- こだわりのつまったショップページに!デザインパーツの組み合わせ方法
- ショップの雰囲気に合わせて色やレイアウトも変更可能
- 具体的なカスタマイズ方法をご紹介
はじめに
こちらの記事では、デザインパーツの使い方と、用途ごとにおすすめのパーツをご紹介します。
「BASE」では、無料のテンプレートに合わせて設定するだけでデザインを完成させることができますが、デザインパーツを組み合わせることで、さらにオリジナルのカスタマイズも可能です。
ショップのコンセプトや目的に合わせてパーツを選んで、こだわりのつまったショップページをデザインしてみてください!
商品の特性や注意事項など、情報をわかりやすく伝えられるパーツ
「タイトル」パーツでは、文字のサイズやアイコン・下線の表示を選択することができるので、見出しの表示などにおすすめです。
「テキスト」パーツと組み合わせることで、わかりやすく情報を伝えることができます。

また「お知らせエリア」パーツは、設定したテキストの周りに枠が表示され、背景色も選ぶことができるので、目立たせたい情報の表示に適しています。

情報をわかりやすく伝えられるパーツはこちら
ブランドの世界観や商品の魅力を、視覚的に表現できるパーツ
「画像とテキスト」パーツには、上下型と左右型があるので、伝えたい内容や好みのレイアウトにあわせてパーツを選択していただけます。
左右型

「動画」パーツを用いると、文章だけでは表現がむずかしいショップの世界観や商品の使用感を伝えることができます。
ブランドや商品の魅力を視覚的に表現できるパーツはこちら
商品を見つけやすく、注目してもらえるような見せ方ができるパーツ
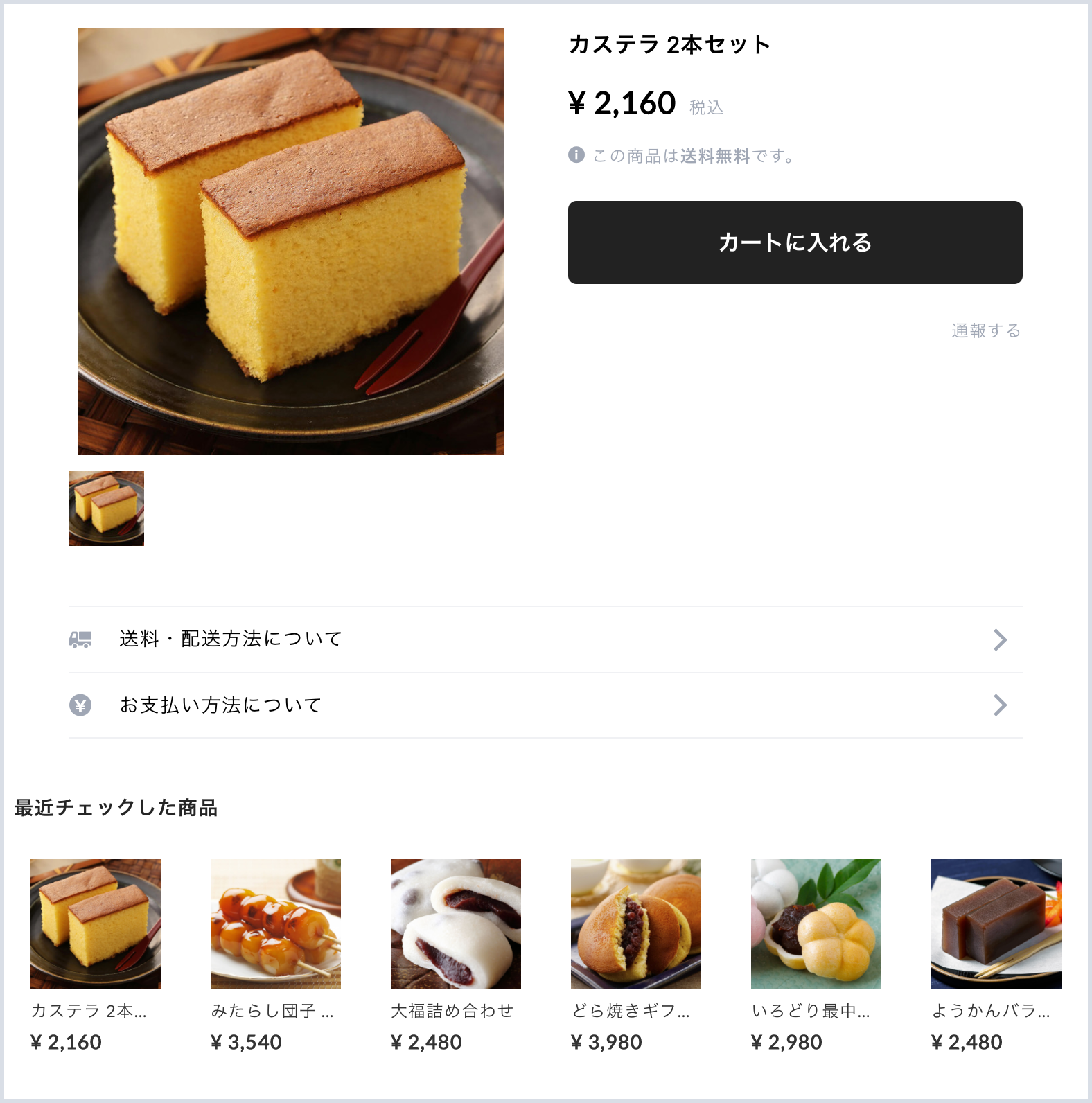
「ピックアップ商品」パーツでは、登録した任意の商品の画像と概要が表示できます。
新着や季節のおすすめ商品など、注目してもらいたい商品での利用おすすめです。

