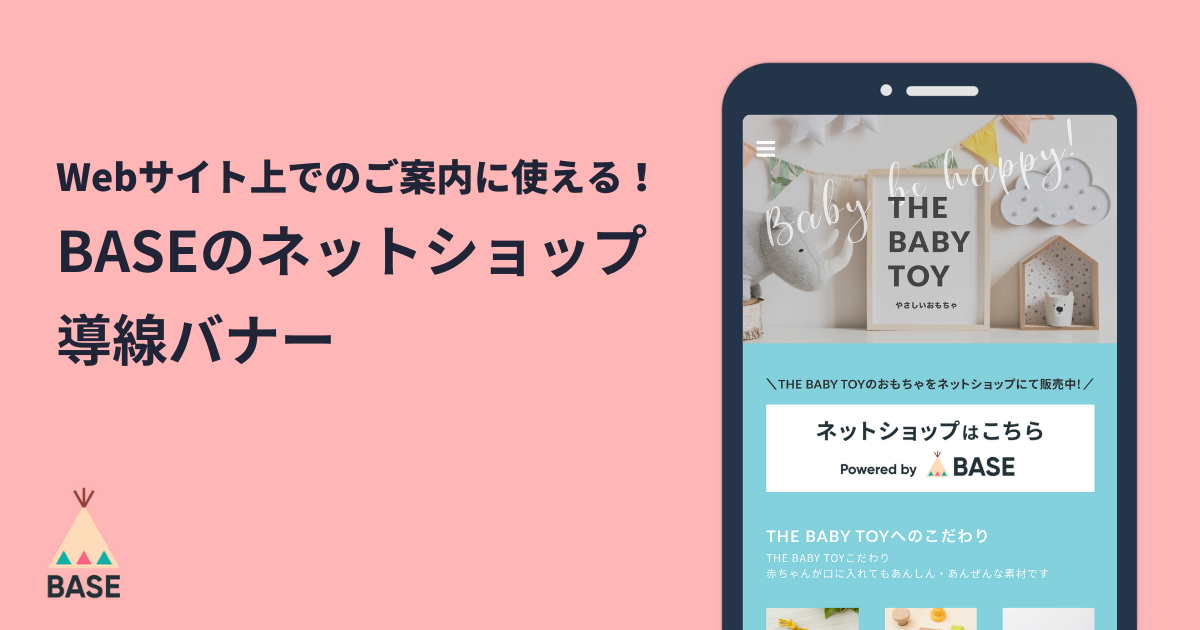
このたび、「BASE」をご利用中のショップオーナー様のホームページやブログで使える、ネットショップへの導線用バナー素材の提供を開始いたしました。
ショップオーナー様からの
- 運営しているWebサイト上で、ネットショップをやっていることをお知らせしたい
- ショップへの導線に「BASE」のロゴを使用したい
というご要望にお応えして、ショップオーナー様のホームページやブログで使える、ネットショップへの導線用バナー素材を3種類作成しました。