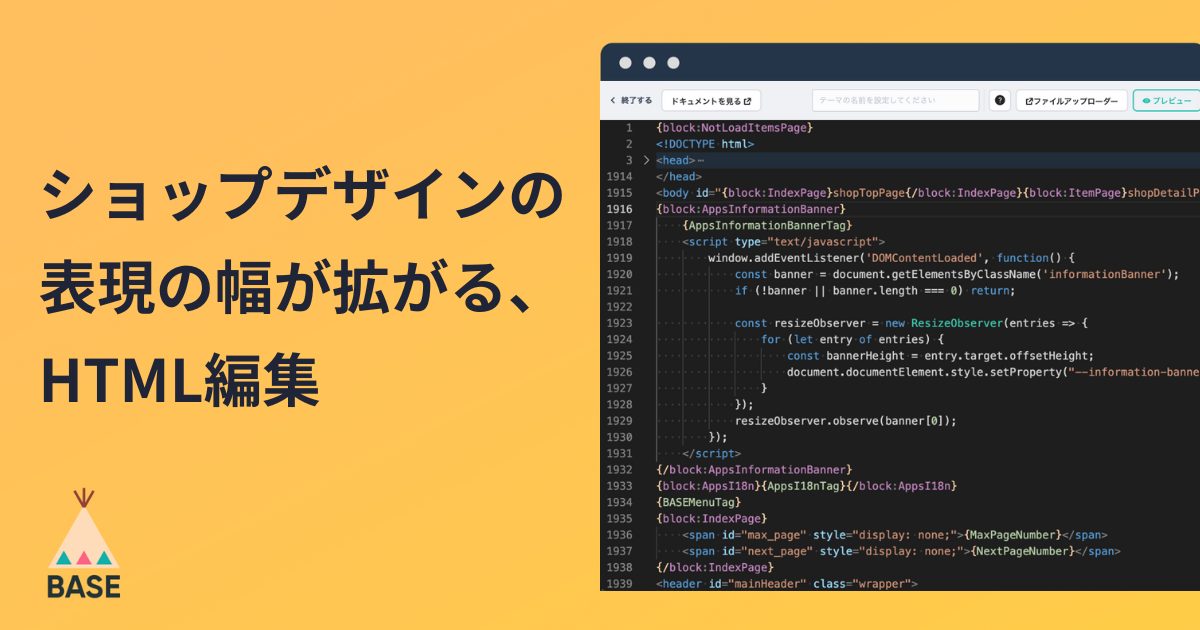
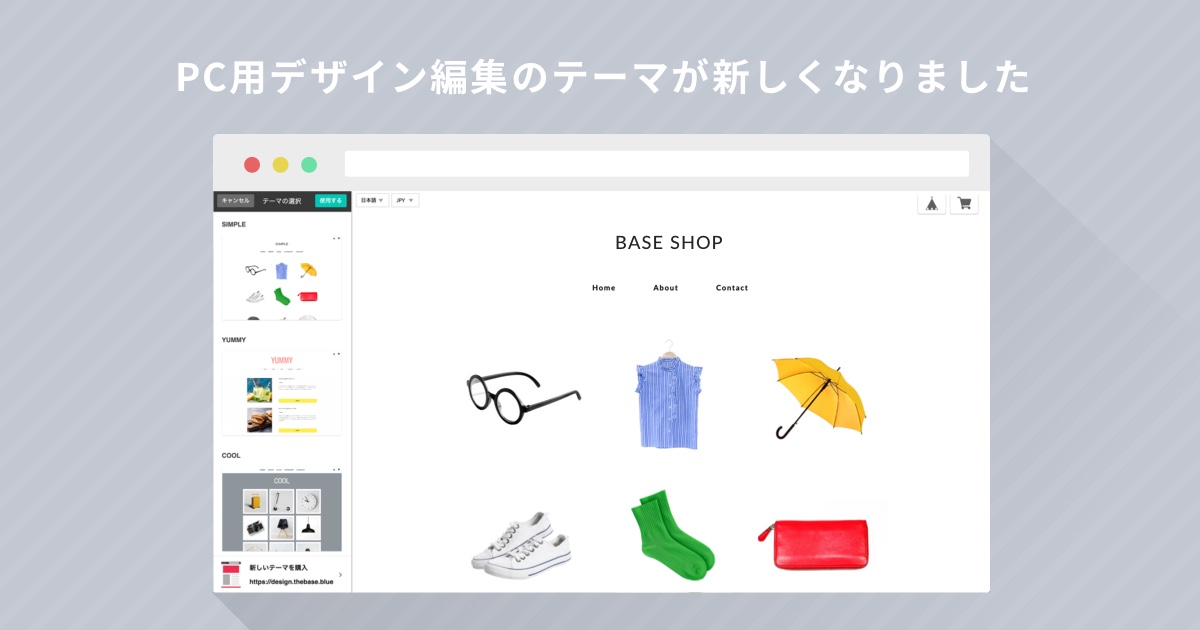
- イチからオリジナルでショップデザインができる「HTML編集 App」
- 購入済みのデザイナーズテーマも編集できるので、自分の思い描くデザインをカスタマイズしよう
目次
「HTML編集 App」で、できること
お客様に魅力的なショップだと印象づけたい場合、ショップのデザインはとても大事な要素の1つです。
こちらの記事では、イチからオリジナルでデザインしたいショップ向けの「HTML編集 App」についてご紹介します。
「HTML編集 App」は、HTMLやCSS、javaScriptを直接編集することができるようになり、オリジナルデザインの作成や、BASEデザインマーケットで販売されているデザイナーズテーマを元にしたカスタマイズをすることができます。