「最近チェックした商品」パーツを配置すると、お客様が閲覧した商品を自動で表示することができるので、購入へのきっかけを増やすことができます。

商品へ注目してもらえるような見せ方ができるパーツはこちら
ショップのSNSや店舗情報を、わかりやすく掲載できるパーツ
「SNSバナー」「SNSアイコン」パーツでは、「ショップ情報」で設定したSNSアカウントへのリンクを表示することができるので、SNSでの発信に力を入れているショップにおすすめです。

「地図」パーツを使うことで、ショップを地図上で表示することができます。
「タイトル」や「テキスト」パーツと組み合わせると、ショップへのアクセス方法をわかりやすく掲載できます。

ショップ情報をわかりやすく掲載できるパーツはこちら
パーツの基本的な使い方
STEP1:パーツの追加
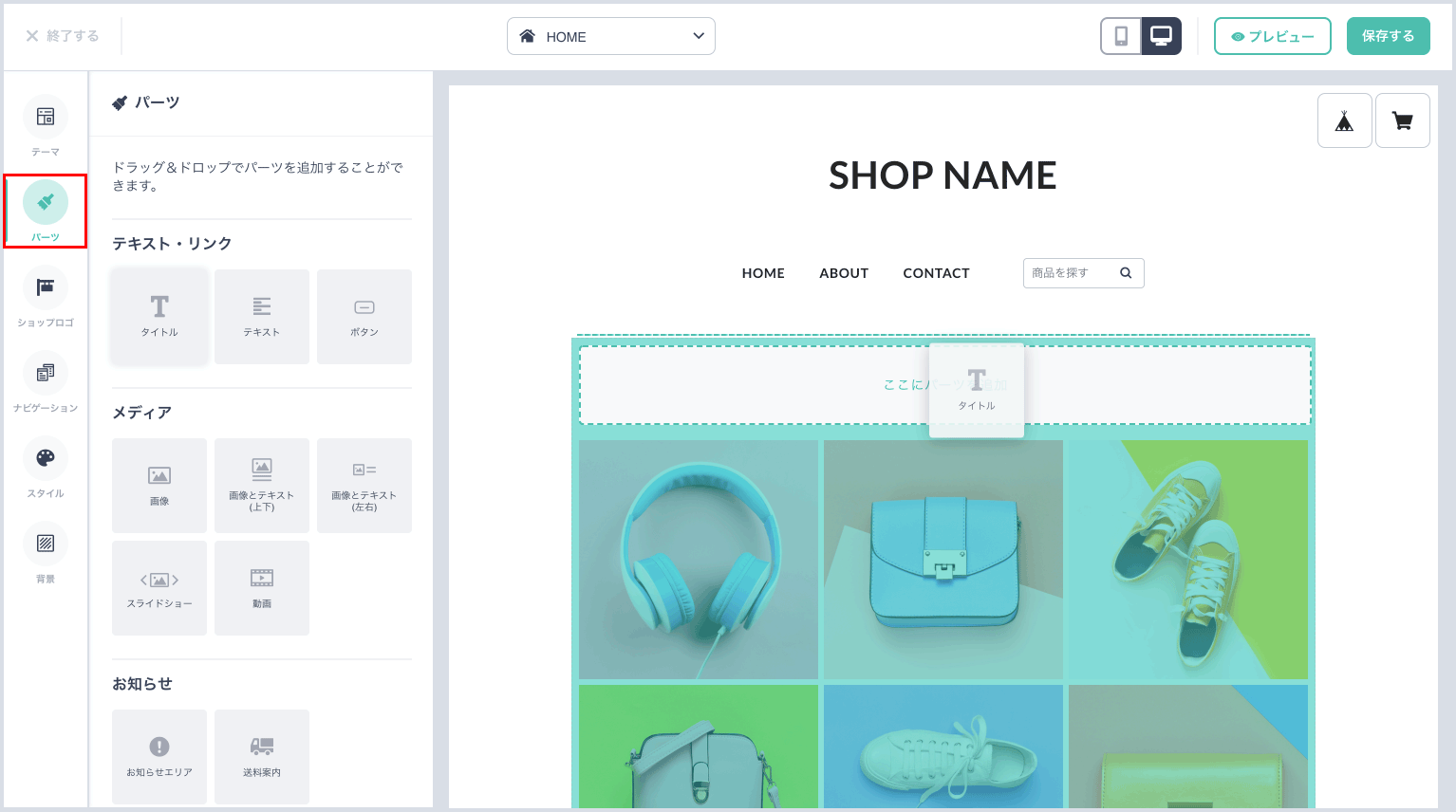
ショップデザイン機能の、パーツメニューを開きます。
パーツメニュー上で追加したいパーツを選び、ショップページへ追加します。
デザインパーツは、オフィシャルテーマ(無料のテーマ)でのみご利用いただけます。

