- 無料テーマがアップデート!メイン画像のデザインが豊富に。
- ブランディングや商品アピールに活かして、購買のきっかけに。
無料テーマのアップデートについて
2023年1月31日(火)に、オフィシャルテーマ(無料テーマ)のデザインをアップデートしました。
ショップのトップページのいちばん上に大きく表示される「メイン画像」のデザインが選べるようになり、これまでよりショップのブランディングや商品の魅力を発信しやすいショップ作りができるようになっています。
この記事では、メイン画像の設定方法と、メイン画像を活用してお客様にブランドや商品の魅力をお伝えするアイデアをご紹介します。
オフィシャルテーマを使った、デザインの方法は「【直感操作でデザイン】無料の「オフィシャルテーマ」を使って、BASEでショップをデザインする方法」をご覧ください。
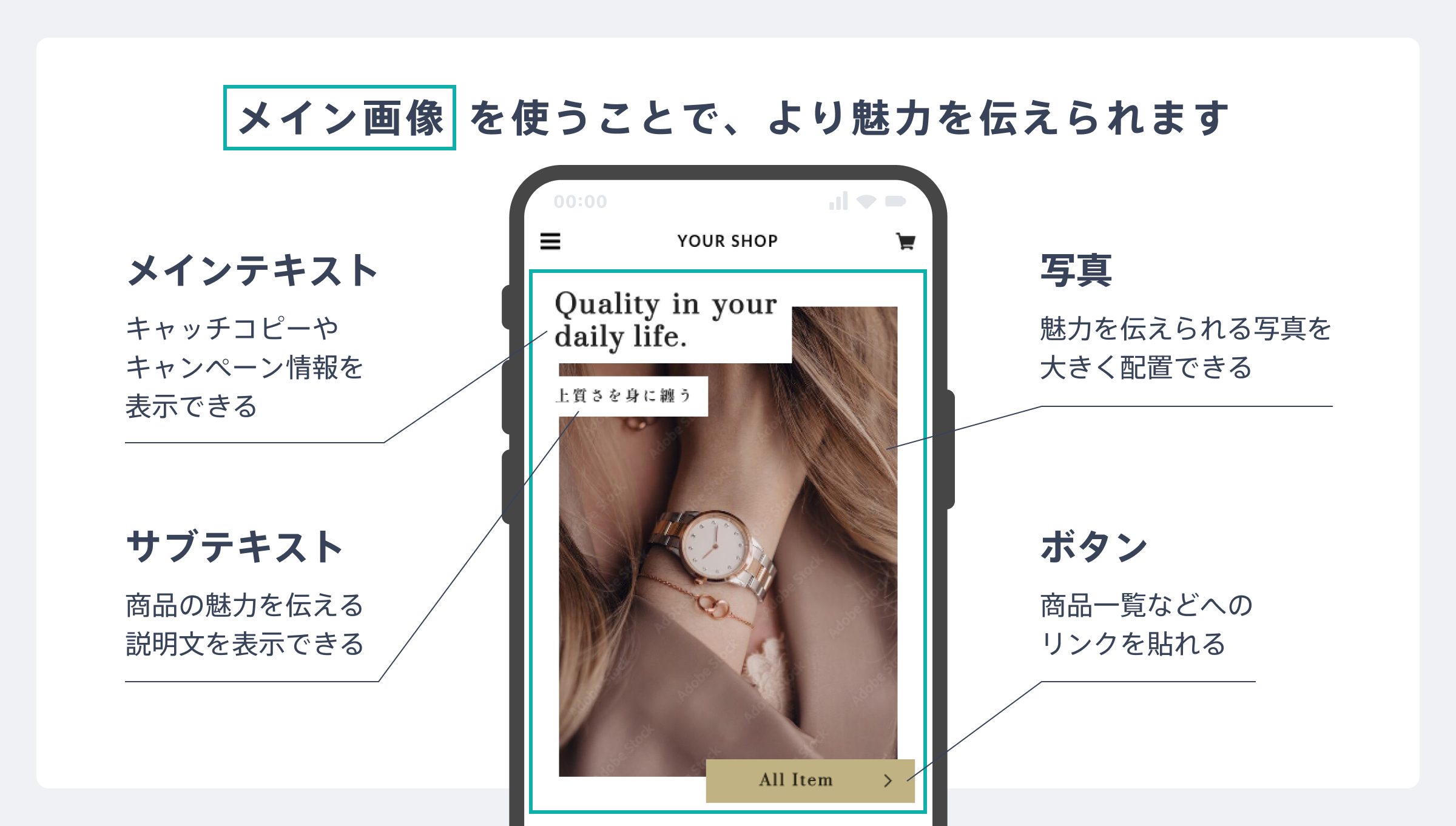
「メイン画像」とは

「メイン画像」とは、ネットショップのトップページの上部に大きく表示される画像のことです。
