- 「ショップデザイン機能」に新しいデザインパーツが登場
- 新登場のパーツのくわしい使い方と訴求方法を紹介
はじめに
3月1日(月)、「ショップデザイン機能」に新しいデザインパーツを追加いたしました。
ショップの世界観や商品の特徴を、より魅力的かつわかりやすく伝えていただけるパーツやカスタマイズを追加しています。
ぜひ、ショップページのデザインへご活用ください。
POINT1. ショップや商品コンセプトを動画でPR
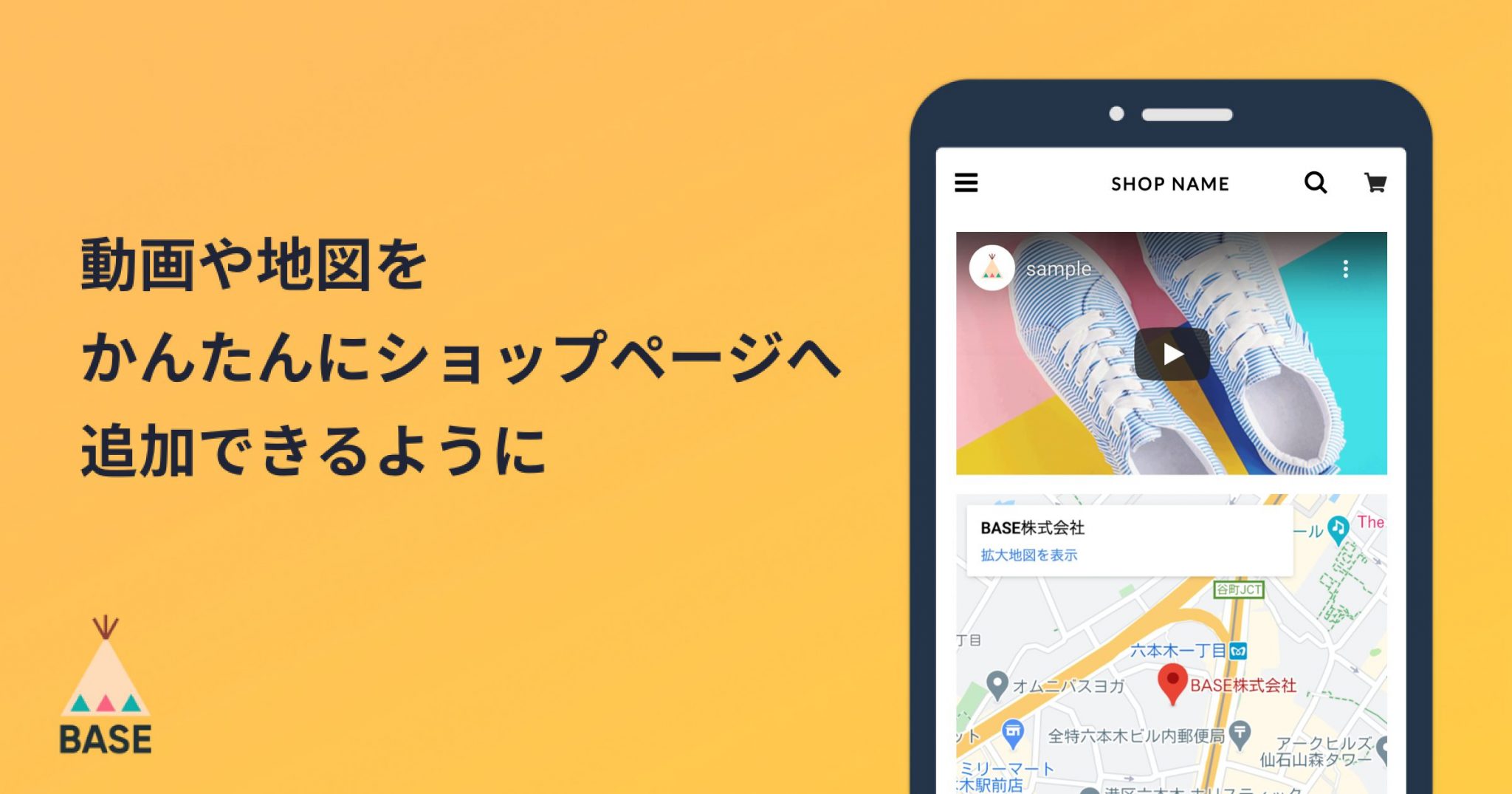
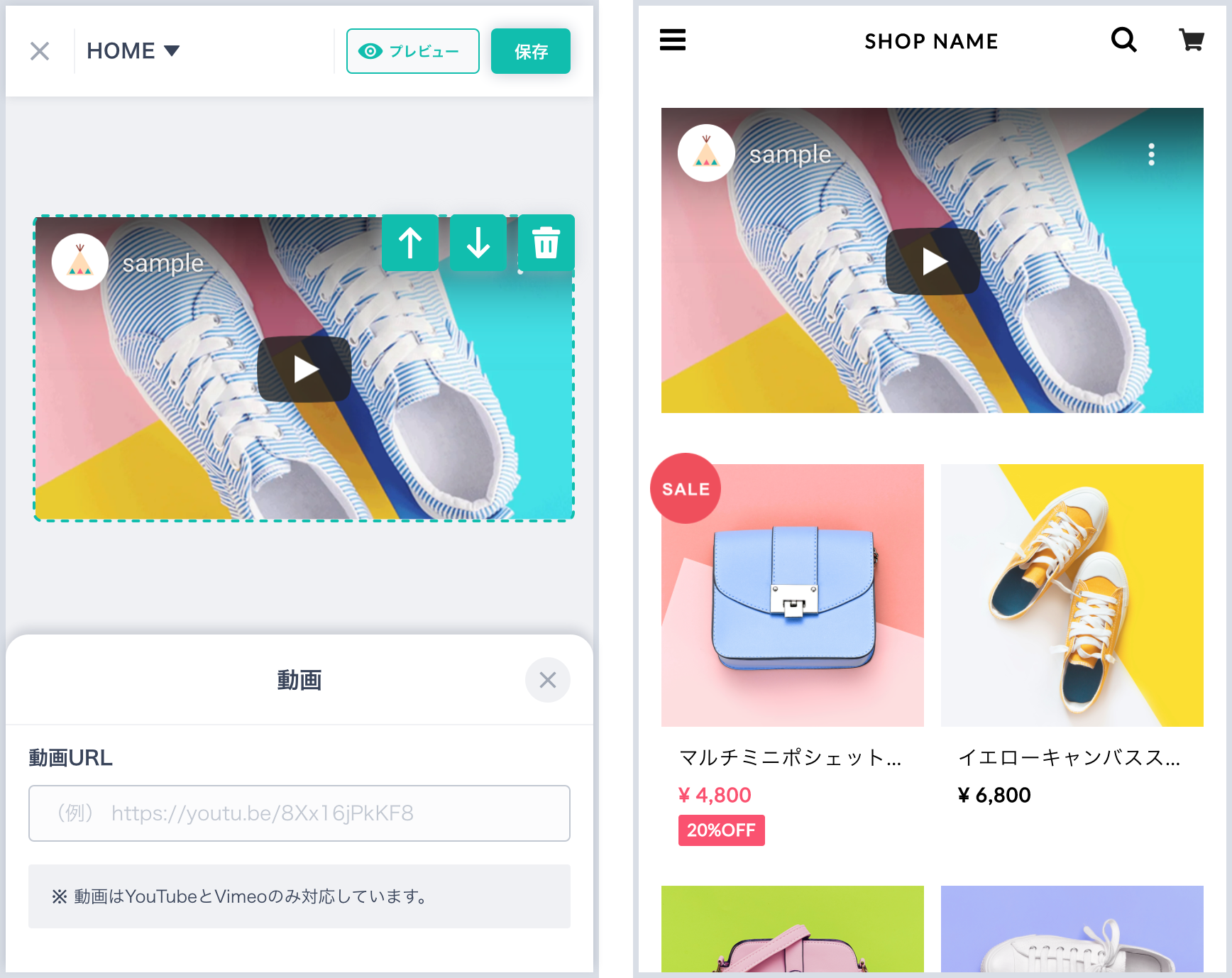
(動画パーツ)

これまで、商品ページにしか掲載することができなかった動画コンテンツを、HOMEやABOUTページにも追加できるようになりました。
