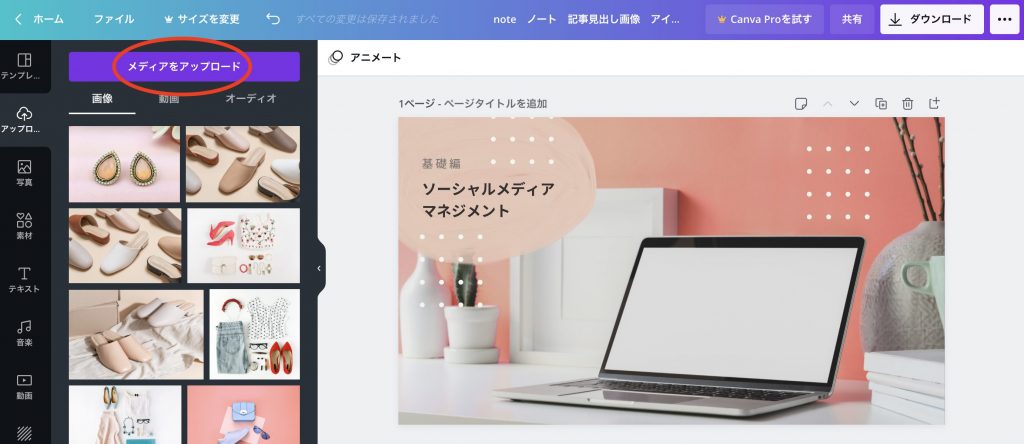
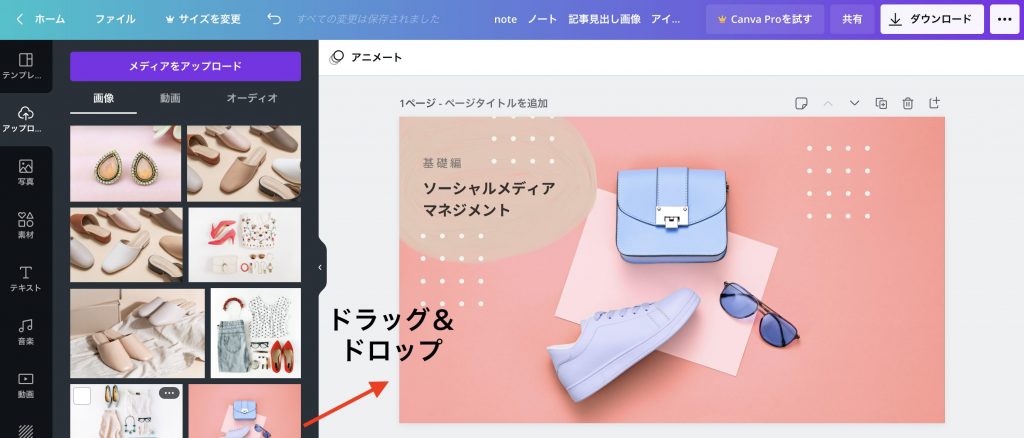
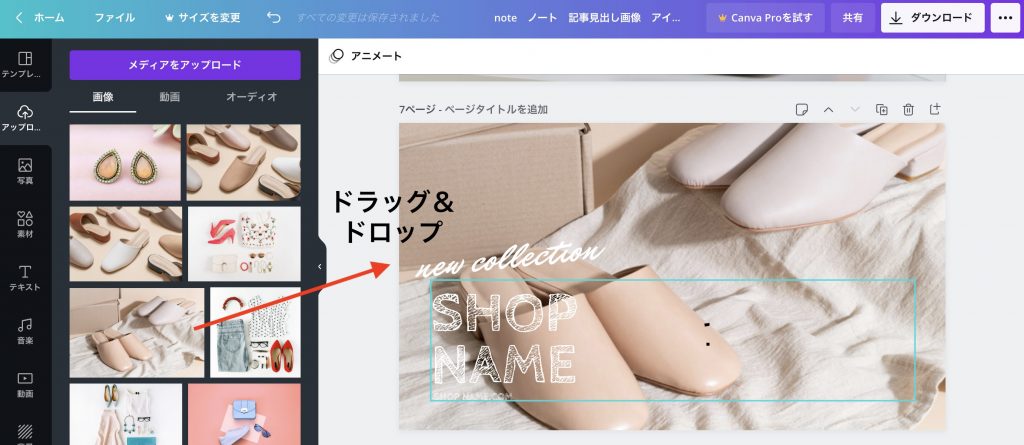
左にあるタブの「アップロード」から、「メディアをアップロード」を選択します。
ここから、使用したいブランドビジュアルや商品写真をアップロードしましょう。

