目次
BASEでできるおすすめのショップデザインのやり方、教えます
BASE(ベイス)には、ブランドの表現やお客様への快適なお買い物体験が提供できるデザインのカスタマイズ方法を、3種類ご用意しています。
この記事では、そのうちの1つ、無料の「オフィシャルテーマ」を使ったショップデザインの作り方について、ご説明します。
基本的な操作から、自由自在にショップイメージをかたちにできるカスタマイズ方法まで、多様な機能をご紹介します。
おすすめは、無料の「オフィシャルテーマ」
BASEでショップをデザインする方法は、3つあります。
| テーマ | 特徴 | 料金 |
|---|---|---|
| 無料の「オフィシャルテーマ」 | ・無料の「BASE」のオフィシャルテーマ ・デザインの知識は不要。パーツ追加のかんたんな操作で、デザインが可能に ・画像・テキストだけでなく、機能拡張ができるパーツもあり、売り場機能も充実できる ・HTMLタグ挿入も可能 | 無料 |
| 有料のテーマ 「BASEデザインマーケット」 | ・有料のデザイナーズテーマ ・パーツは利用できません ・「追加ページ App」は利用できません。また、テーマによって、利用できないAppがあります | 有料 |
| HTMLのカスタマイズ 「HTML編集 App」 | ・HTML / CSS / JavaScriptを利用したカスタマイズ機能 ・パーツは利用できません | 無料 |
おすすめは、「オフィシャルテーマ」を使った方法です。
オフィシャルテーマは、ショップデザインの土台となる「テーマ」を選び、感覚的な操作でかんたんに「パーツ」を組み合わせて、デザインを作成できます。
ブランドの世界観を表現しながら、お客様にとって快適なお買い物体験を実現できるショップが作成が可能です。