STEP2:パーツの設定
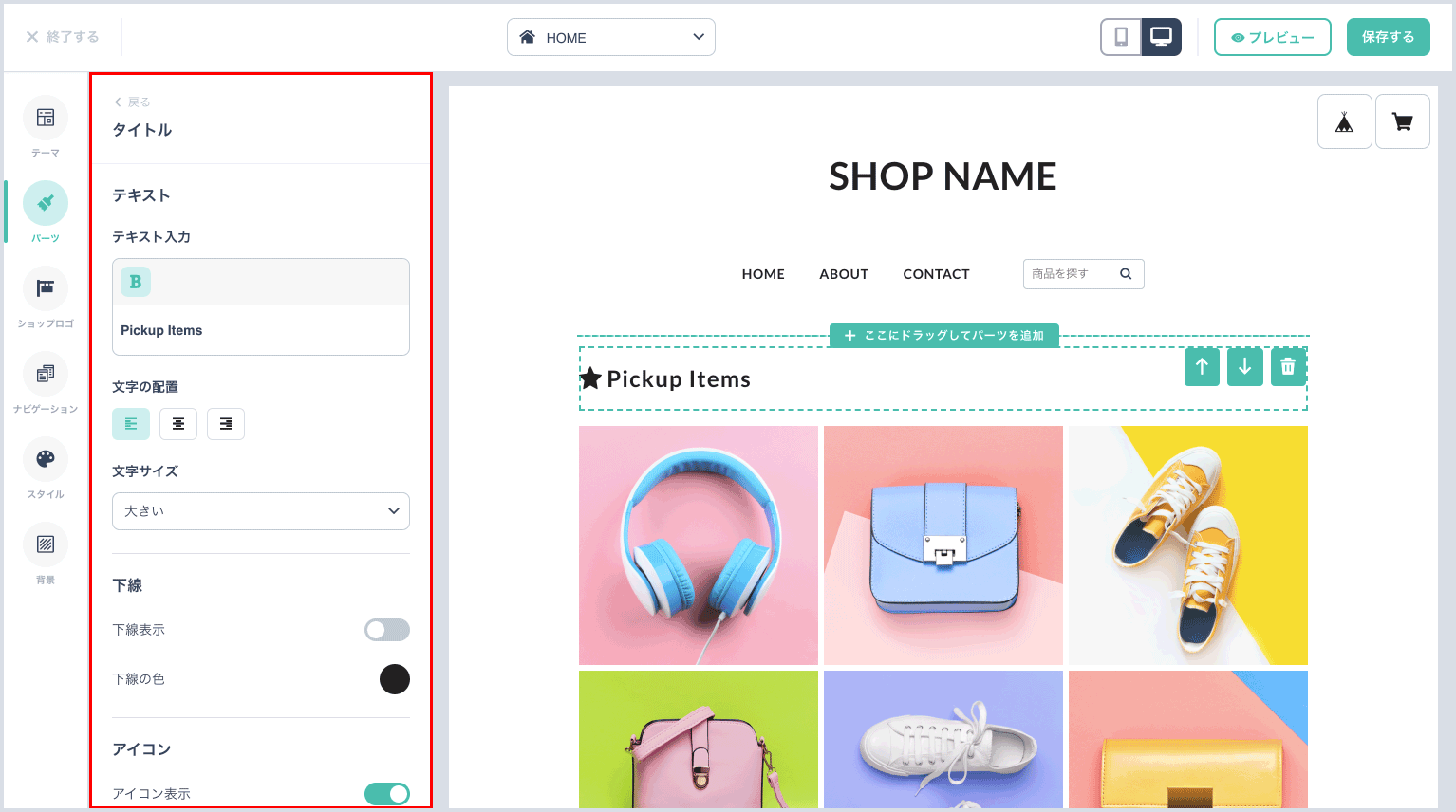
ショップページへ追加されたパーツを選択状態にすると、パーツの編集メニューが表示されます。
編集メニュー上で、テキストの編集や画像の追加など、パーツごとに詳細な設定をおこないます。