アップロードされた画像をドラッグ&ドロップすると、テンプレートが挿入されます。

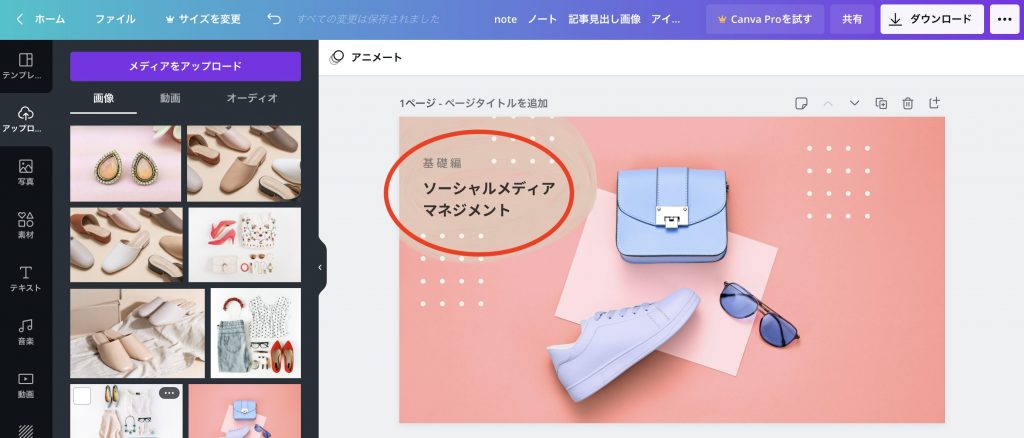
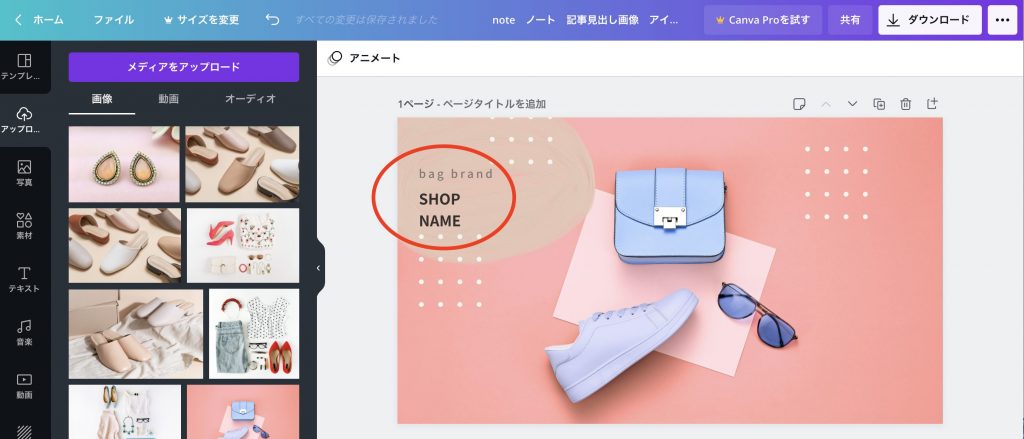
テンプレートの文字部分をクリックして、ショップ名を入れましょう。

メインタイトルを、自分のショップ名に置き換えましょう。
サブタイトルがある場合は、ショップコンセプトや、どんなショップかを入れるといいですよ。

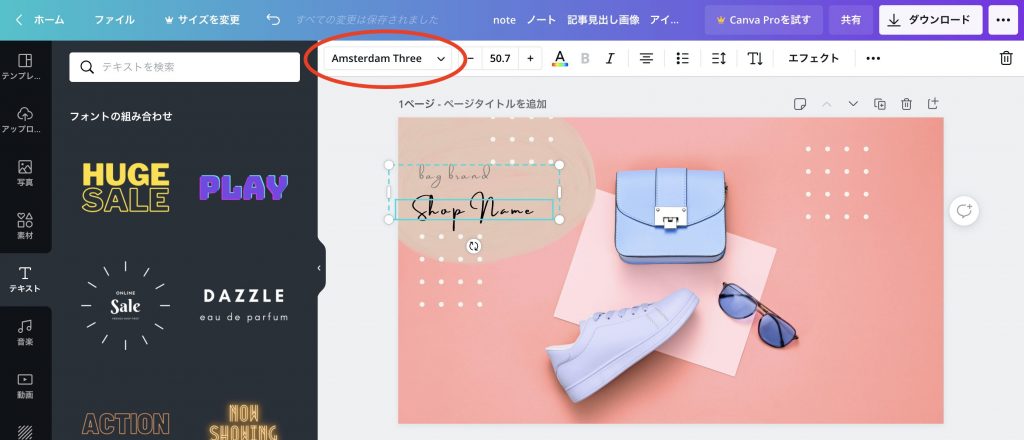
上にあるフォントのボックスをクリックすると、豊富な種類のなかから、お好きなフォントに変更することができます。
クリエイティブ画像に入る文字のフォントによって、お客様に与えるブランドイメージも変わってくるので、ぜひショップのイメージと合うものを探してみてくださいね。