オフィシャルテーマを使ったデザインは、HTMLやデザインの知識が必要ないため、ショップのブランドイメージや成長に合わせて、かんたんに、かつすぐにデザインを変更できます。
また、デザインに関連したBASE Appsや拡張機能がすぐに使えるので、アイディアを即座に反映できます。
ショップをデザインする3つの方法については、「BASE」のショップのデザインって、どんなことができる?デザイン機能についてご紹介 をご覧ください。
オフィシャルテーマでショップデザインを作成する手順:基本編
1.ショップデザイン機能を開く
BASEのオフィシャルテーマを使ってショップページをカスタマイズするには、ショップデザイン機能を使用します。
管理画面へログインし、上部のメニューバーから「デザイン」をクリックすると、編集画面に移動します。

2.「テーマ」を選ぶ
まずは、「テーマ」を選んでみましょう。
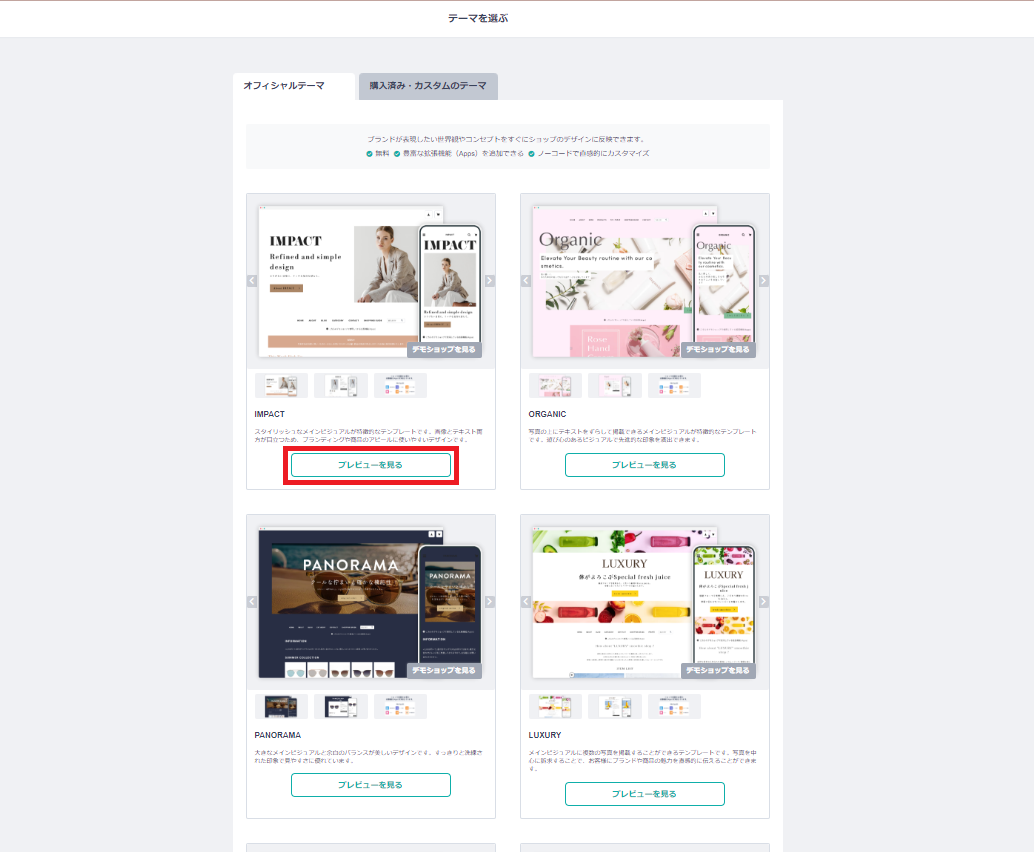
