- 「商品説明カスタム App」におすすめのデザインテーマを紹介
- Appに対応しているデザインは、「BASE デザインマーケット」内の各紹介ページをチェック
「商品説明カスタム App」におすすめのデザインテーマ
動画やスライドショーなど多様な形式で商品の魅力を表現することができる「商品説明カスタム App」。
商品説明カスタム Appにおすすめのデザインテーマをいくつかご紹介します。
「商品説明カスタム App」を使う
お使いのデザインテーマが販売期間設定 Appに対応しているかを確認する場合は、「BASE デザインマーケット」内の各デザインテーマの紹介ページをご覧ください。
商品説明カスタム Appがすぐに使えるおすすめのデザインテーマをいくつかご紹介します。
お使いのデザインテーマが商品説明カスタム Appに対応しているかを確認する場合は、デザインマーケット内の各デザインテーマの紹介ページをご覧ください。
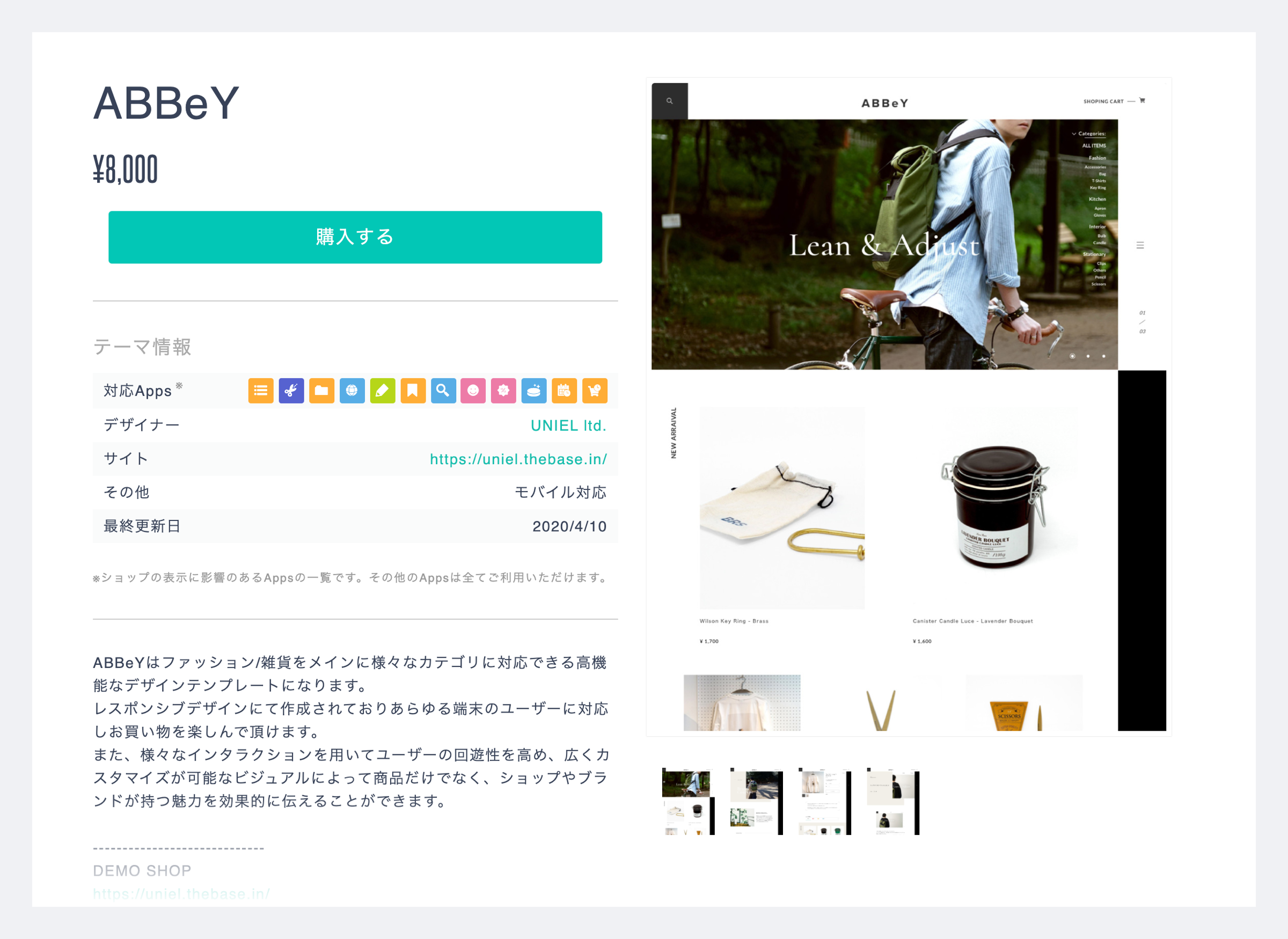
ABBeY
https://design.thebase.in/detail/65

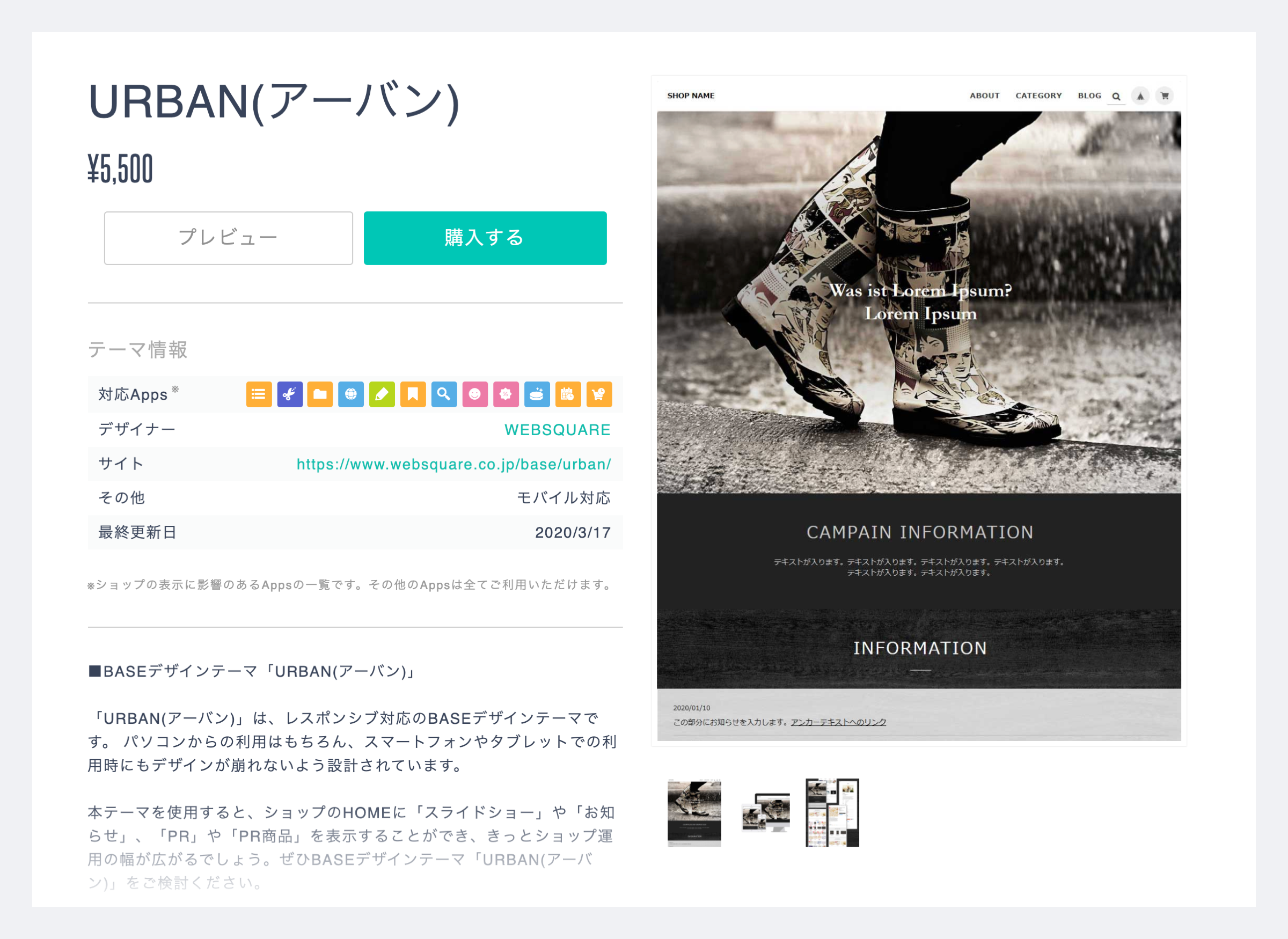
URBAN
https://design.thebase.in/detail/63