真っ先にショップを訪問したお客様の目に入りやすく、また、大きく表示されるため、インパクトも強く、ショップの第一印象を大きく左右します。
そのため、メイン画像を有効に活用することは、ブランディングの上でも、売上を伸ばすためにも、とくに重要なポイントです。
メイン画像には、あなたのショップを訪問したお客様が「知りたい」と思うような情報を掲載してください。
「ブランドのコンセプト」や「一押しの商品」「キャンペーン情報」など、お客様の関心が高い情報でお客様の興味をひきつけることに成功すれば、お客様がお買い物を続けてくれる可能性がアップします。
いますぐ実践できる、活用のアイデア
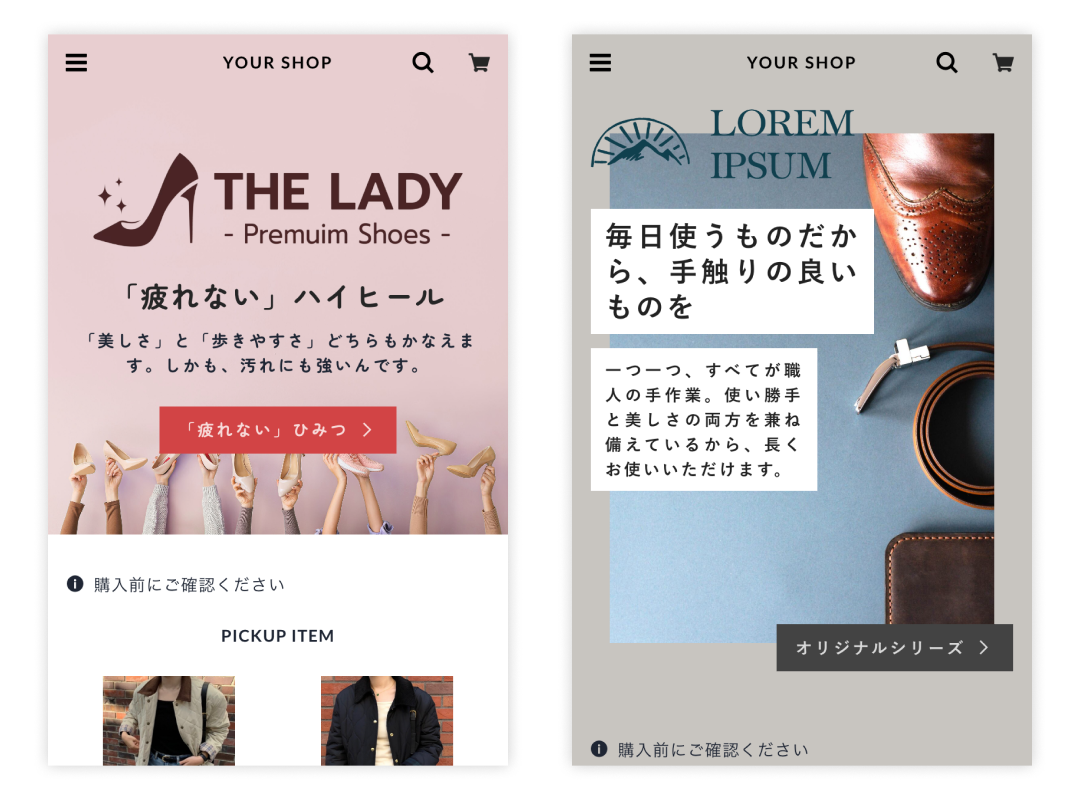
こんな風に使える! メイン画像の活用アイデアをご紹介します。
アイデア1:どんなブランドか、ひと目見てわかるショップに
はじめてショップを訪問していただいたお客様には、まずあなたのショップがどんなブランドかを知ってもらうことが重要です。