左のサイドバーの「テーマ」を選び、テーマ一覧から、希望のテーマを選びます。

「プレビューを見る」で、現在のショップや商品一覧に適用されたプレビューが見られます。デザイン選びの参考にしてみましょう。

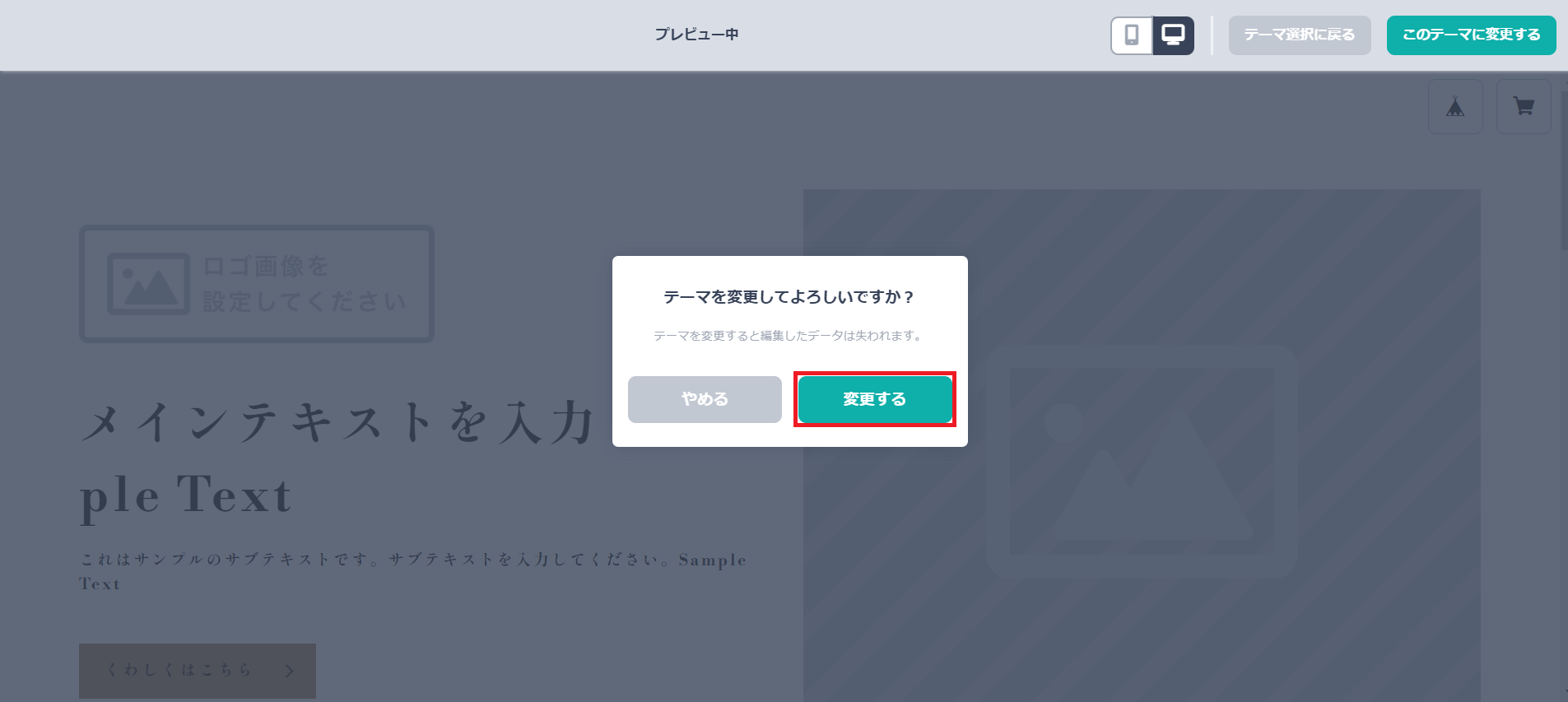
テーマが決まったら、プレビュー画面の右上の「このテーマに変更する」ボタンを押します。

続けて「変更する」ボタンをクリックすることで、テーマが適用されます。
※テーマを変更すると、それまでのカスタマイズ内容はリセットされますので、ご注意ください。
3.「ロゴ」を設定する
使用するテーマが決まったら、次にロゴを設定しましょう。
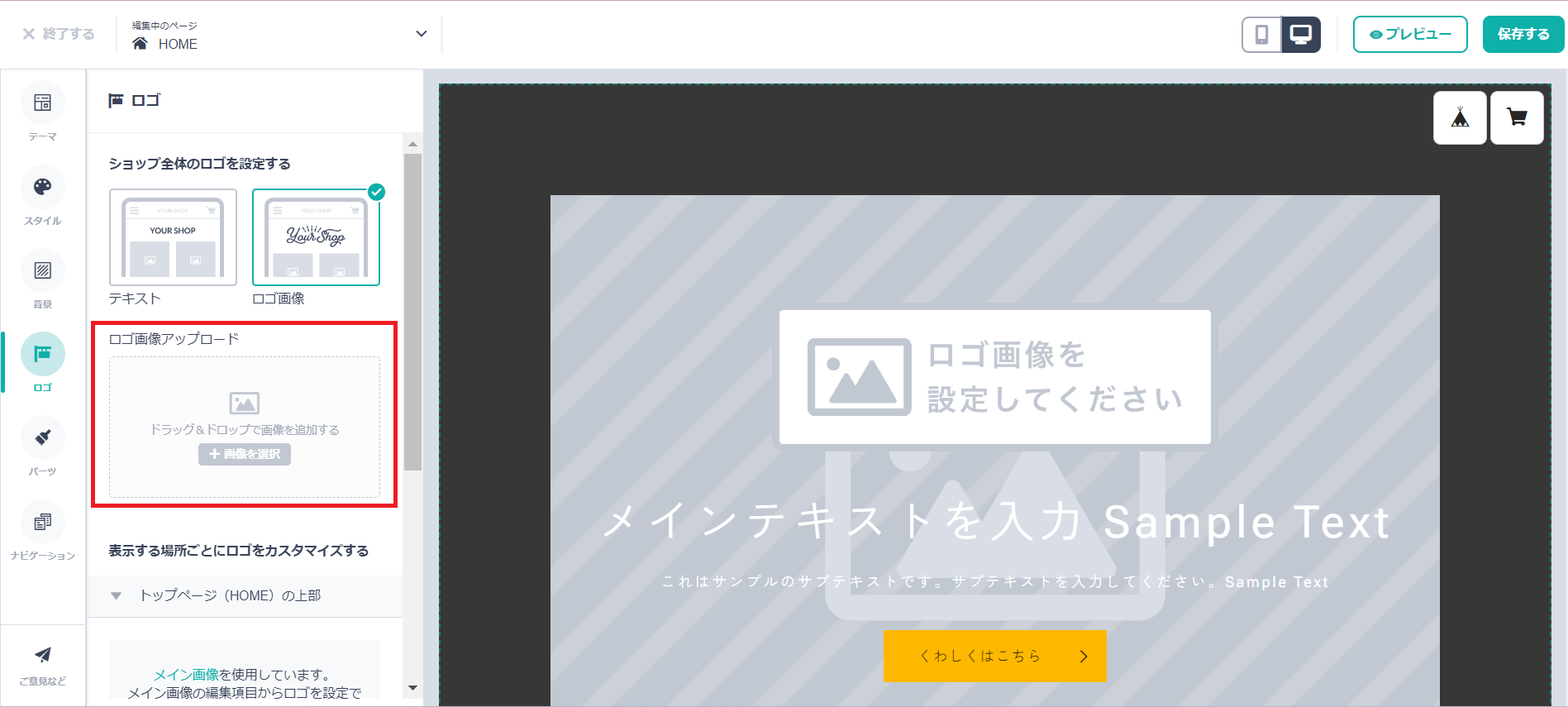
左のメニューバーから「ロゴ」を選択すると、ロゴの編集画面に移動します。
ロゴについては、テキスト・ロゴ画像の2種類から選択できます。