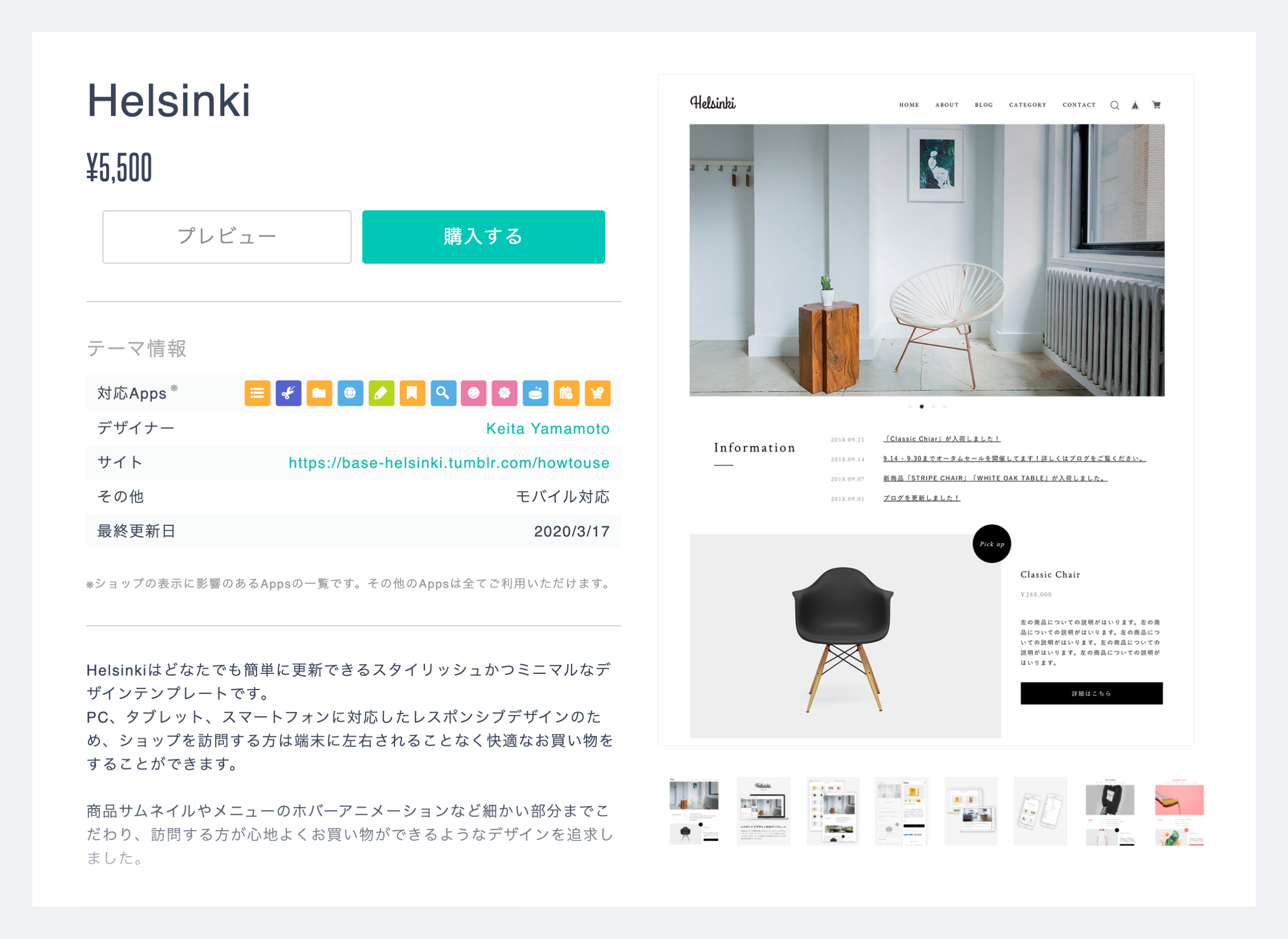
Helsinki
https://design.thebase.in/detail/38

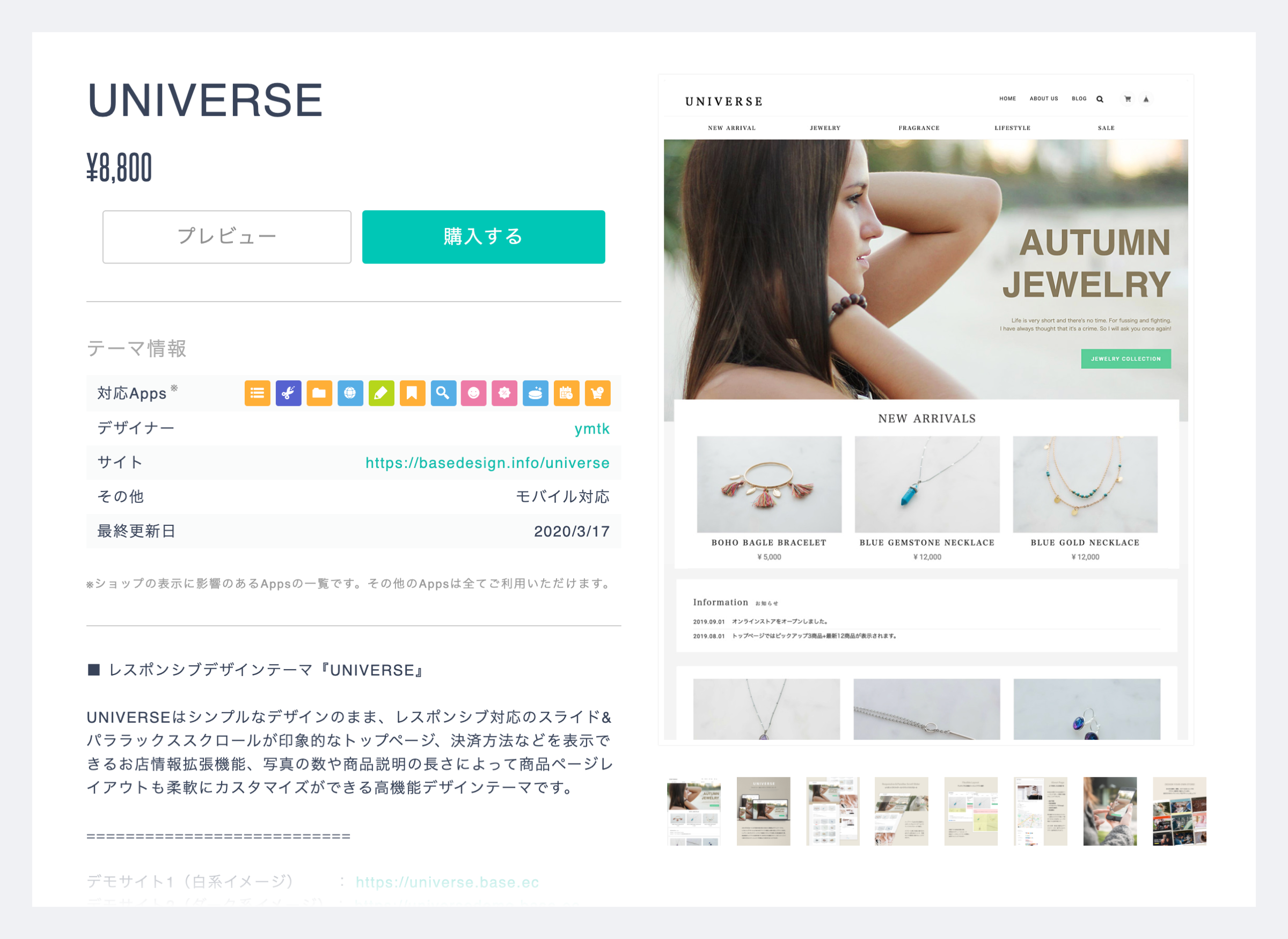
UNIVERSE
https://design.thebase.in/detail/52