ブランドのコンセプトや商品に対するこだわりを伝えるメッセージは、お客様の心をぐっとつかみ、商品にも興味を持ってもらうための入り口となります。

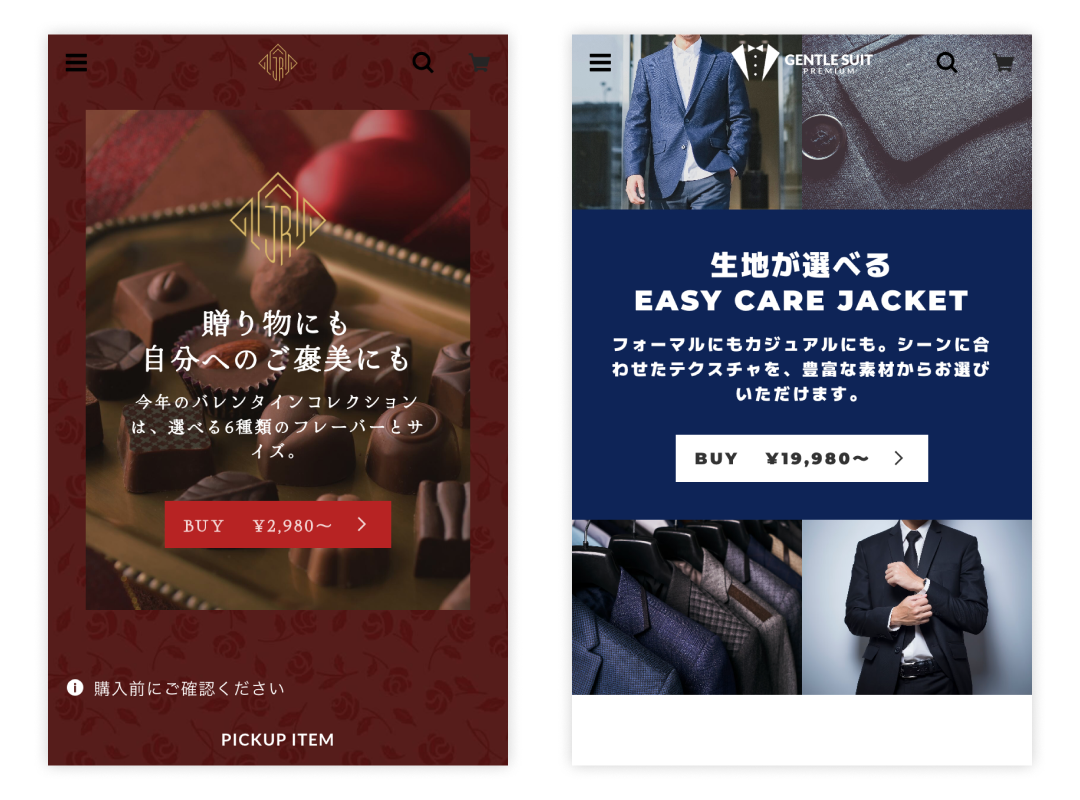
アイデア2:一押し商品の紹介して、商品を知ってもらうチャンスを増やす
購入につなげるためには、やはり、商品を知ってもらうことがたいせつです。
せっかくすばらしい商品を販売していても、お客様に見てもらうことができなければ、買っていただくチャンスを逃してしまいます。
メイン画像は、注目を集めやすいため、商品のアピールにもうってつけです。
人気の商品や、今しか買えないような商品をご紹介して、お客様の購買意欲アップを狙いましょう。
メイン画像上に、ボタンを表示することもできるため、興味を持ったお客様にそのまま商品ページに進んでいただくような設定も可能です。

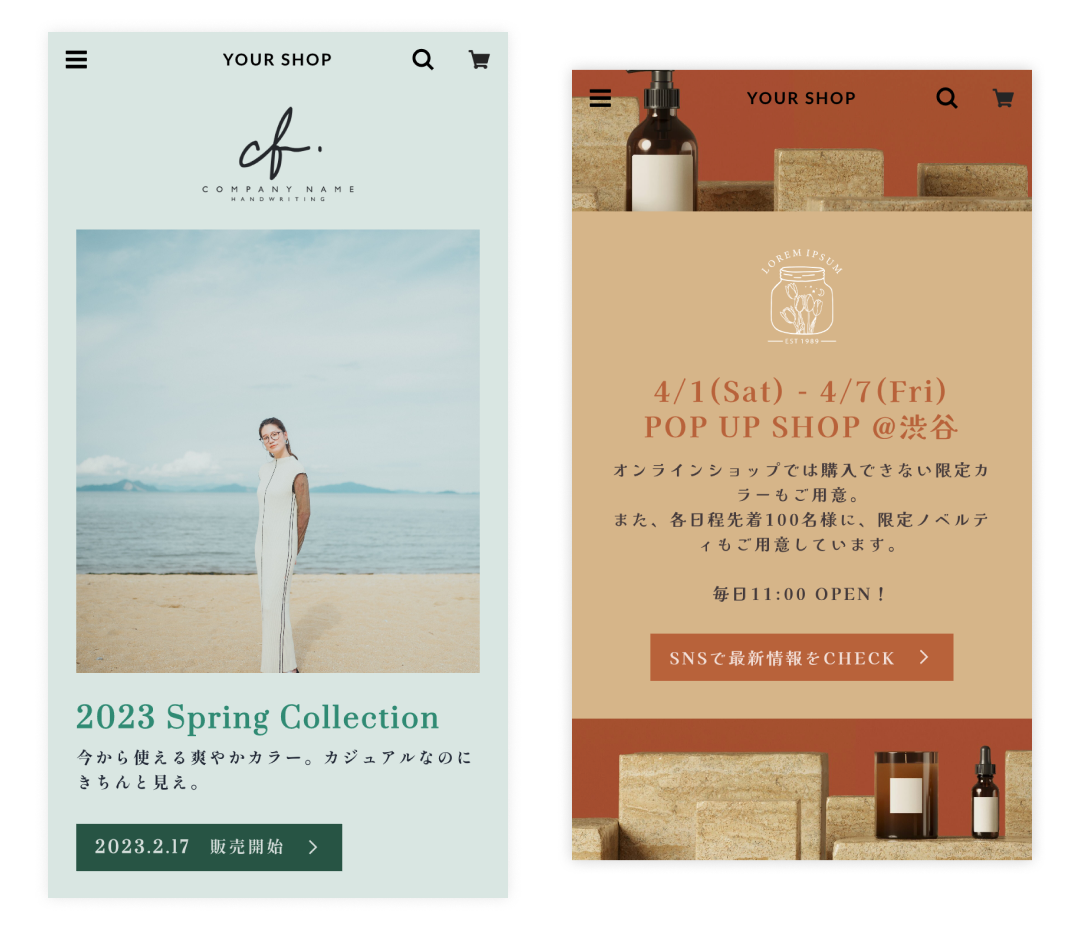
アイデア3:イベントや新商品、旬な情報で、リピーターのお客様にとっても楽しいお買い物体験に
季節のイベントやキャンペーン、新商品はありませんか?
メイン画像は、旬の情報をお伝えする場所としても最適です。
とくに、一度お買い物をして商品に満足してくださったお客様の場合、「また何か素敵な商品はないかな?」と期待を持って、ショップを再訪するもの。そんなとき、旬のイベントや新商品へとスムーズにたどり着けると、お買い物も楽しいですよね。
最新の情報を活用して、トップページで紹介する内容を変化させることは、お客様にとって新鮮な情報が多い「訪問したくなる」ショップ作りに役立ちます。

プロのデザイナーがお伝えする、デザインのテクニック
今回は、BASEのデザイナー・渡邊より、メイン画像をデザインする上で便利なテクニックをお伝えいたします。ぜひ、デザインするさいに意識してみてください。
余白のある画像を使えば、スマートフォンでもPCでも美しく見える
「PCでデザインしたメイン画像が、PCでは綺麗に見えたのに、スマートフォンでは端が切れてしまって綺麗に見えない」ということはありませんか?