「HTML編集 App」で拡がる、デザインの幅
HTML編集をすることで、完全にオリジナルなレイアウトのショップページを作成したり、画像や動画を指定したサイズで表示することができます。
また、ショップページの印象が大きく変わるカスタマイズだけでなく、気に入っているフォントへの変更や、ボタンを押したさいの動きを細かく設定することもできます。
細部までこだわった、オリジナルのデザインをしたい方におすすめのAppです。
「HTML編集 App」の使い方
STEP1:テーマの新規作成方法を選ぶ
まずは、「HTML編集 App」をインストールします。
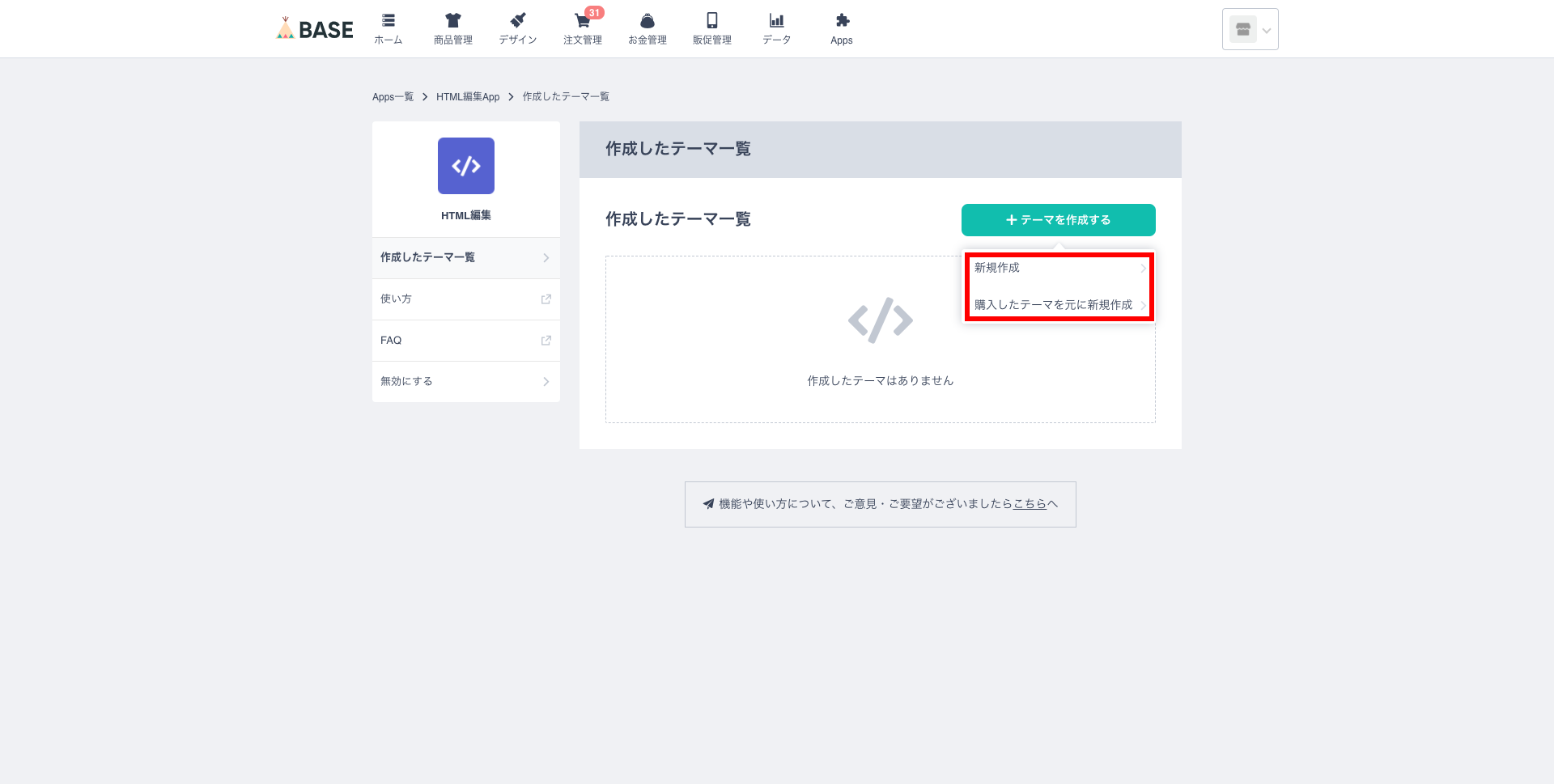
インストール後、「テーマを作成する」ボタンを押すと、「新規作成」と「購入したテーマを元に新規作成」の選択肢が表示されます。テーマの新規作成を選択してください。