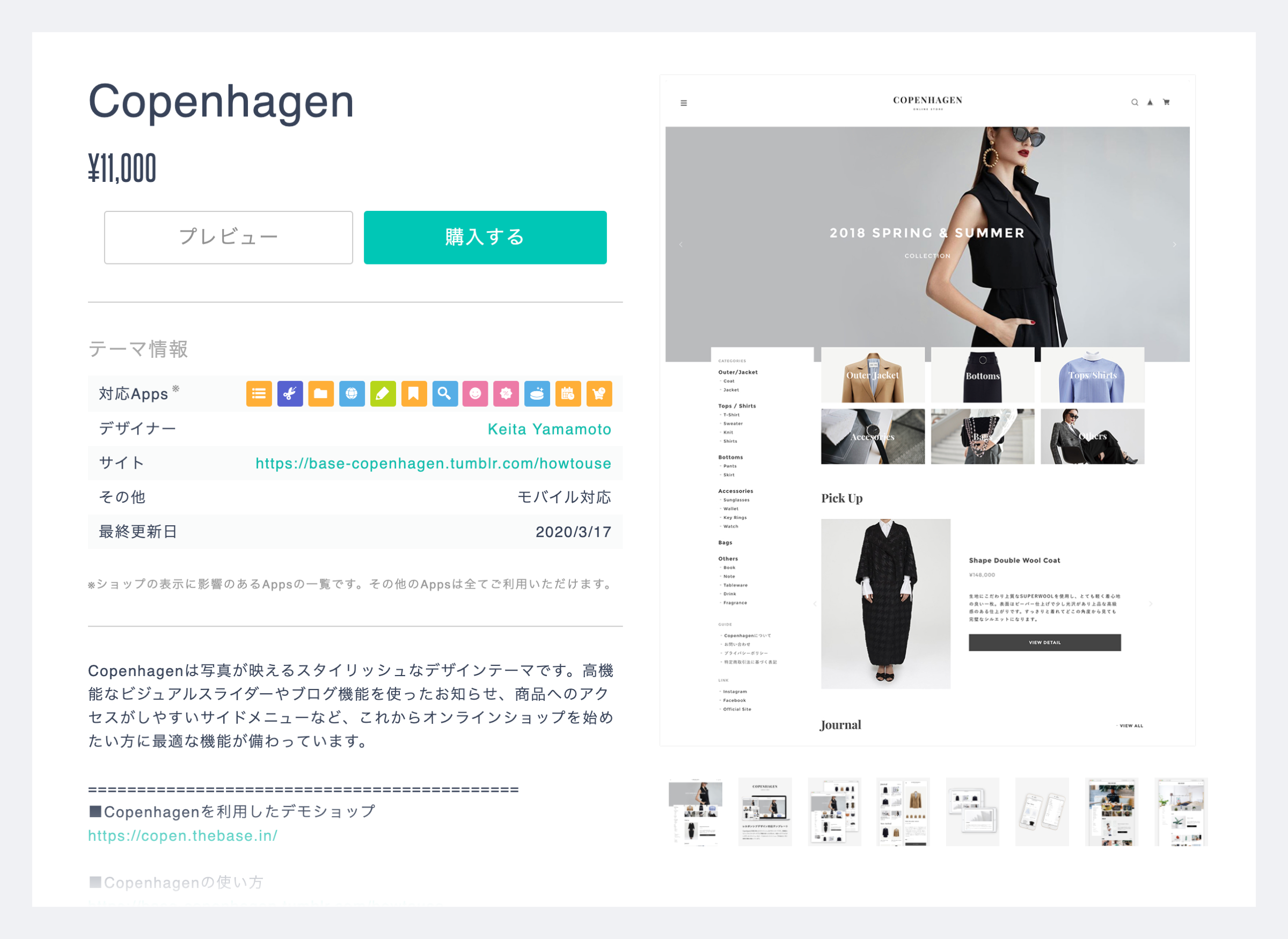
Copenhagen
https://design.thebase.in/detail/42

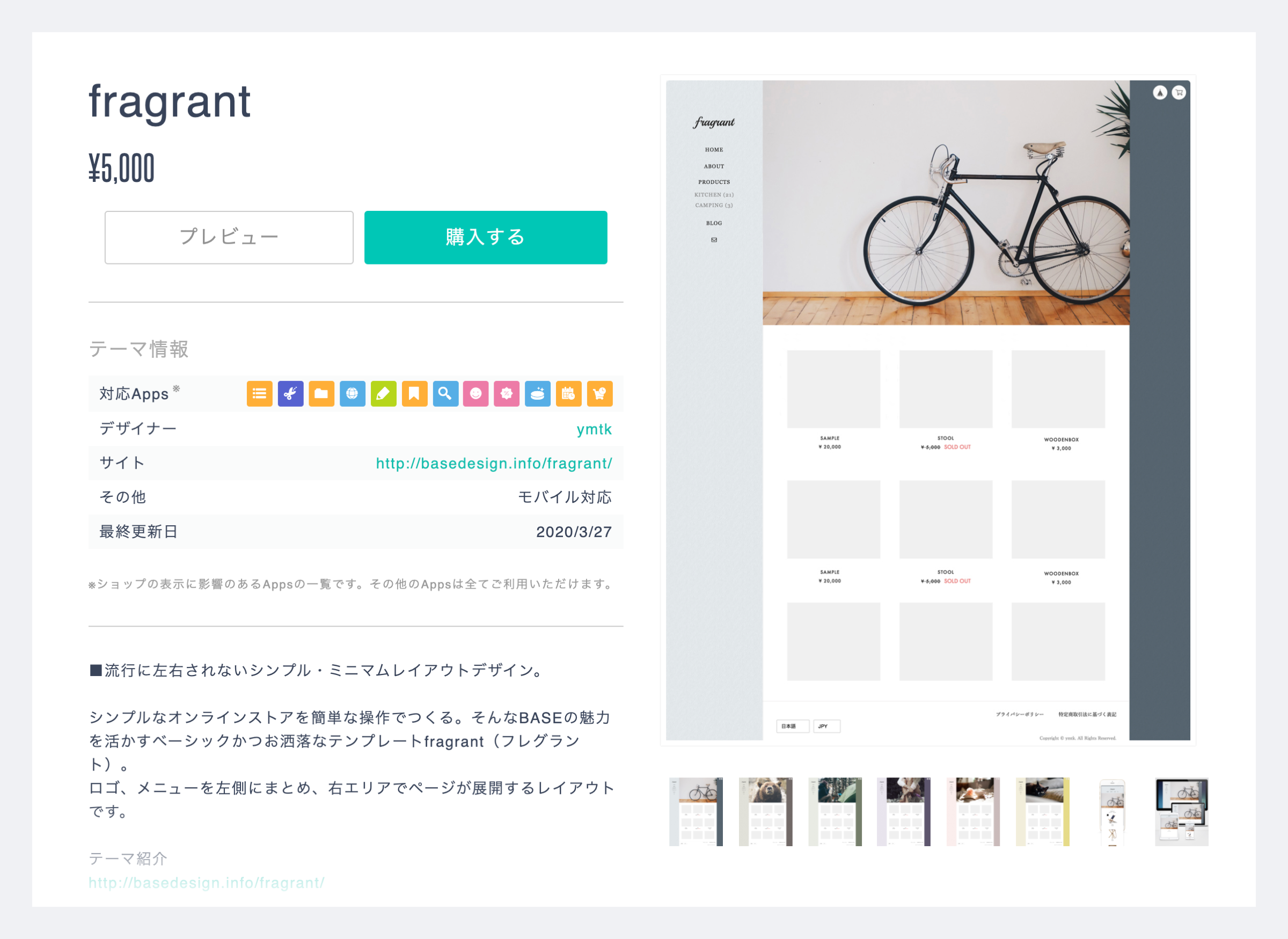
fragrant
https://design.thebase.in/detail/11