画像のロゴを使用すると、お店のアイキャッチにもなりますので、画像を設定するようにしましょう。
設定は、「ロゴ画像アップロード」から該当のロゴ画像を選択します。

ショップロゴがない場合、「ショップロゴ作成 App」より作成できます。
「ショップロゴ作成 App」については、以下の記事でくわしくご紹介しています。
4.「背景」「スタイル(フォントやカラー)」を設定する
テーマを選び、ロゴの設定が完了したら、次に「背景」「スタイル(フォントやカラー)」を設定しましょう。
左のメニューバーから、それぞれの編集画面に移動できます。
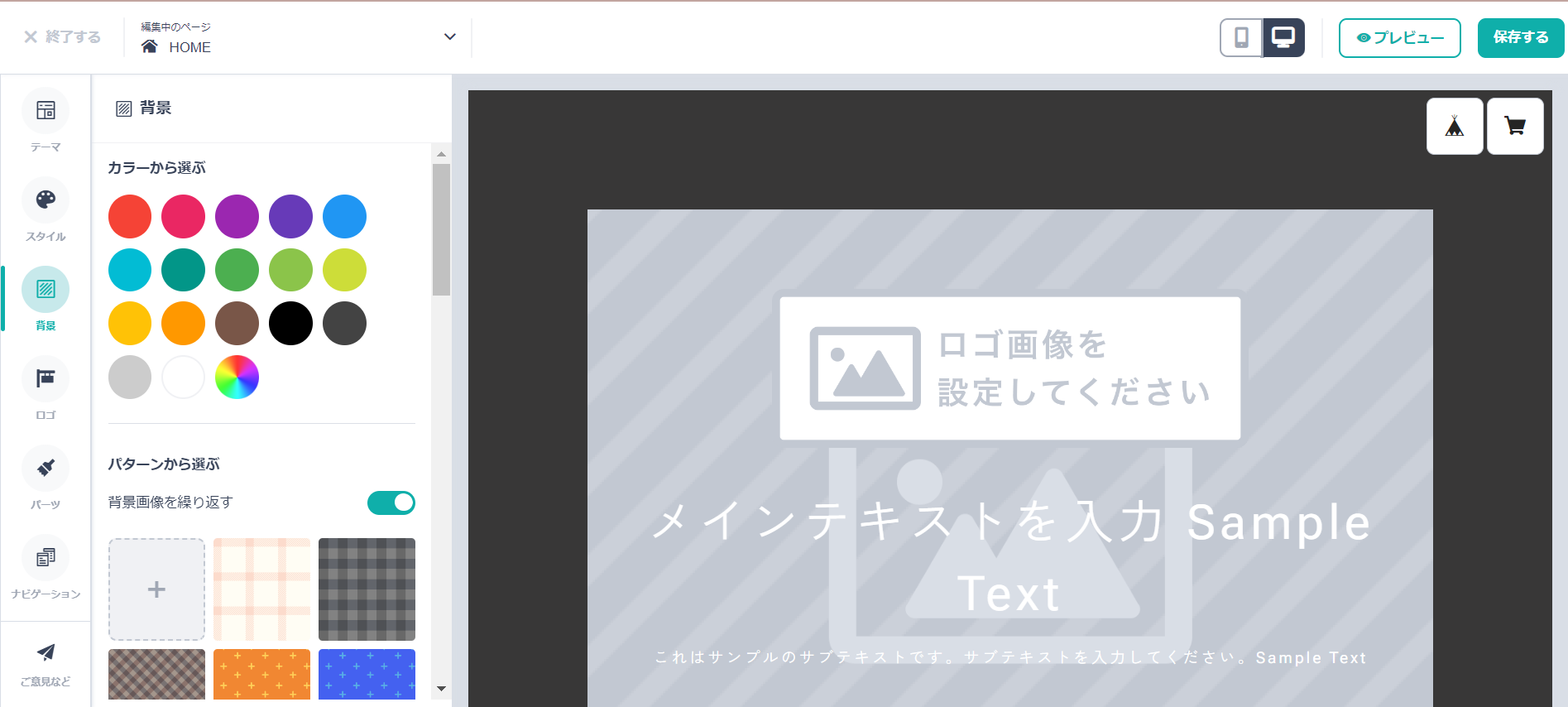
「背景」は、「カラー」「パターン」の2種類から選べます。
カラー・パターンは、47種類のなかから、選ぶことが可能です。
また、パターンでは、オリジナルの画像を読み込んで使用することもできます。ショップのイメージにあったものを選びましょう。