こちらの記事内よりダウンロードできます。
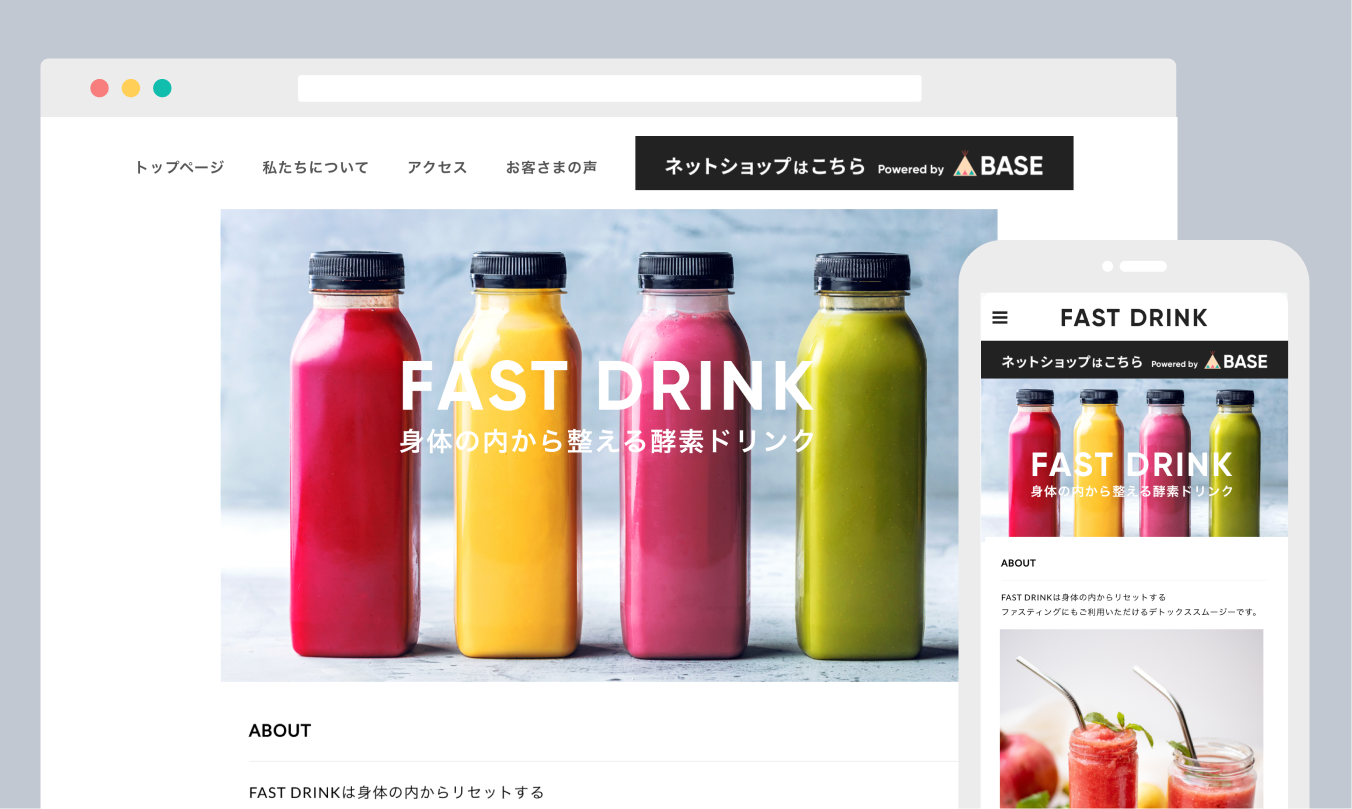
バナーのデザインは、ブランドの世界観を崩すことなく、導線としてわかりやすいようシンプルに、モノクロデザインとなっています。
それぞれの文言別で計3種類をご用意しましたので、Webサイトに合うものをお使いいただき、集客や販売促進にご活用ください。
目次
1. 「ネットショップはこちら powered by BASE」1段ver.