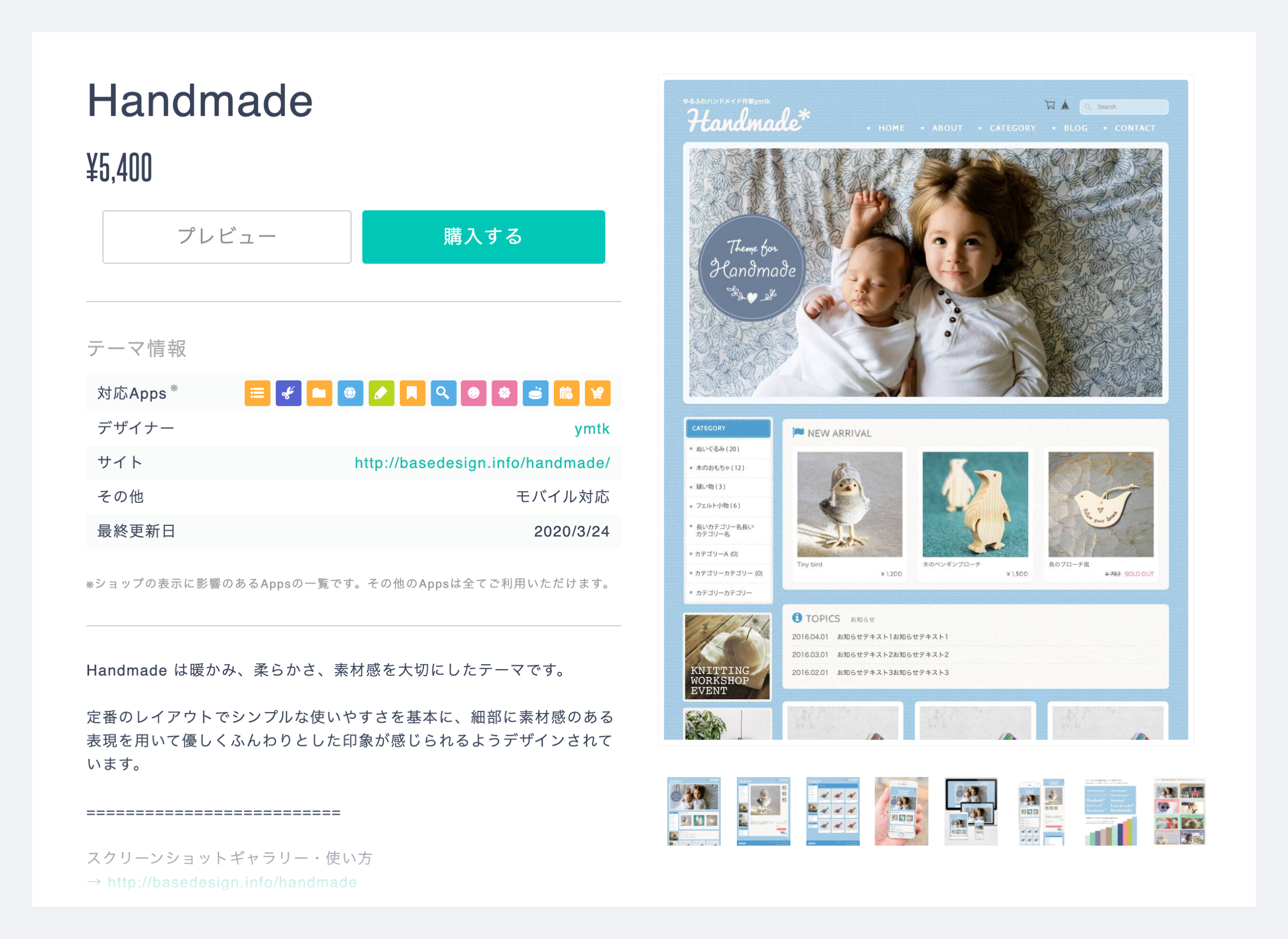
Handmade
https://design.thebase.in/detail/27

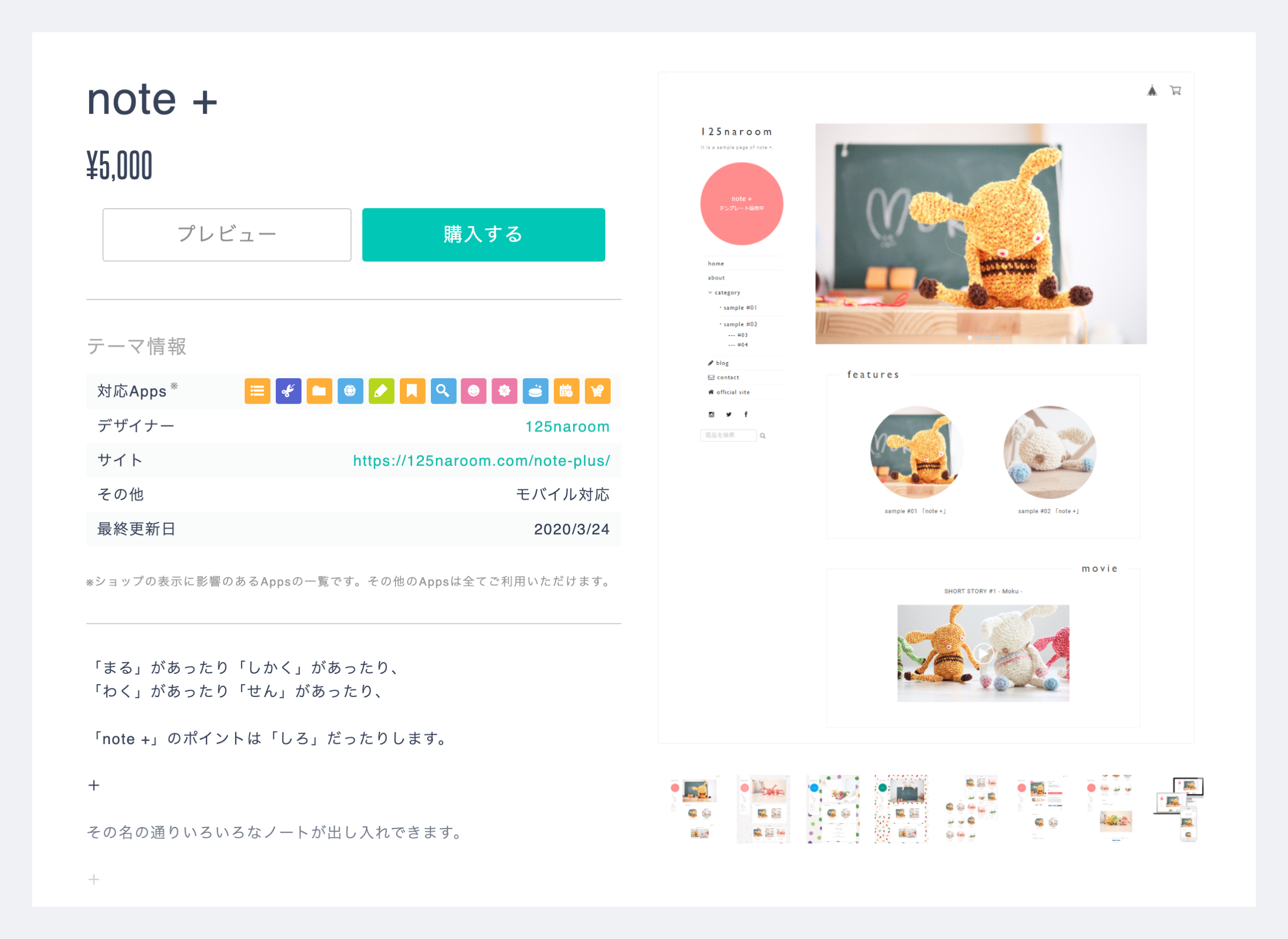
note +
https://design.thebase.in/detail/32