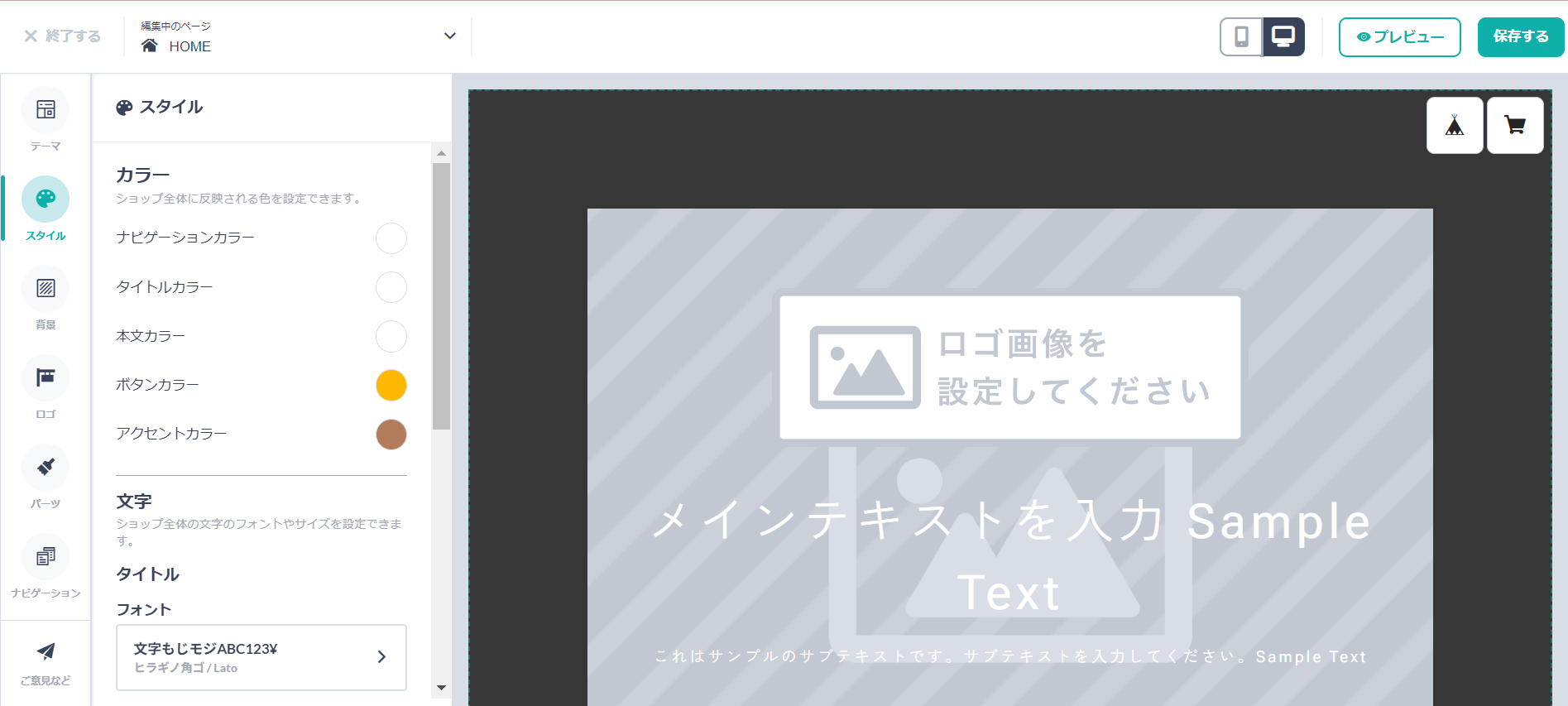
「スタイル」では、フォントの字体、ボタン、ナビゲーションなど、ショップページの細部の色味を編集できます。

ナビゲーションやテキストだけでなく、ボタンカラーやアクセントカラーなども、ショップイメージやブランドの世界観に合わせて変更すると、ショップページ全体に統一感が出ます。
ここまでの設定が完了したら、画面右上の「プレビュー」で、設定したデザインのイメージを確認してみましょう。
プレビューの左にあるアイコンを切り替えると、パソコン版とスマートフォン版、両方のイメージを確認できます。
プレビューでのイメージで問題なければ、最後に「保存する」をクリックして、設定内容を保存します。保存すると、ショップページに変更が反映されます。
ショップデザイン編集では、かならず「保存する」をこまめに押し、設定が消えてしまわないように注意しましょう。