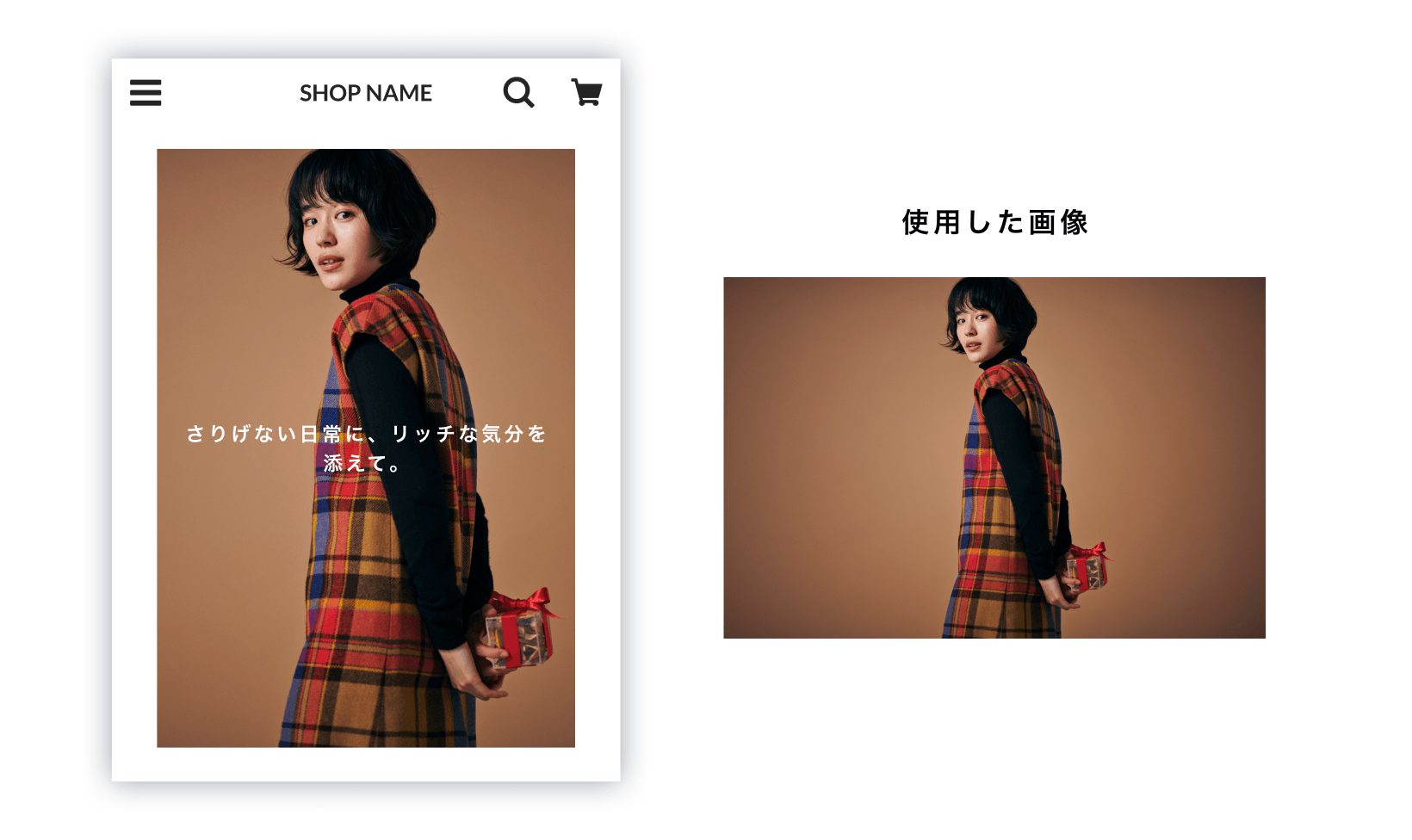
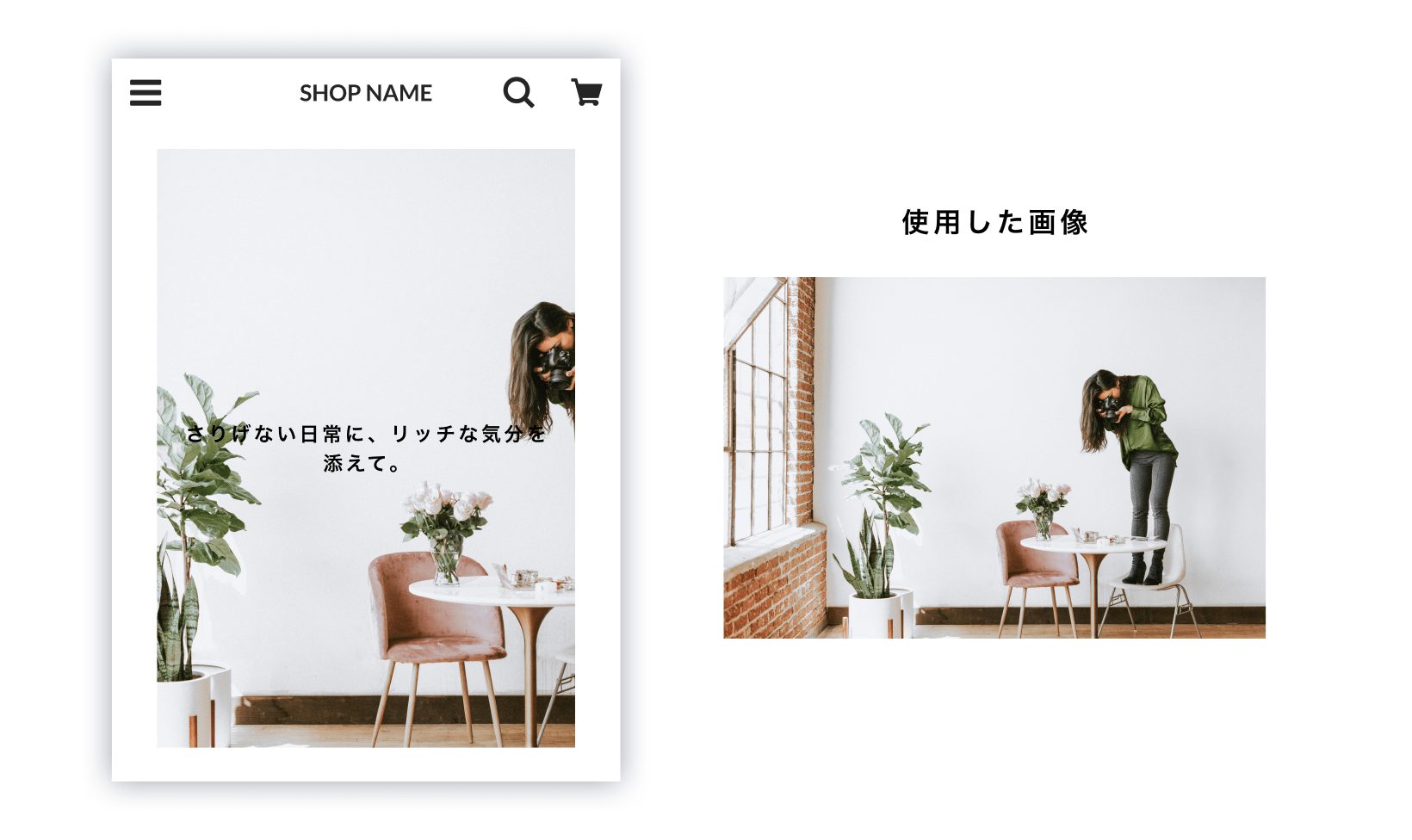
そんなときは、見せたい対象を中央に寄せ、余白のたっぷりある画像を使うと、PCでもスマートフォンでも美しく見せることができます。
また余白ができることで、見た目にも余裕があり、高級感のある美しいデザインに仕上げることができます。

なお、このように、スマートフォンでは画像の中央のみが表示されますので、ご注意ください。

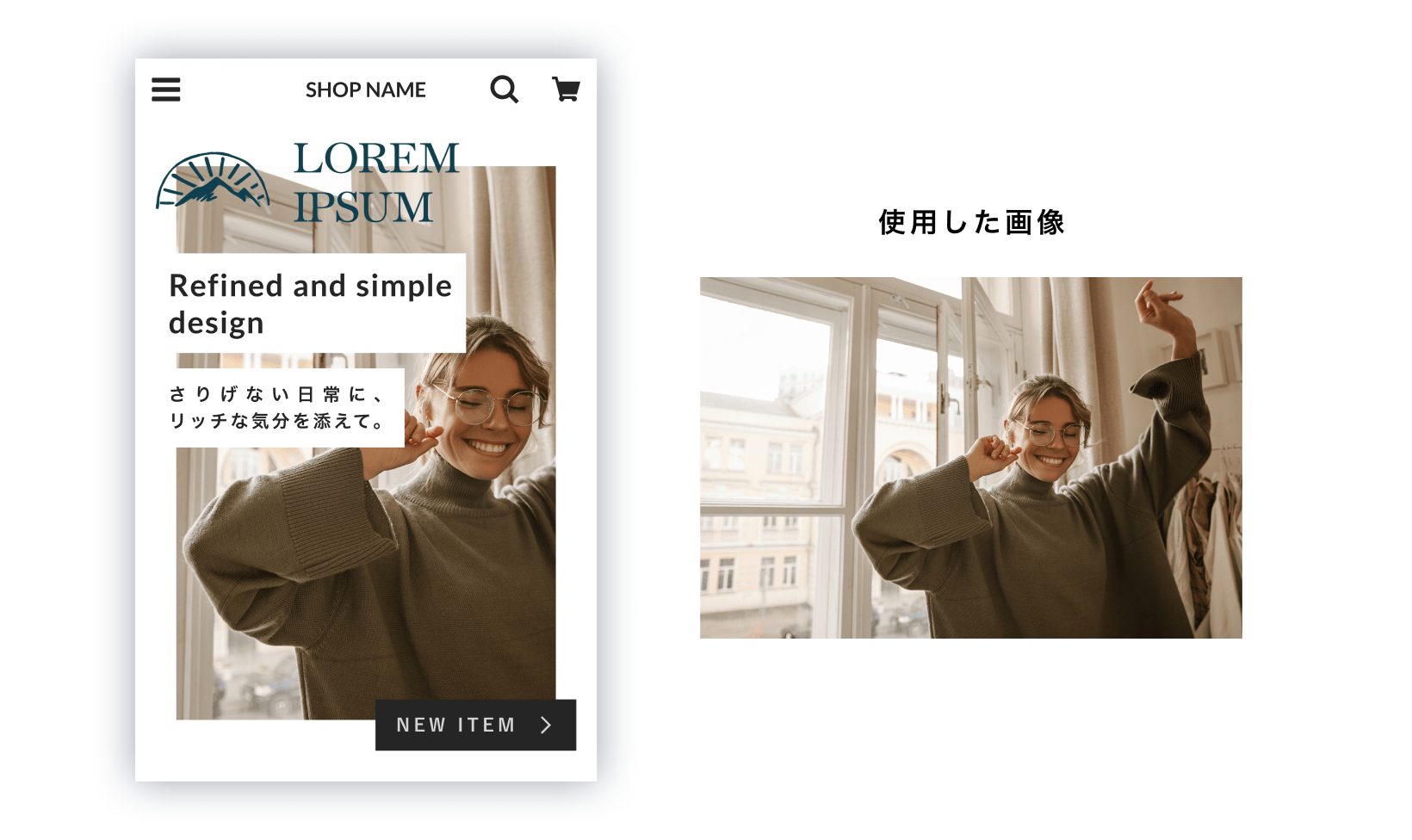
また、キャッチコピーなど、テキストが左上に表示されるデザインを使用する場合は、見せたい対象が右下に寄っているものの方が美しく見える場合もあります。デザイン画面でバランスを見ながら、写真を選択しましょう。

ブランドや商品にあったフォントを選ぶ
キャッチコピーなどのテキストを活用すると、より具体的に魅力をアピールすることができます。
そのさい、ブランドの印象にあった適切なフォントを選ぶことで、ブランド「らしさ」を演出することができます。