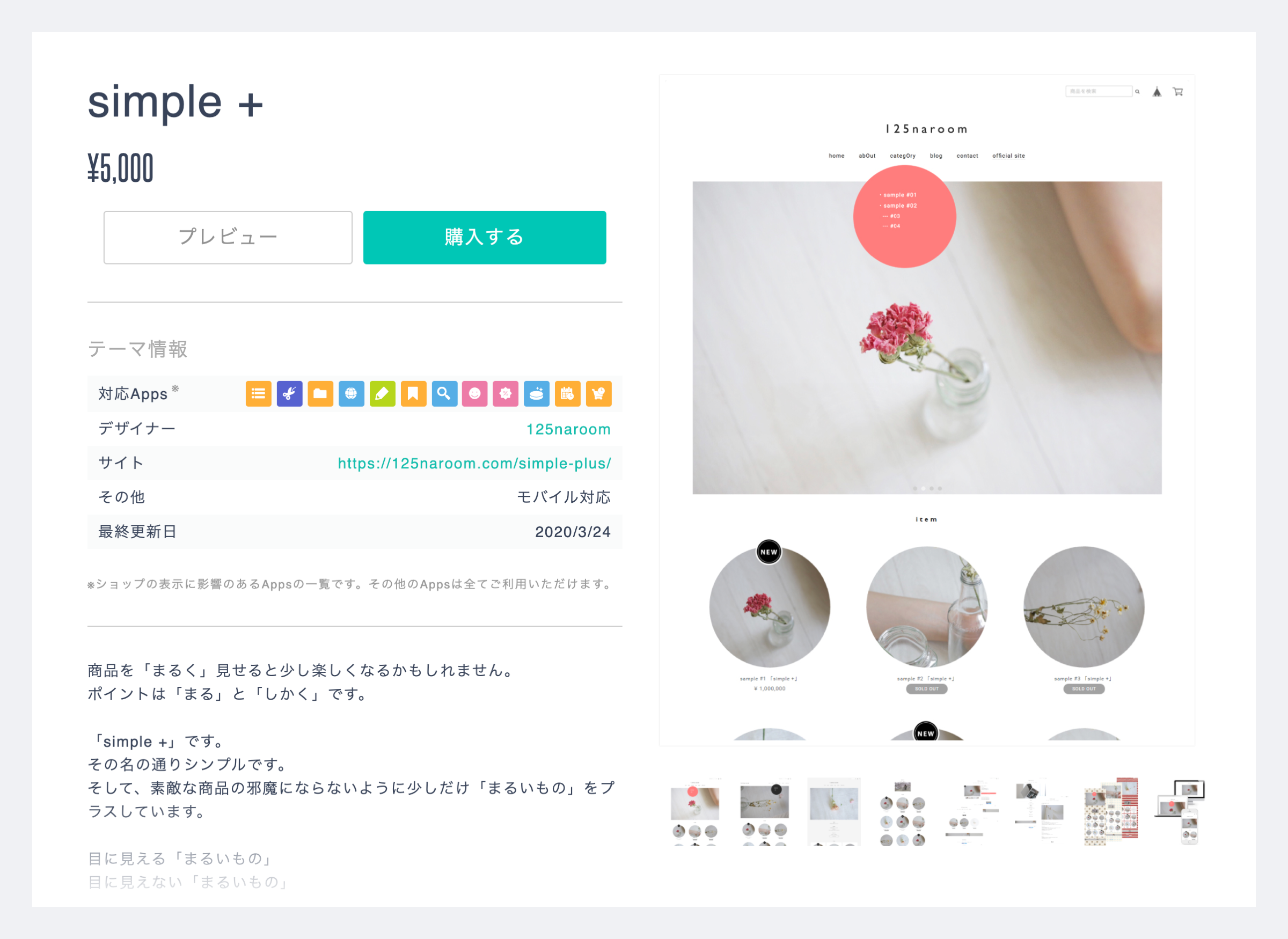
simple +
https://design.thebase.in/detail/29

MASTERPIECE
https://design.thebase.in/detail/15

Amsterdam
https://design.thebase.in/detail/56

fuwari
https://design.thebase.in/detail/39

Landscape
https://design.thebase.in/detail/24

Sweet
https://design.thebase.in/detail/26

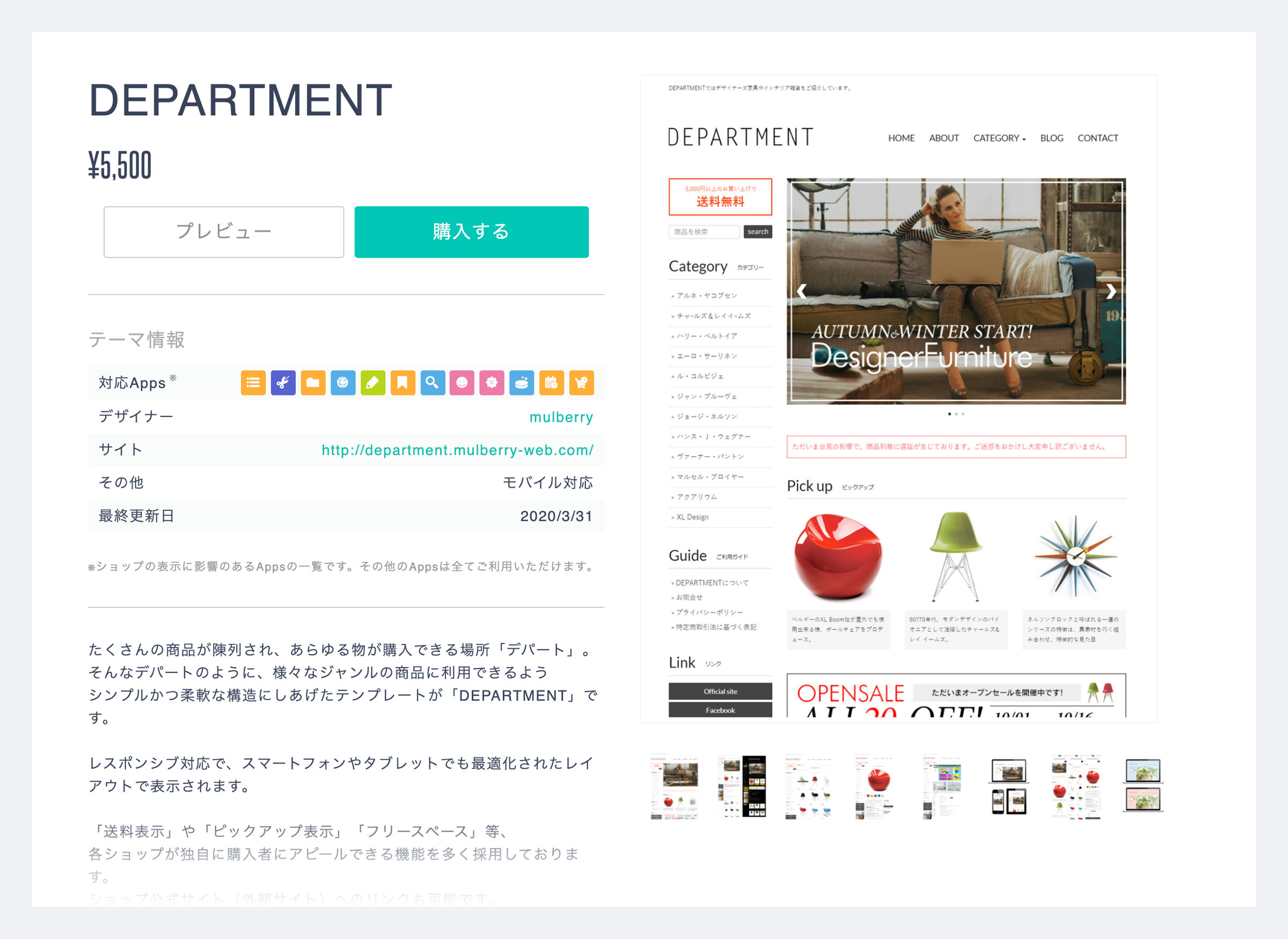
DEPARTMENT
https://design.thebase.in/detail/12