オフィシャルテーマでショップデザインを作成する手順:カスタマイズ編
さて、ここまで基本的なショップデザインの編集についてお伝えしました。ここからは、よりショップ表現を豊かにできる、デザインカスタマイズについてお伝えします。
基本編でご説明した基本的な操作だけでも、ショップとしては十分に機能しますが、よりブランドを体現した快適な売り場へと、ショップを編集してみましょう。
1.「デザインパーツ」を使って、ページに掲載する内容をカスタマイズ
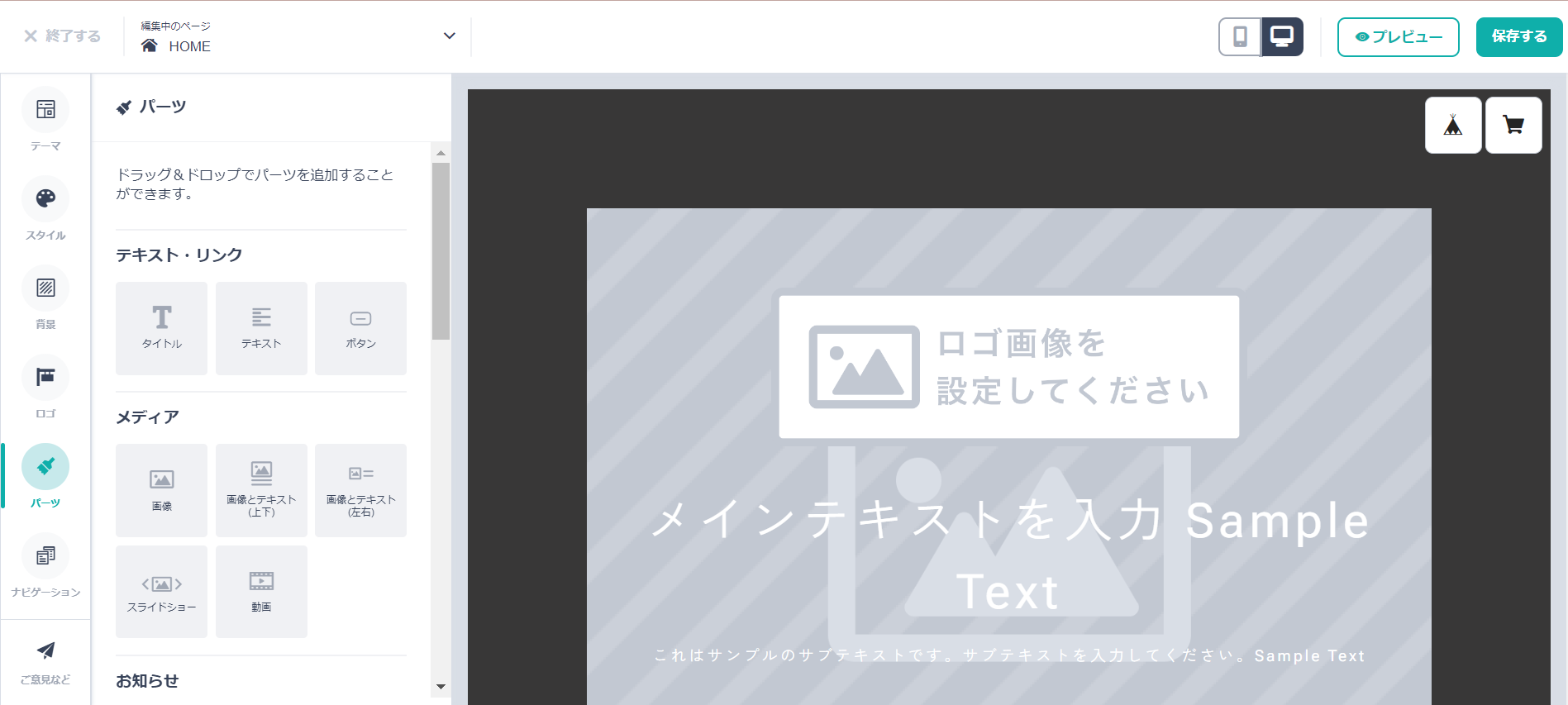
デザインパーツは、ショップページに自由に追加して、デザインをカスタマイズできる部品です。
デザインパーツは、「テキスト」「画像」のようなシンプルで汎用的なパーツや、「SNSバナー」「ピックアップ商品」のような、ファンを増やしたりショップ運営の工夫にご利用いただけるパーツまで、幅広くご用意しています。