フォントがどのような印象を持っているのか、一例を紹介します。
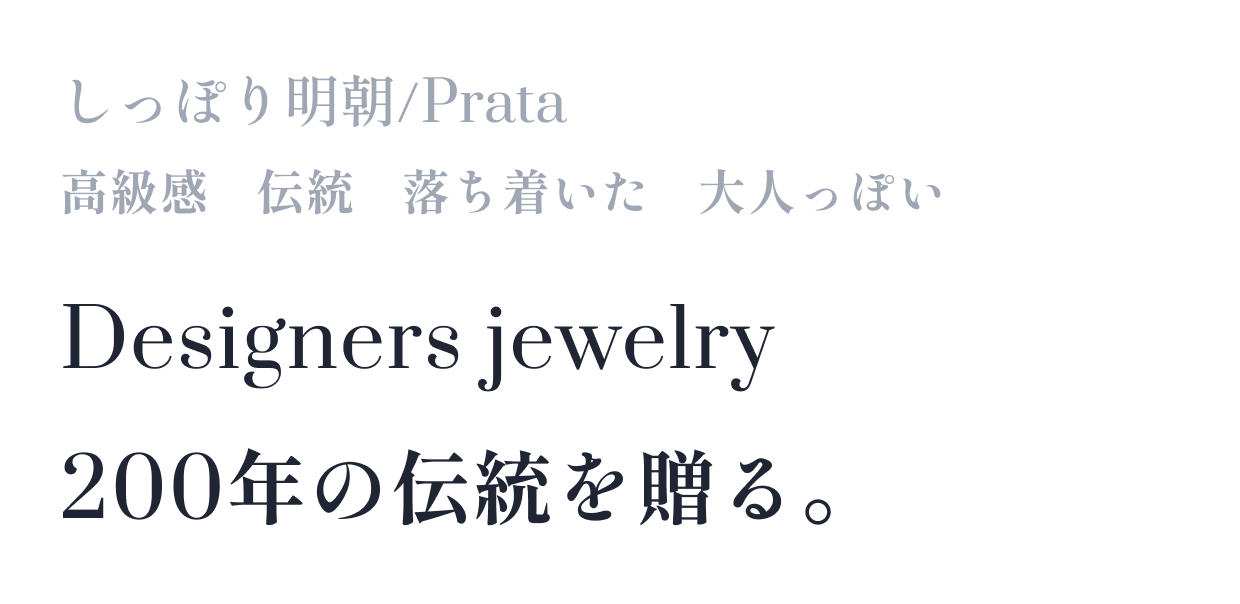
しっぽり明朝/Prata

しっぽり明朝/Prataは、クラシックな形が特徴のフォントです。
明朝体は、大人っぽいイメージ・信頼感を伝えることができる書体です。
明朝体のなかでも、とくに線の強弱が強いため、洗練されたイメージを与えることができます。
また、筆文字のような印象もあるため、和風の商品とも相性がよいでしょう。
M PLUS 1/Montserrat

M PLUS 1/Montserratは、力強い極太のゴシック体フォントで、親近感のある、カジュアルなイメージを与えることができる書体です。
こちらは、ゴシック体のなかでもとくに太い文字になっており、力強くインパクトのある印象を与えることができます。
また、英語だとスポーティな印象に、日本語のみだとにぎやかで親しみやすいデザインにもなります。
インパクトがある一方で、1文字1文字のボリュームが大きく、長文では読みづらくなってしまうため、キャッチコピーなど短い文章に使うのがおすすめです。
解星オプティ

