はじめに
こちらの記事では、「メンバーシップ App」でメンバーシップを開設するうえで重要なメンバーシップのメイン画像を「Adobe Express」で作成する方法をご紹介します。
メイン画像を登録すると一目でショップの世界観を伝えることができるので、まだ設定をおこなっていない方や画像の作成に悩んでいる方はぜひ参考にしてください。
▼関連記事
https://baseu.jp/29105 https://baseu.jp/30274
「Adobe Express」とは
「Adobe Express」とは、オンラインのデザインツールです。アカウント作成はこちら
10万点以上のテンプレートや、Adobe Stockの写真素材を活用して、かんたんに魅力的な画像やバナーを誰でも、無料で作ることができます。
「Adobe Express」を使った画像の作り方については、こちらの動画をご覧ください。
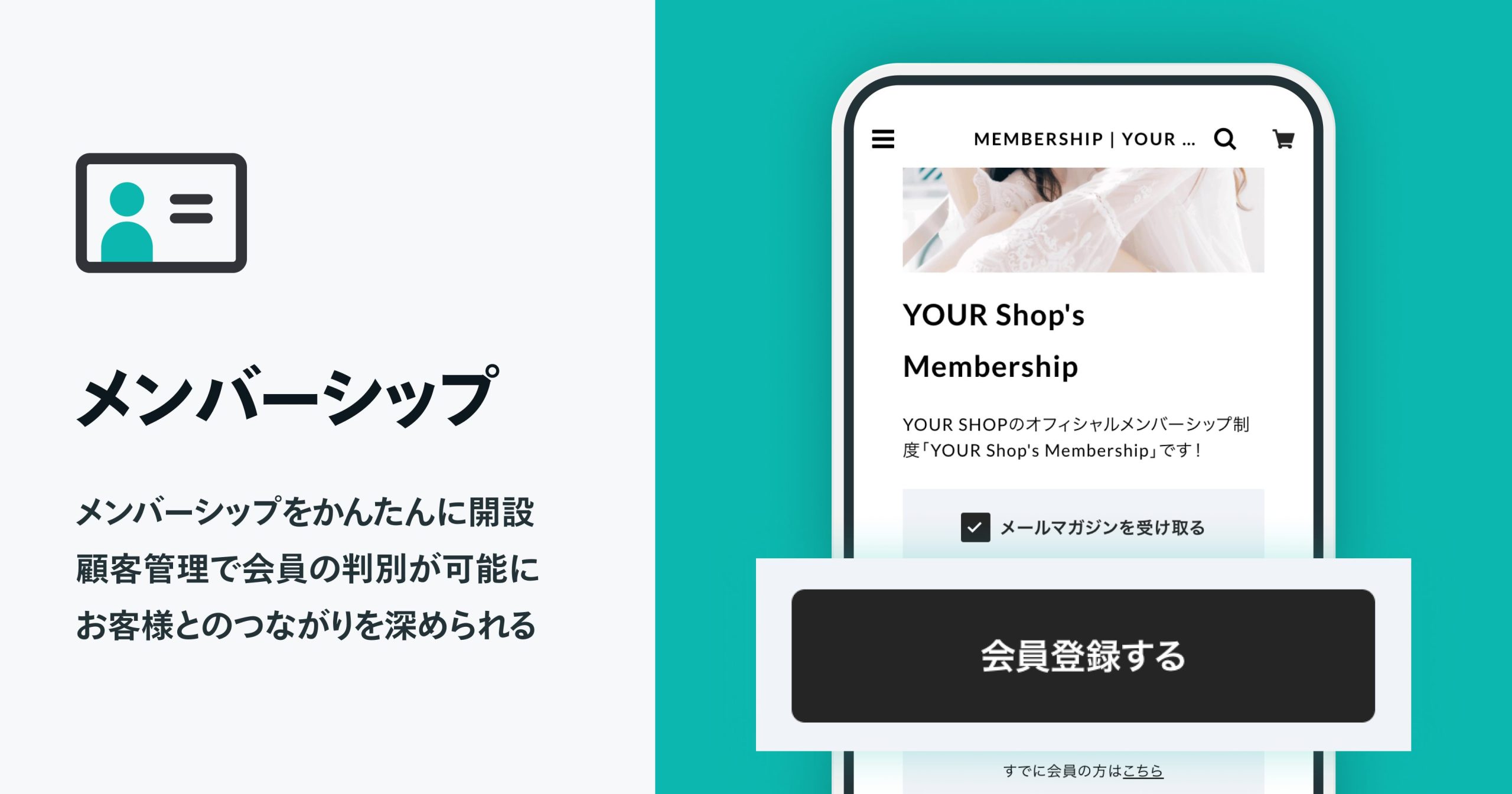
メンバーシップのメイン画像の作成ポイント
ポイント1.メンバーシップ名を画像に入れよう
メイン画像には、ブランドやショップのメンバーシップの名前を入れて、アイキャッチを作りましょう。
目立つ画像に名前を入れることで、メンバーシップのことをより知ってもらい、メンバーの方にも愛着を持っていただけます。
ポイント2.左右に余白を置いた画像を使おう
画像作成のさい、注意したいのが、パソコンとスマートフォンでの見え方の差。
左右いっぱいに画像を制作してしまうと、パソコンで表示したさいに見切れてしまう可能性も。
パソコン・スマートフォンの両方での表示を意識して、左右に余裕をもたせた画像を作成しましょう。
ポイント3.自慢の商品やブランドの世界観を表現する素材を使おう
メンバーシップのメイン画像で、どういった素材を使えばいいか迷われるかもしれません。
そんなときは、まずはショップで推したい商品や、ブランドの世界観を表現するようなイメージ画像を素材として使ってみましょう。
作成の参考にも。画像サンプル
また、いくつかサンプルを以下にご用意しましたので、ぜひ作成の参考にしてください。



まとめ
「Adobe Express」を使った「メンバーシップ App」のメイン画像の作成方法についてご紹介しました。はじめてメンバーシップページに訪れたお客様にブランドの魅力がしっかり伝わるようぜひ今回の記事を参考にしてみてください。