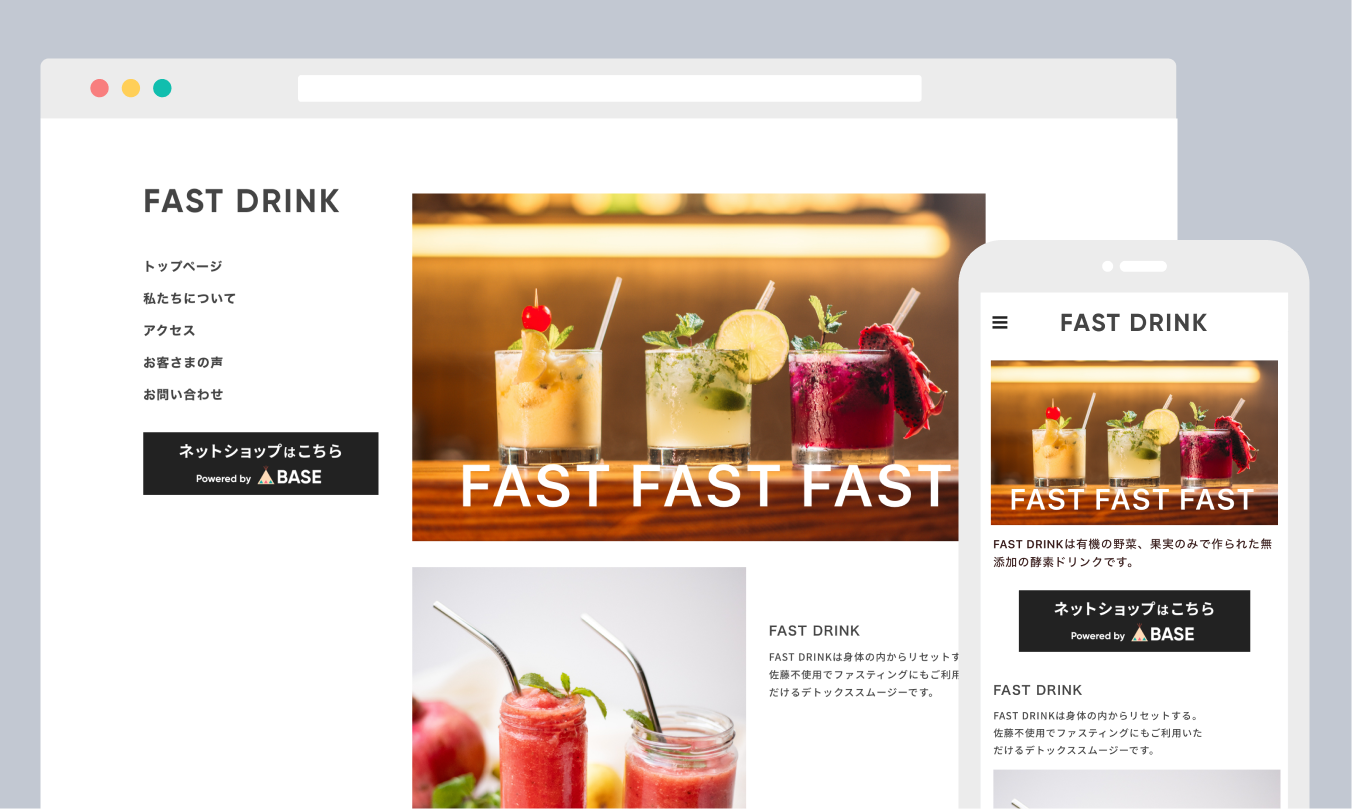
このバナー画像は、高さを低めにしたデザインなので、あまりスクロールさせずに表示できます。ヘッダー付近など、サイト上のよく見られる場所に置くのに最適です。
- バナーの画像サイズ:728×90 px
- 最小表示サイズの目安:364×45 px




2. 「ネットショップはこちら powered by BASE」2段ver.