BASE デザインマーケットで、有料のデザイナーズテーマを購入している場合、購入済みのデザイナーズテーマを元に、編集をすることもできます。「購入したテーマを元に新規作成」を選択すると、購入済みのデザイナーズテーマが一覧で表示されるので、元にしたいテーマを選択してください。

STEP2:テーマを編集する
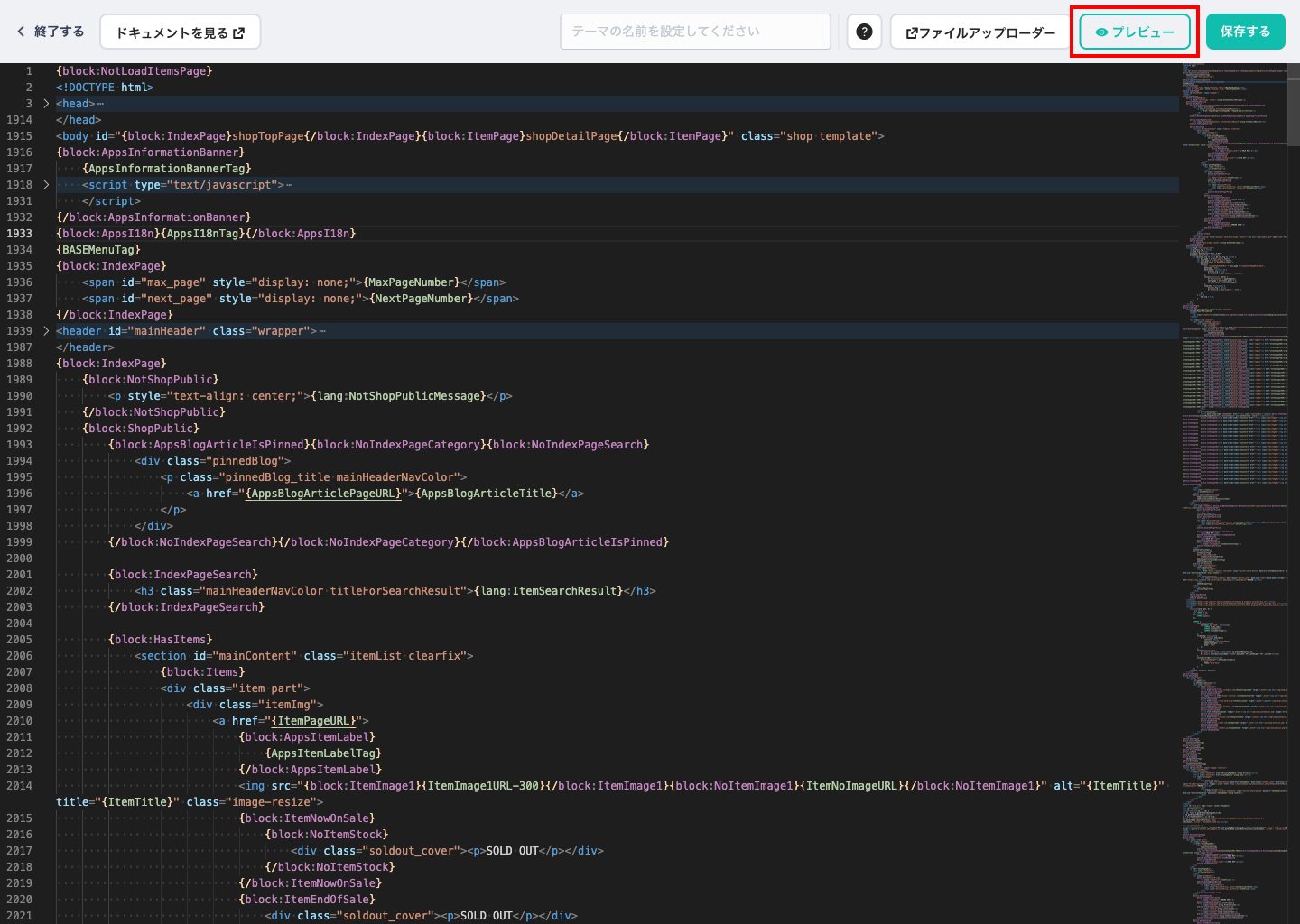
「新規作成」または、購入したテーマを元に新規作成をする場合は、「このテーマを元に新規作成」を選択すると、テーマエディタが表示されます。BASE Templateの記述ルールを参考に、ソースコードを自由に編集することができます。
編集中の内容は、「プレビュー」ボタンを押すと、プレビュー画面で確認することができます。PCとスマートフォンの表示を切り替えて、公開前に確認することができるので、ぜひプレビュー機能をご活用ください。

STEP3:ショップページへ、編集した内容を反映
編集内容に名前をつけ、テーマとして保存することができます。
「保存する」ボタンを押すと、ショップデザイン機能の「テーマ」メニューの「カスタムテーマ」欄に、HTML編集をしたテーマが表示されます。
ショップデザイン機能から、HTML編集で作成したテーマを選択し、デザインを「保存」することで、ショップページへ反映することができます。

ご注意いただきたいこと
「HTML編集 App」を利用して、ショップページのHTMLを直接編集した場合、「BASE」によるショップページの更新(新規機能の追加、不具合の修正など)が自動で適用されない場合がございます。
その場合は、ショップオーナー様ご自身でメンテナンスをお願いいたします。
また、「BASE」では、HTML編集についての技術的なサポートはおこなっておりません。あらかじめご了承ください。
くわしくは、ヘルプページをご確認ください。