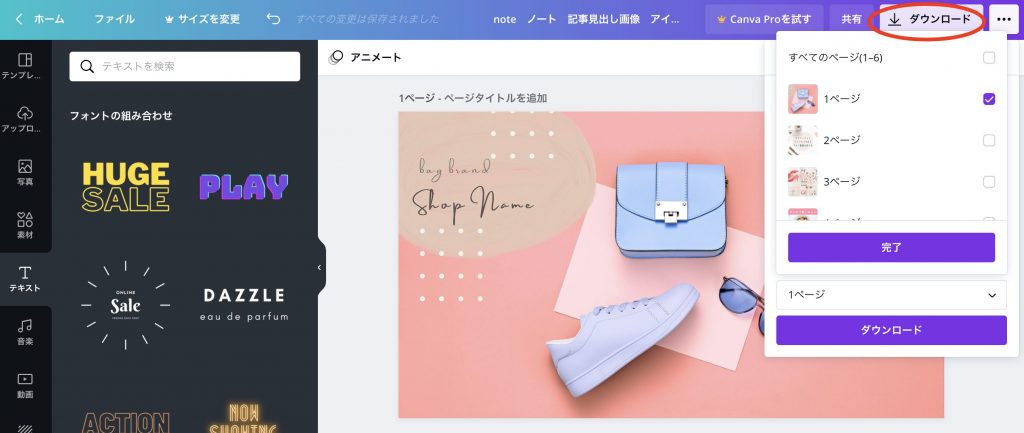
クリエイティブ画像が完成したら、右上の「ダウンロード」を押して完成です!
おしゃれなテンプレートを使えば、画像を挿入し、ショップ名を入れるだけの2STEPで、かんたんに完成できます。
洗練されたデザインに仕上げるポイント
次は、テンプレートを使いながらも、洗練された自分だけのオリジナル画像に仕上げる方法をご紹介します。
今度は、さきほど紹介したものとは違うテンプレートでお届けします。