このバナー画像は、横幅をおさえたデザインなので、サイドメニューに表示したり、スマートフォンで表示する場合に最適です。
- バナーの画像サイズ:600×160 px
- 最小表示サイズ目安:280×75 px




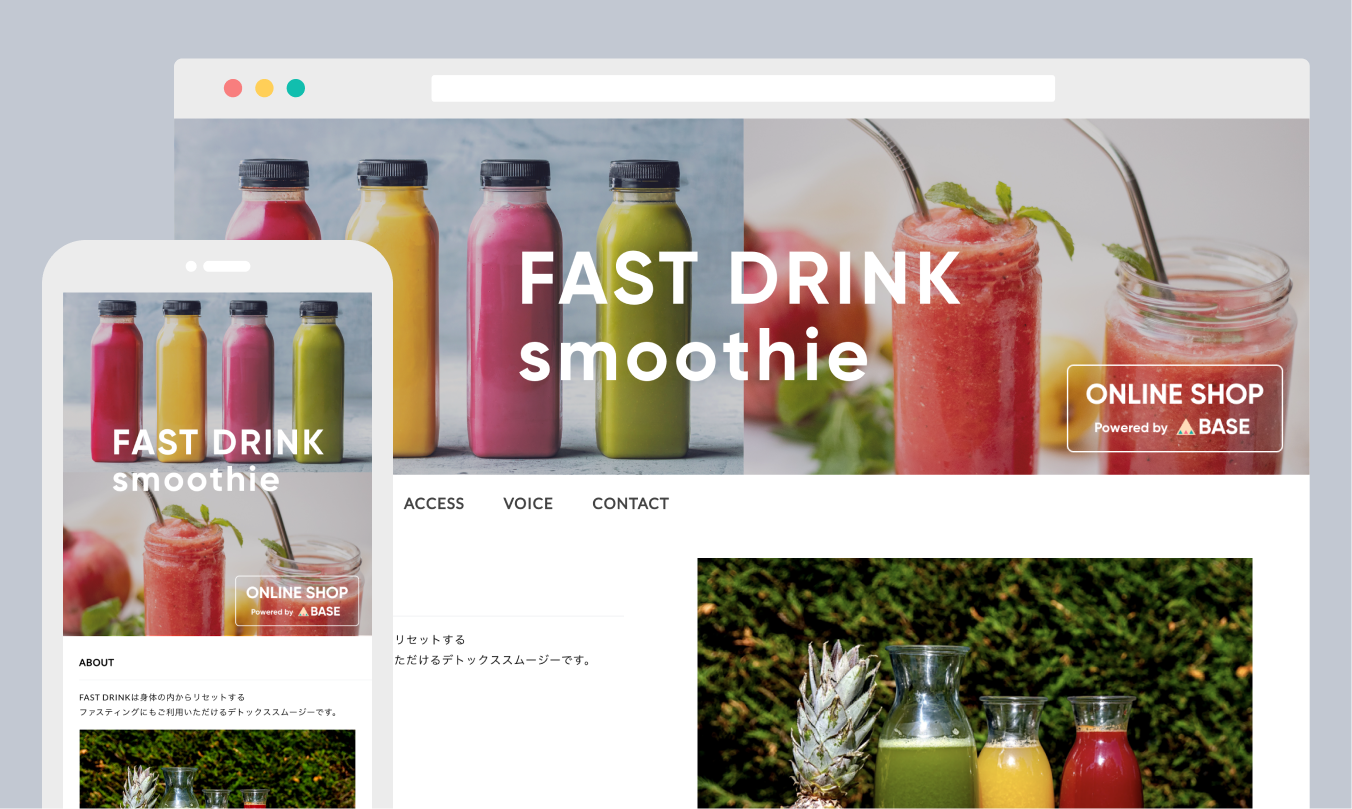
3. 「ONLINE SHOP powered by BASE」各 白・黒

このバナー画像は、英語表記なので、いろいろなデザインのサイトになじみやすいデザインになっています。メイン画像の上に配置するのも、おすすめです。
- バナーの画像サイズ:320×130 px
- 最小表示サイズ目安:150×61 px




バナー画像の保存方法
パソコンで保存する方法
- ご利用になりたいバナー画像の上で右クリック
- 出てきたメニューのなかから「名前をつけて画像を保存」を選択
- お好きな名前をつけて「保存」ボタンをクリック
スマートフォンで保存する方法
- ご利用になりたいバナー画像を長押し
- 出てきたメニューの中から「写真に追加」をタップ
バナー画像を利用するさいのご注意
- 表示サイズを画像サイズより大きくしてしまうと、画像が粗くなってしまう原因になるので、画像サイズより大きく表示しないようにしてください。
- 画像を最小表示サイズ目安より小さくすると、文字やロゴがつぶれてしまい、見づらくなってしまうので、ご注意ください。
- 画像の縦横比や色は、変えないでください。