動画パーツでは、<YouTube>と<Vimeo>に公開中の動画を、かんたんに掲載することができます。
画像だけでは伝えきれない、ショップの世界観や商品の特徴も、動画で伝えることができます。
短い動画でも、商品の素材や使用感などをていねいに伝えることで、納得感を持った商品の購入へつながるはず。
動画パーツのくわしい使い方はこちら
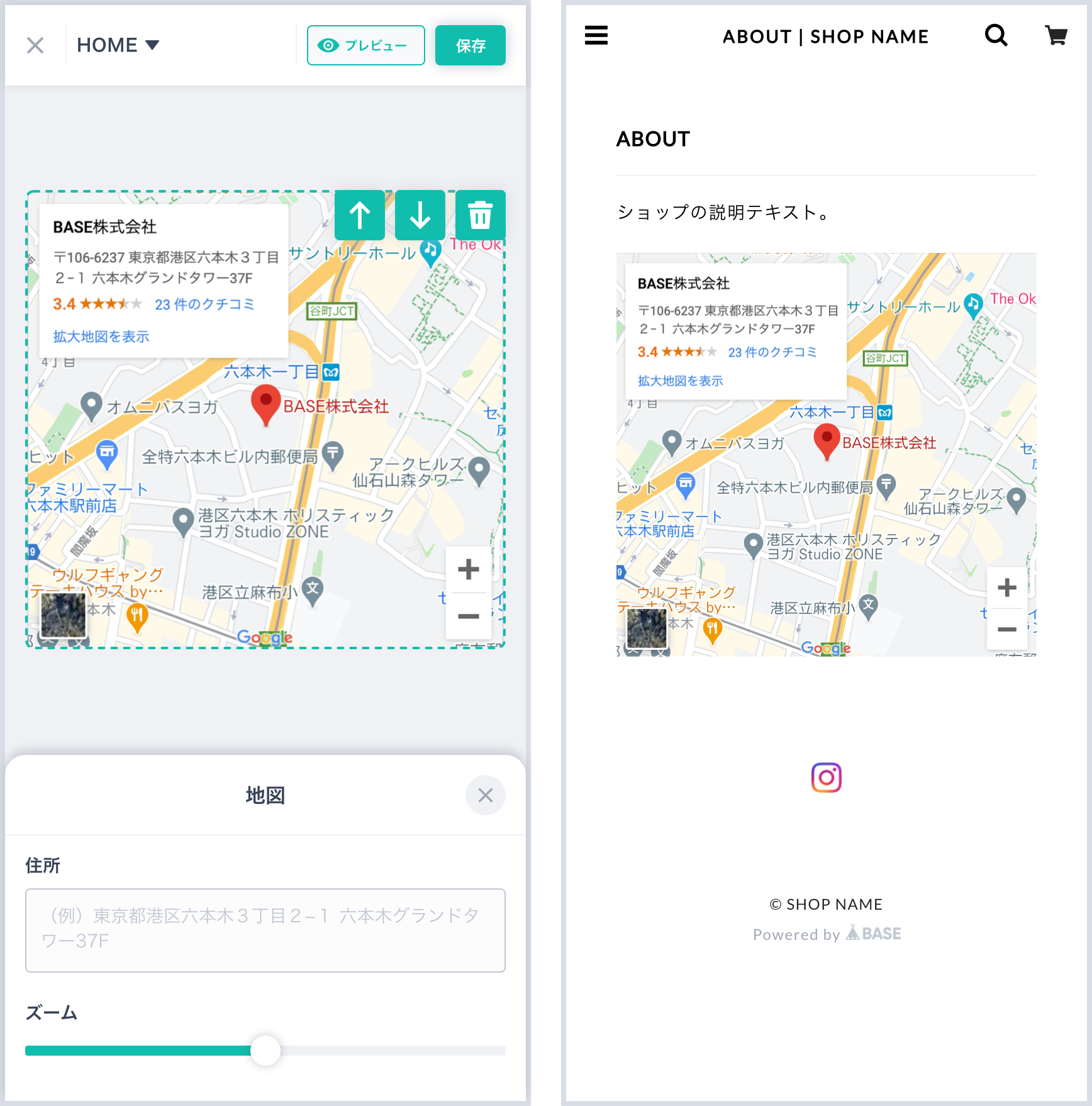
POINT2. 地図を使って、わかりやすいアクセス方法を掲載(地図パーツ)

ショップページへ、<Google マップ>の地図を表示できるようになりました。
住所を指定すると、地図を表示できます。