使用したい画像をドラッグ&ドロップし、テンプレートのタイトルをショップ名に置き換えます。
ここまでは、さきほどと同じ手順になります。

このままでもおしゃれなクリエイティブ画像が完成しますが、今回はひと手間加えて見ましょう。
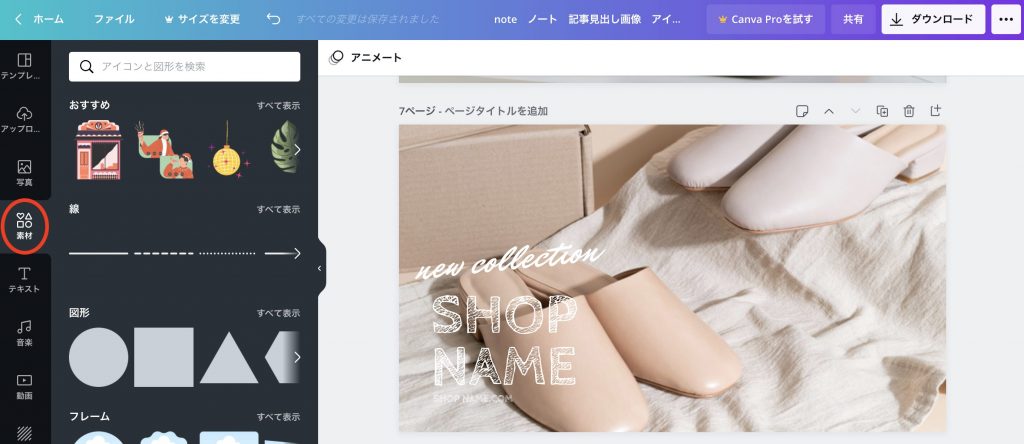
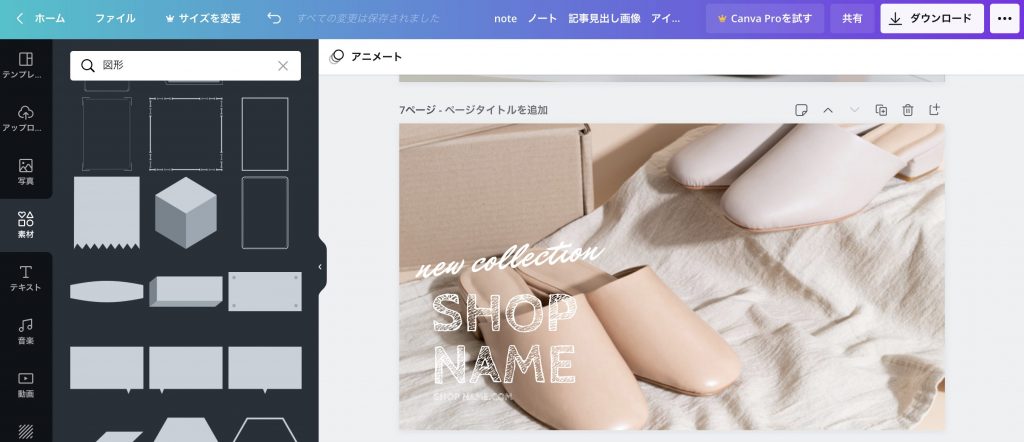
左のタブにある、「素材」を選択してください。図形やイラストなど、さまざまな素材が出てきます!

「図形」を選択し、今回は、枠線として使える長方形を選択します。

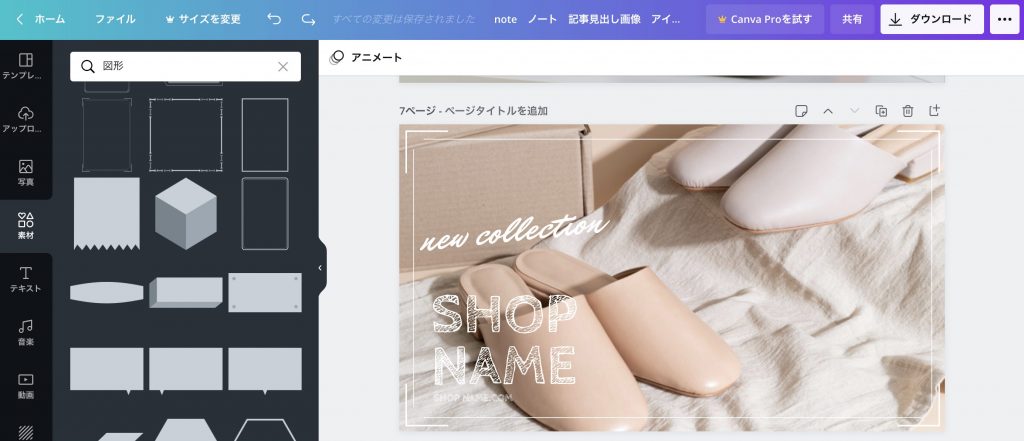
サイズを調整すると、こんな風に枠線をつけることができます!

<BEFORE>

<AFTER>
シンプルだったクリエイティブ画像にアクセントがつき、洗練された印象に仕上げることができます。


そのほかにも、「イラスト」を足してポップにしてみたり、「フレーム」を使って複数枚の写真を入れることも可能です。ぜひ、試してみてくださいね!


「Canva」の基本操作がわかれば、ショップページのクリエイティブ画像だけではなく、「プッシュ通知」の宣伝用画像などに応用することもできます。
「クーポン App」でクーポンをお客様に訴求するときや、SNS投稿の画像にワンポイント加えたいときにも、便利です。
作った画像をショップページに設定する方法
作った画像は、管理画面の「デザイン」より、ショップページに組み込むことができます。