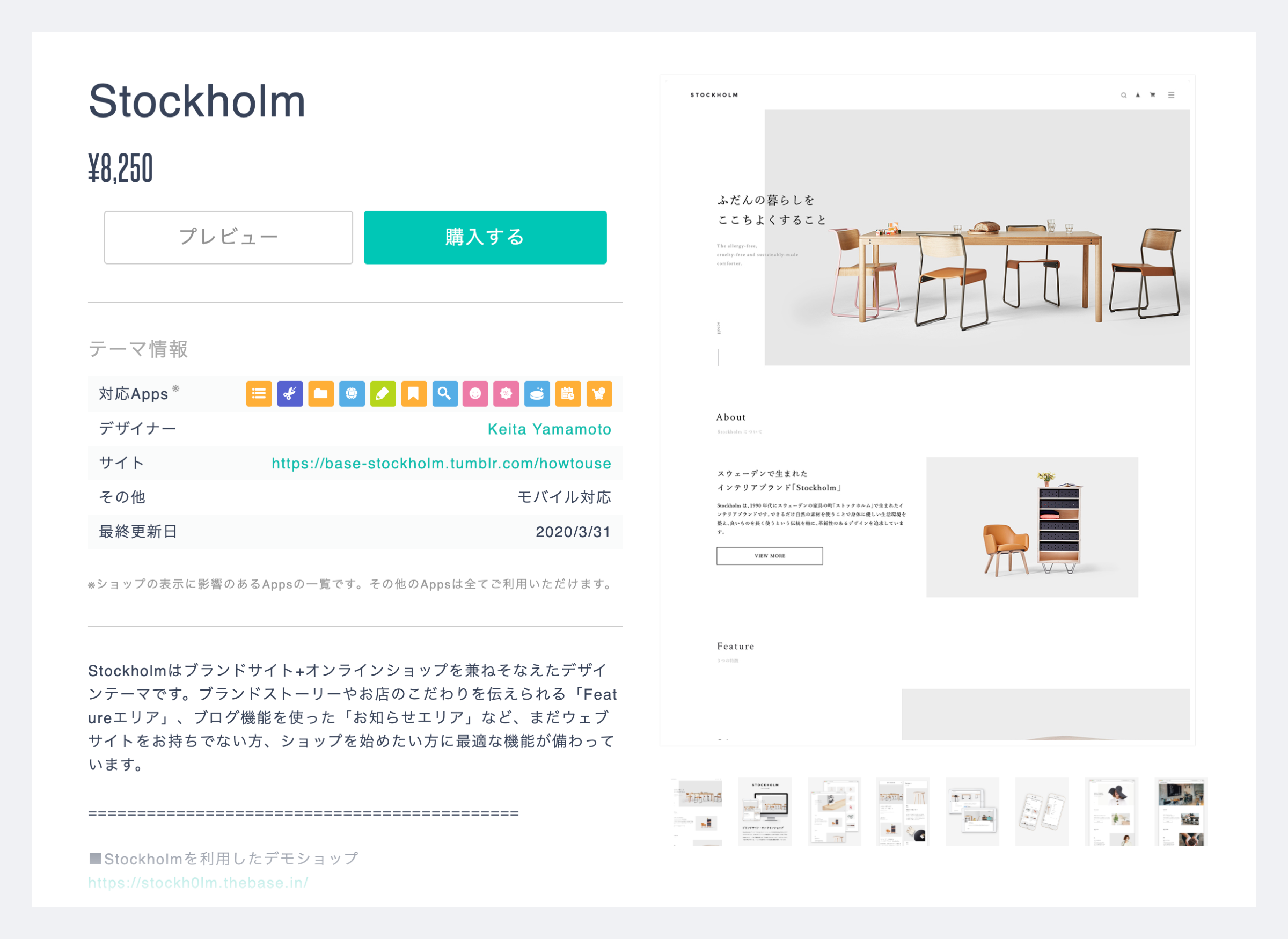
Stockholm
https://design.thebase.in/detail/43

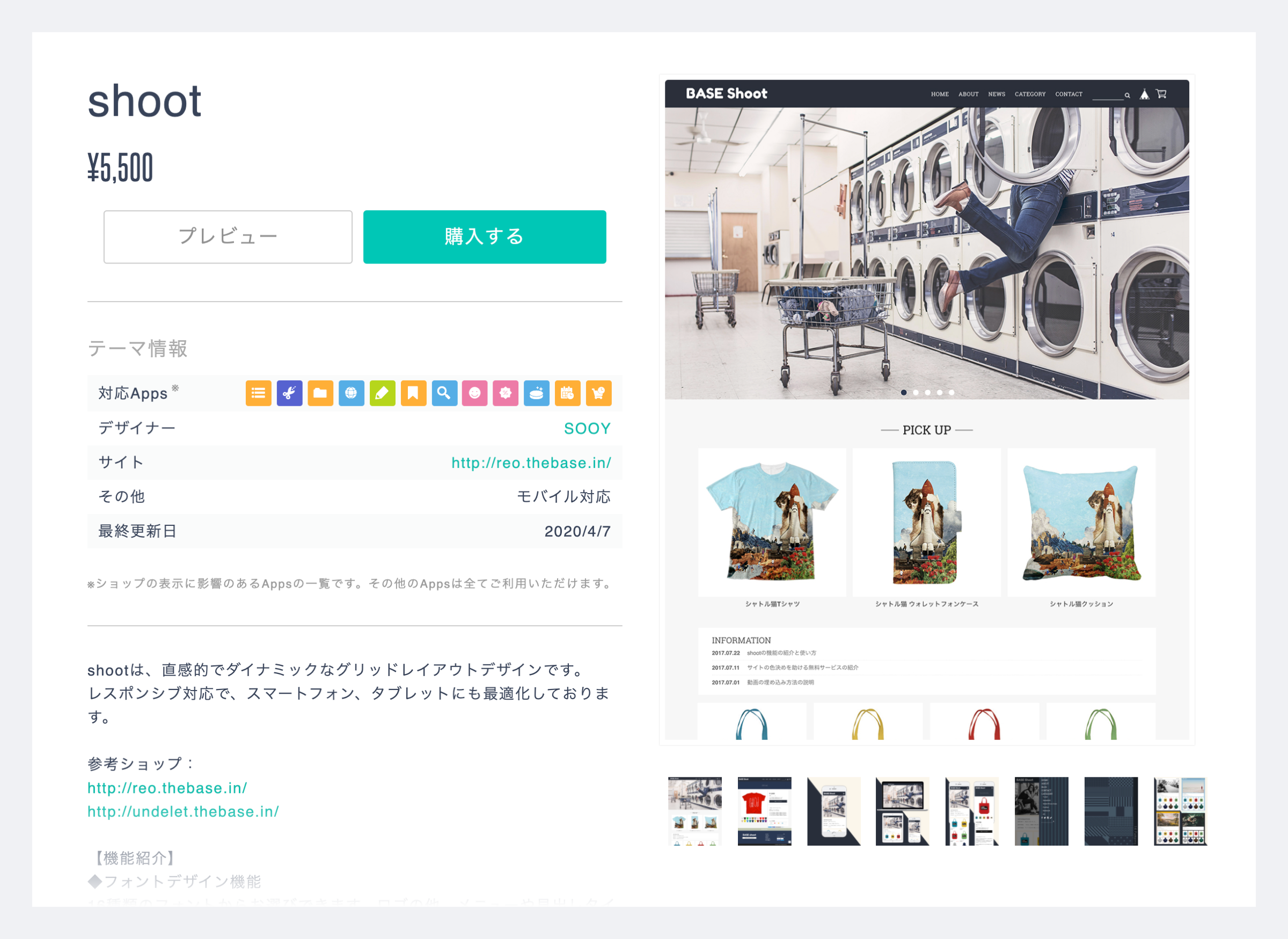
shoot
https://design.thebase.in/detail/33