解星オプティは、まるで手書きのような温かみのある書体です。
丸みのある装飾、筆で書いたような強弱のある線が特徴で、かわいらしい印象を演出することができます。
こちらも、長文ではやや読みづらくなってしまうため、文章は短めにしましょう。
かわいい商品との相性は抜群ですし、少しエスニックな印象もあるため、スパイスやアジアンファッションとも相性がよいでしょう。
「メイン画像」の設定方法
メイン画像は、以下の手順で設定いただけます。
メイン画像のあるテーマを選択する
メイン画像が利用できる無料テーマは、「IMPACT」「PANORAMA」「ORGANIC」「LUXURY」「VISION」です。
メイン画像をご利用の場合は、「デザイン > テーマ」から、こちらのテーマを選んでください。
※すでに上記のテーマを選んでいる場合は、こちらの手順は不要です。
※テーマを変更すると、それまでのテーマで追加したパーツのデザイン設定は初期化され、新しいテーマでの設定が必要となりますのでご注意ください。

メイン画像を選択する
メイン画像をクリックすると、メイン画像の編集欄が表示されます。
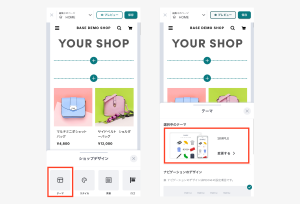
メイン画像全体のデザインを選ぶ
「選択中のデザイン」の「変更する」をクリックすると、デザインが一覧表示されます。クリックでデザインを変更することができます。
利用したいデザインを選んで、「< メイン画像」をクリックすると、メイン画像の編集欄に戻り、デザインのカスタマイズができます。

デザインをカスタマイズする
画像やテキストを指定して、デザインを完成させてください。
項目ごとに「表示」するかどうかを切り替えることができるため、必要な情報のみを掲載することができます。
また、フォントやカラーをカスタマイズすることもできます。

保存する
編集が完了したら「保存」ボタンでデザインを確定してください。保存をすると、編集内容がショップページに反映されます。
設定方法の詳細は、こちらのヘルプページをご覧ください。
この記事では、ショップのブランディングや販促にご活用いただける「メイン画像」について紹介しました。
メイン画像は、ネットショップのなかでも、とくに注目を集めやすい重要なポイントです。
メイン画像を上手に活用して、ブランディングやお客様の購入意欲アップにお役立てください。