地図を用いることで、アクセス方法やテイクアウト商品の受け取り場所を、わかりやすく掲載できます。
地図パーツのくわしい使い方はこちら
POINT3. 目を引くレイアウトで、ショップや商品のこだわりを表現
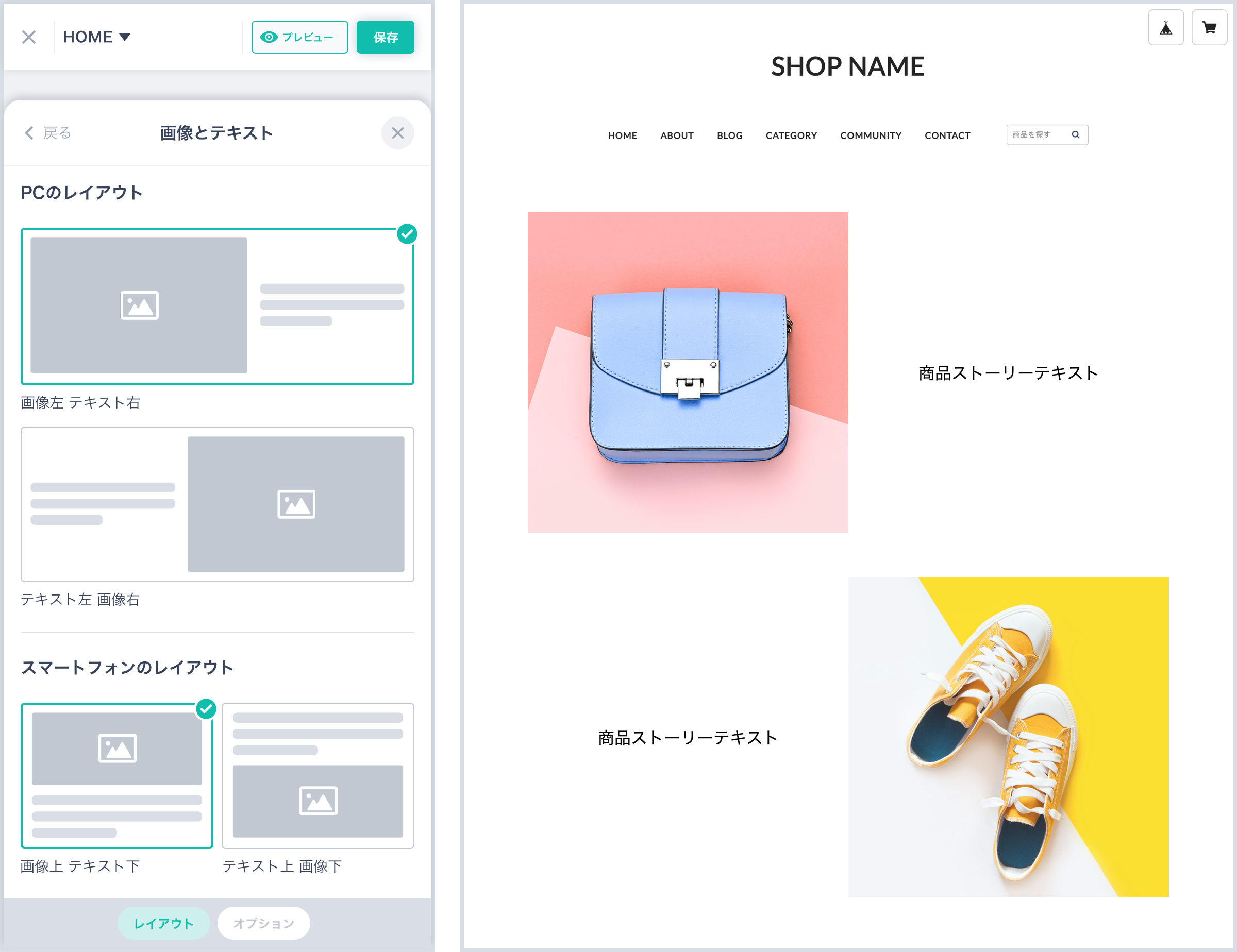
(画像とテキストパーツ(左右))

画像とテキストを、ショップページ上で目を引く横並びのレイアウトで表示できるようになりました。
ショップの世界観や、商品の特徴、こだわりなどを、印象に残る形で表現できます。
画像とテキストパーツ(左右)のくわしい使い方はこちら
POINT4. テキストを強調し、伝えたい内容をよりわかりやすく(タイトルパーツ)

タイトルパーツのテキストサイズを、用途にあわせて変更ができるようになりました。
テキストに下線やアイコンを追加したり、色の選択ができるようになりました。
注目してもらいたい購入前の注意事項や、よくある質問などを、わかりやすく表示することができます。
タイトルパーツのくわしい使い方はこちら
こだわりのつまったショップページをデザイン
デザインパーツは全20種類以上!
ショップの雰囲気に合わせて、色やレイアウトを変更できるパーツもあります。
ぜひ、こだわりのつまったショップページをデザインしてみてください。
すべてのパーツの使い方はこちら
ご注意いただきたいこと
新しいデザインパーツやカスタマイズは、オフィシャルテーマ(無料のテーマ)でのみご利用いただけます。
BASEデザインマーケットでご購入いただいたデザイナーズテーマ、「HTML編集 App」で編集したカスタムテーマでは、ご利用いただけません。