LPshoot
https://design.thebase.in/detail/34

Wide Visual
https://design.thebase.in/detail/5

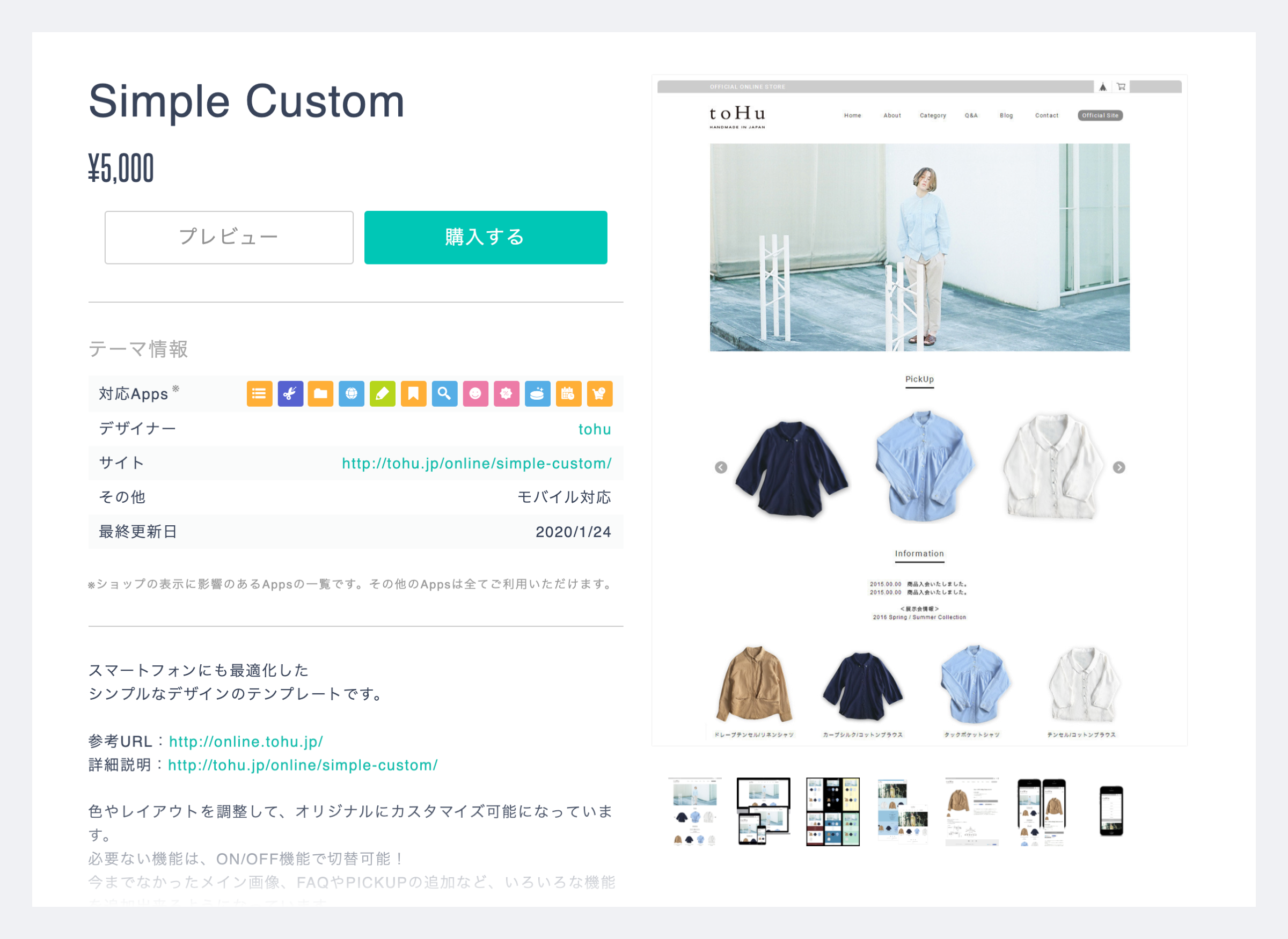
Simple Custom
https://design.thebase.in/detail/4

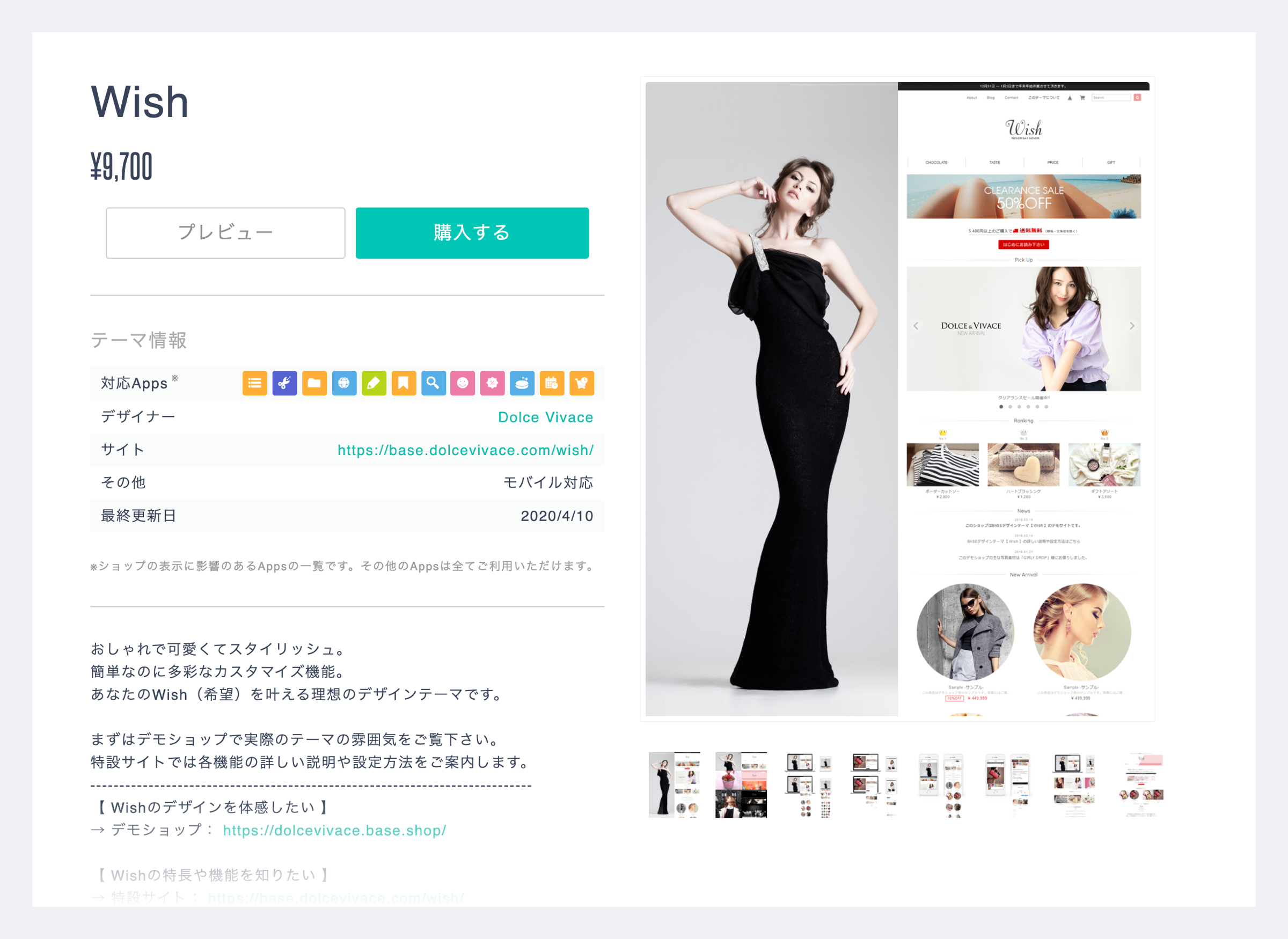
Wish
https://design.thebase.in/detail/41