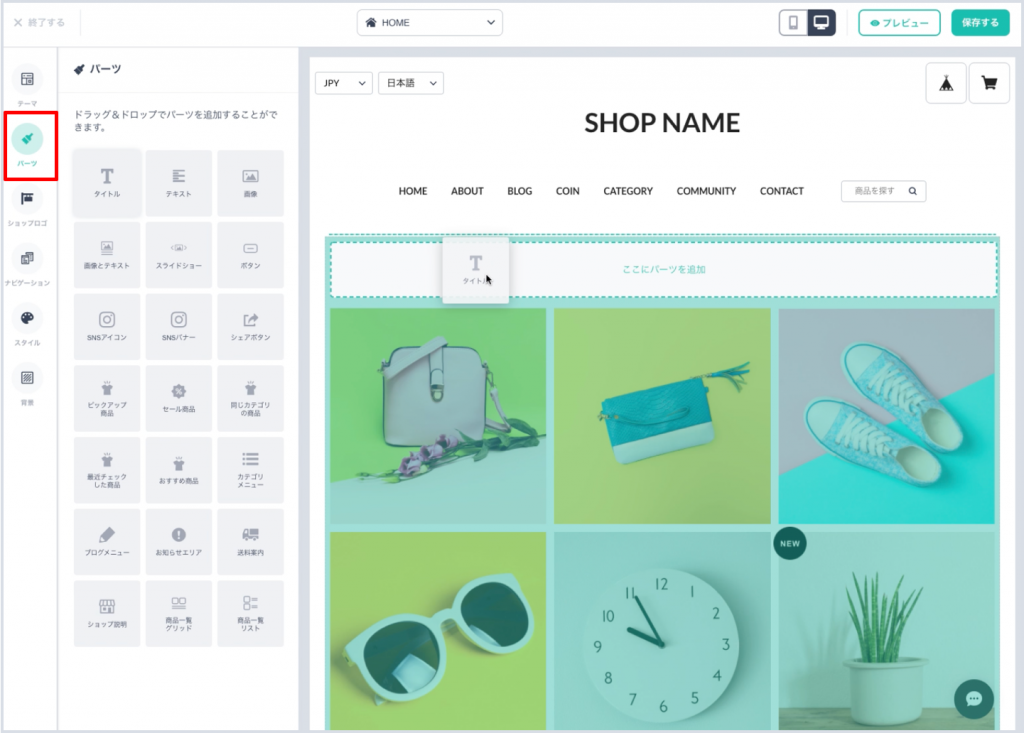
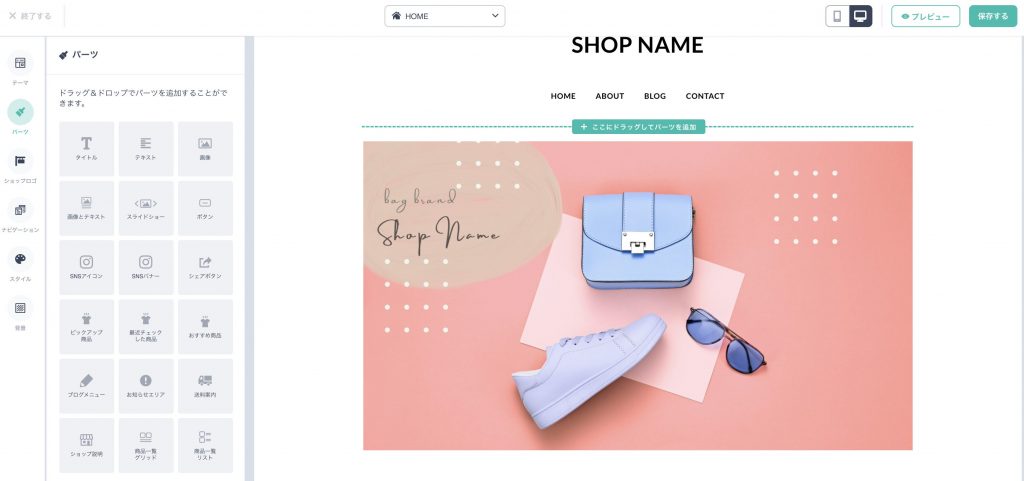
デザインページより「パーツ」を選択し、「画像」のパーツをショップページの埋め込みたい箇所にドラッグ&ドロップします。

ショップページにどう反映されているか見たい場合は、右上の「プレビュー」を、実際に反映させる場合は「保存」を押して、完成です!
「ショップデザイン機能」のくわしい使い方は、下記の記事を参考にしてみてください。
まとめ
「Canva」を使って、クリエイティブ画像を作成する方法をご紹介しました。
まずは、ショップのトップページ、慣れてきたら季節やキャンペーンごとなど、定期的に画像を差し替えるのも、ブランディングを高めるコツです。
はじめてショップページに訪れたお客様には、ブランドの魅力がしっかり伝わるよう、リピーターのお客様には、更新感が出るよう、ぜひ意識してみてくださいね。