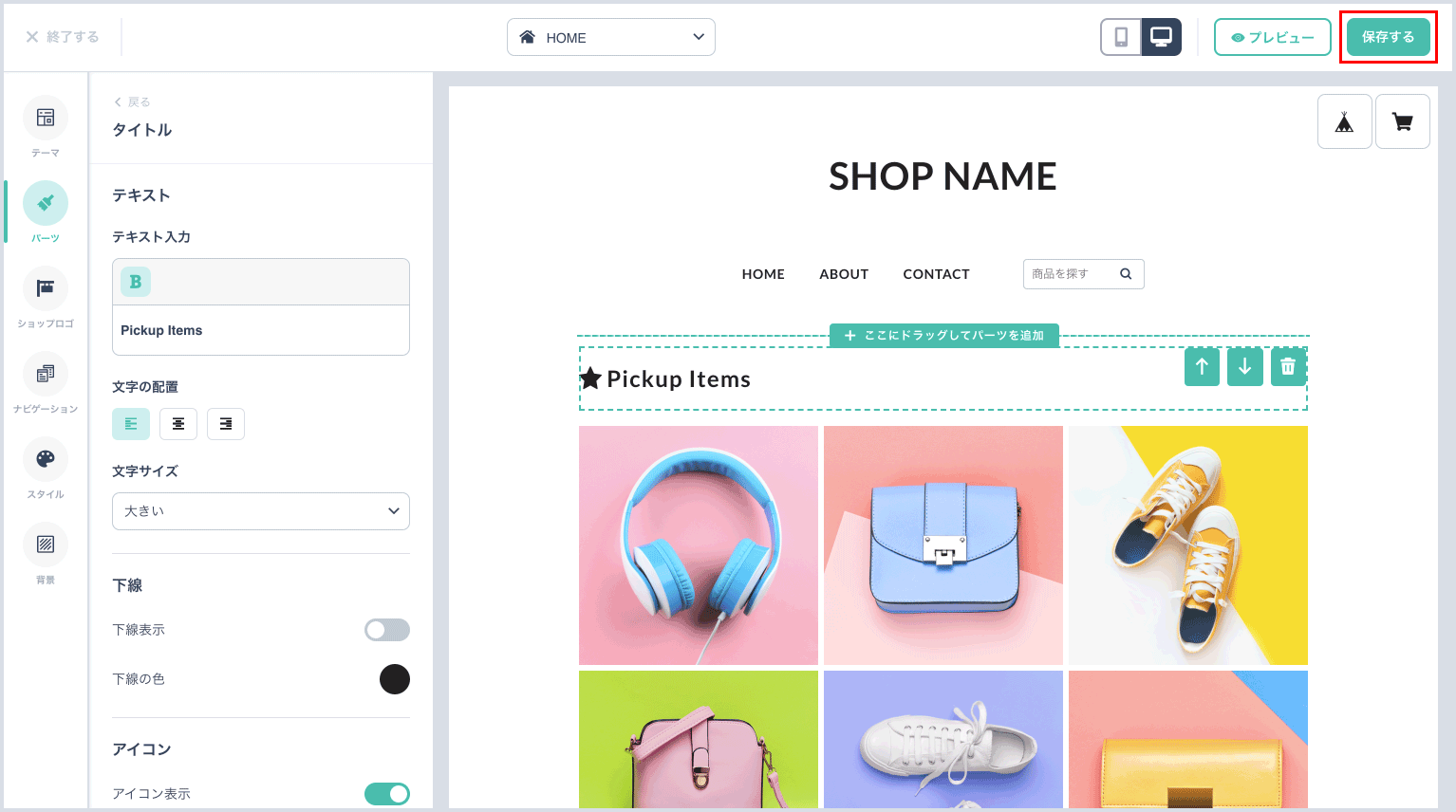
STEP3:ショップページの保存
ショップページを保存すると、追加したパーツがショップページへ表示されます。

くわしいパーツの使い方はこちら
おわりに
デザインパーツを組み合わせるだけで、オリジナルのショップページをデザインできます。
ショップの雰囲気に合わせて色やレイアウトを変更したり、伝えたい情報にあわせた設定ができるパーツもあるので、ぜひさまざまなパーツを活用してみてくださいね!