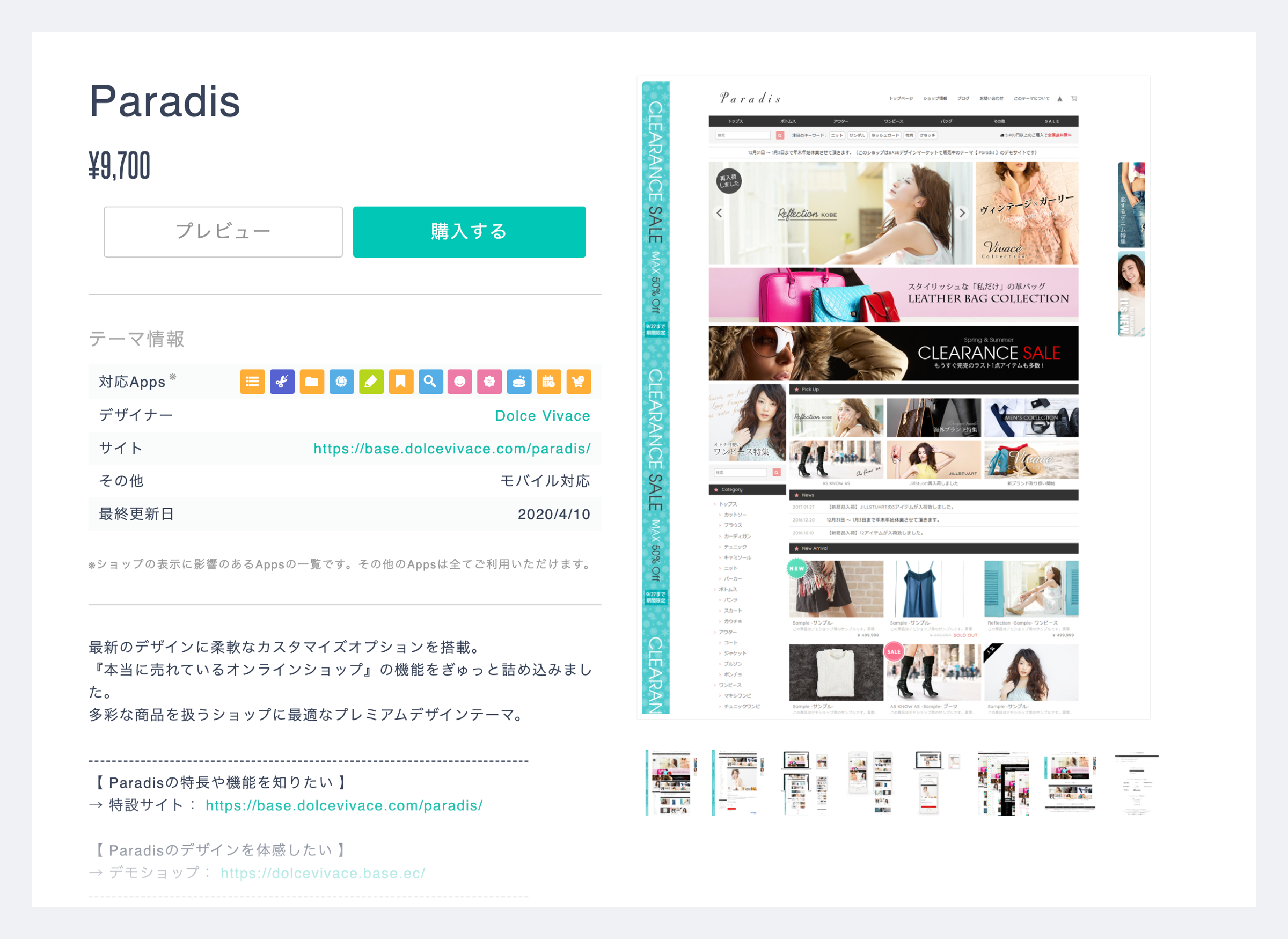
Paradis
https://design.thebase.in/detail/35

Fortune
https://design.thebase.in/detail/30

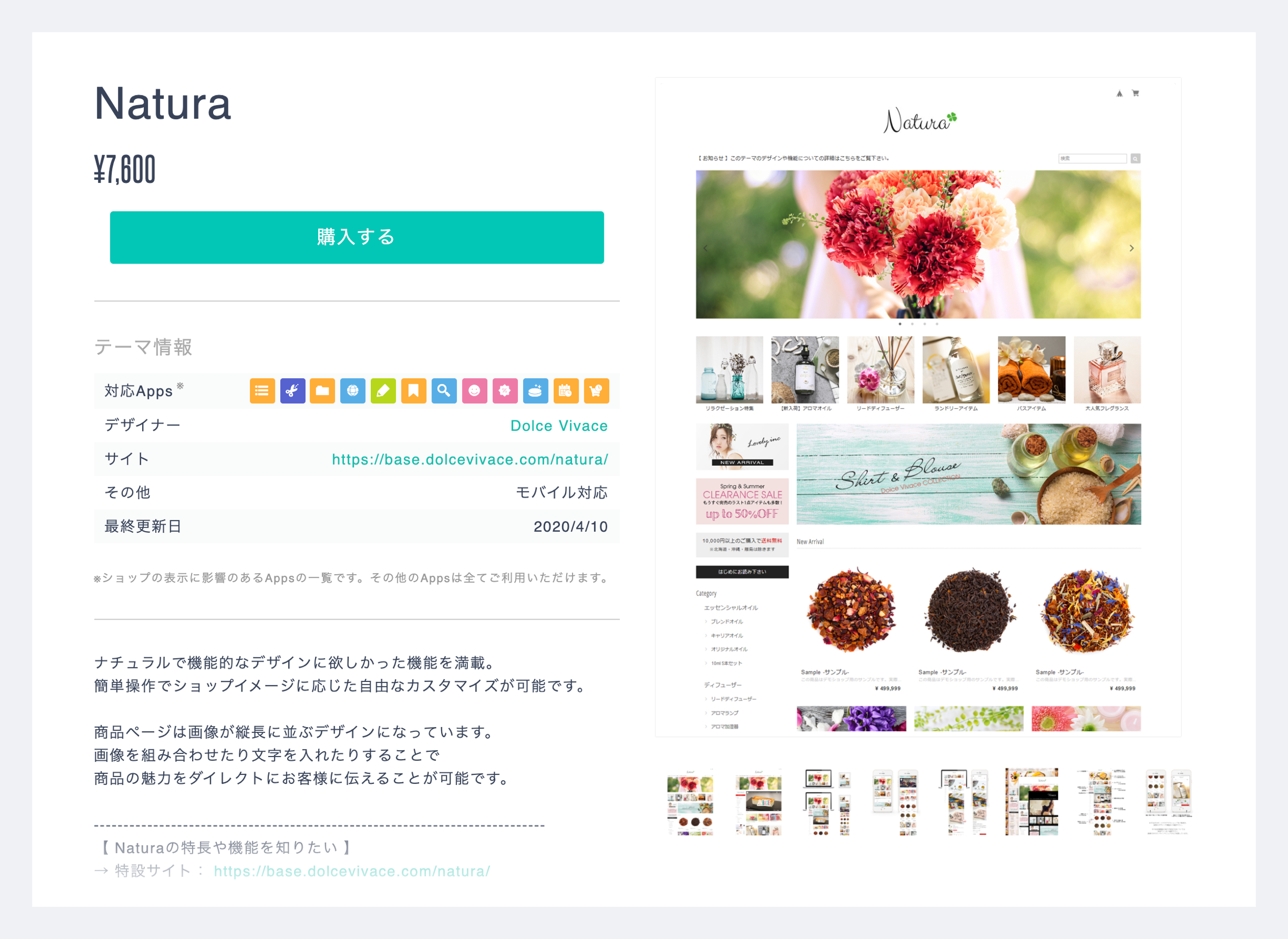
Natura
https://design.thebase.in/detail/50

ぜひ、あなたのショップでも「商品説明カスタム App」と「BASE デザインテーマ」を活用してみてください!