それぞれのパーツには、詳細なカスタマイズ設定も用意されていて、細部までこだわったショップページを作ることができます。
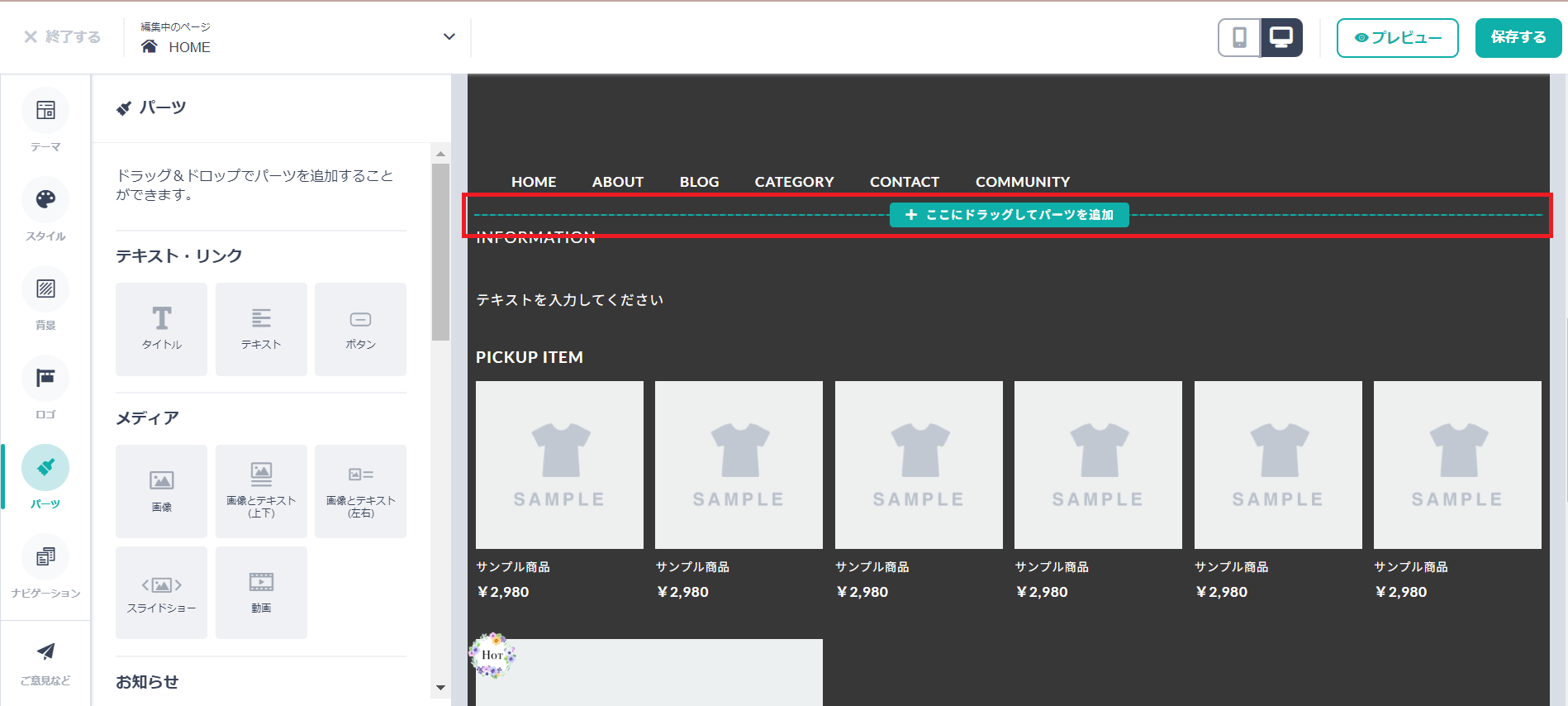
デザインパーツは、左のメニューバーの「パーツ」から編集できます。

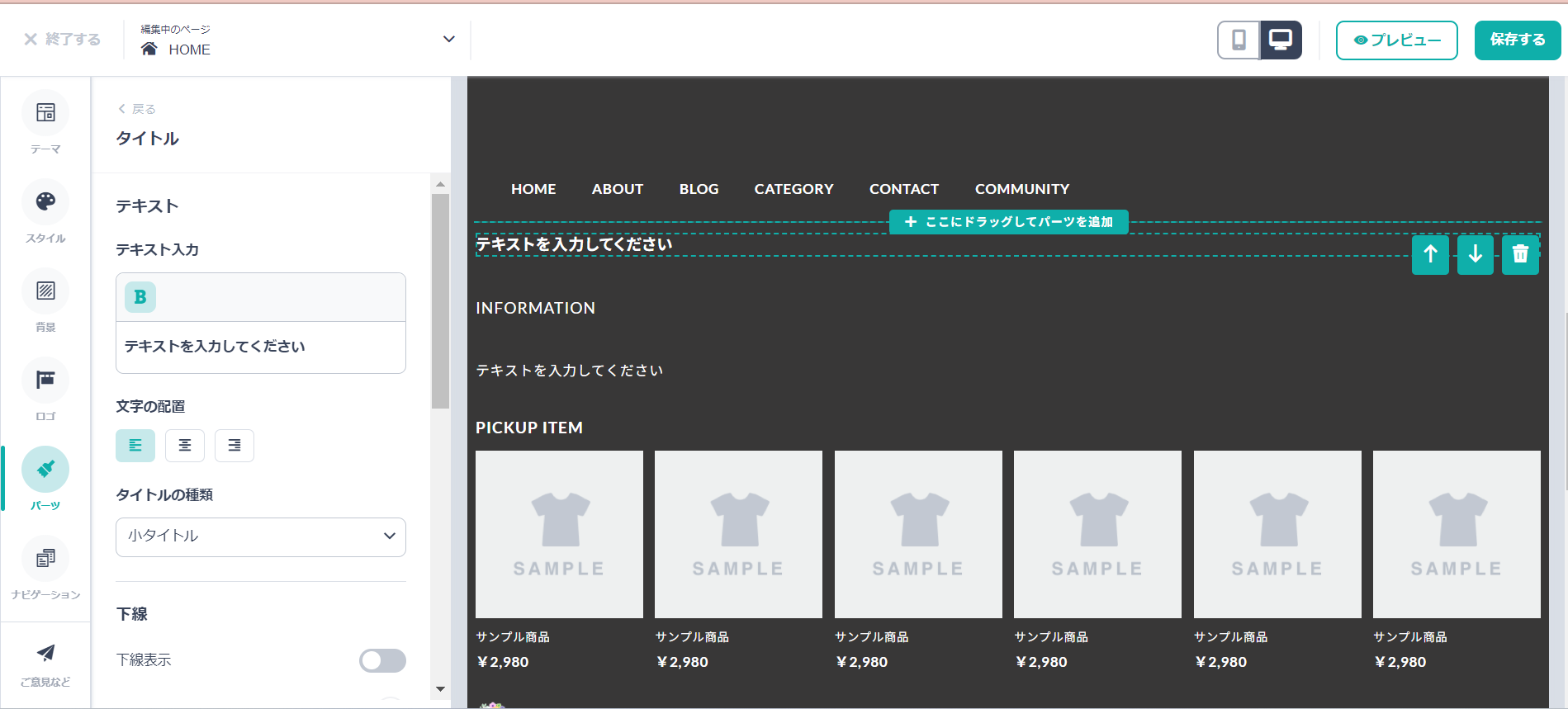
パーツ一覧から、好きなパーツを選び、「ここにドラッグしてパーツを追加」と表示されている箇所に、ドラッグしてみましょう(スマートフォンでは、追加したい場所の「+」をタップで、パーツ追加が可能となります)。

パーツが追加されると、左側に該当パーツの編集画面が表示されます。

デザインパーツについて、くわしくは「組み合わせ次第で、オリジナルのショップページに!デザインパーツのご紹介」をご覧ください。
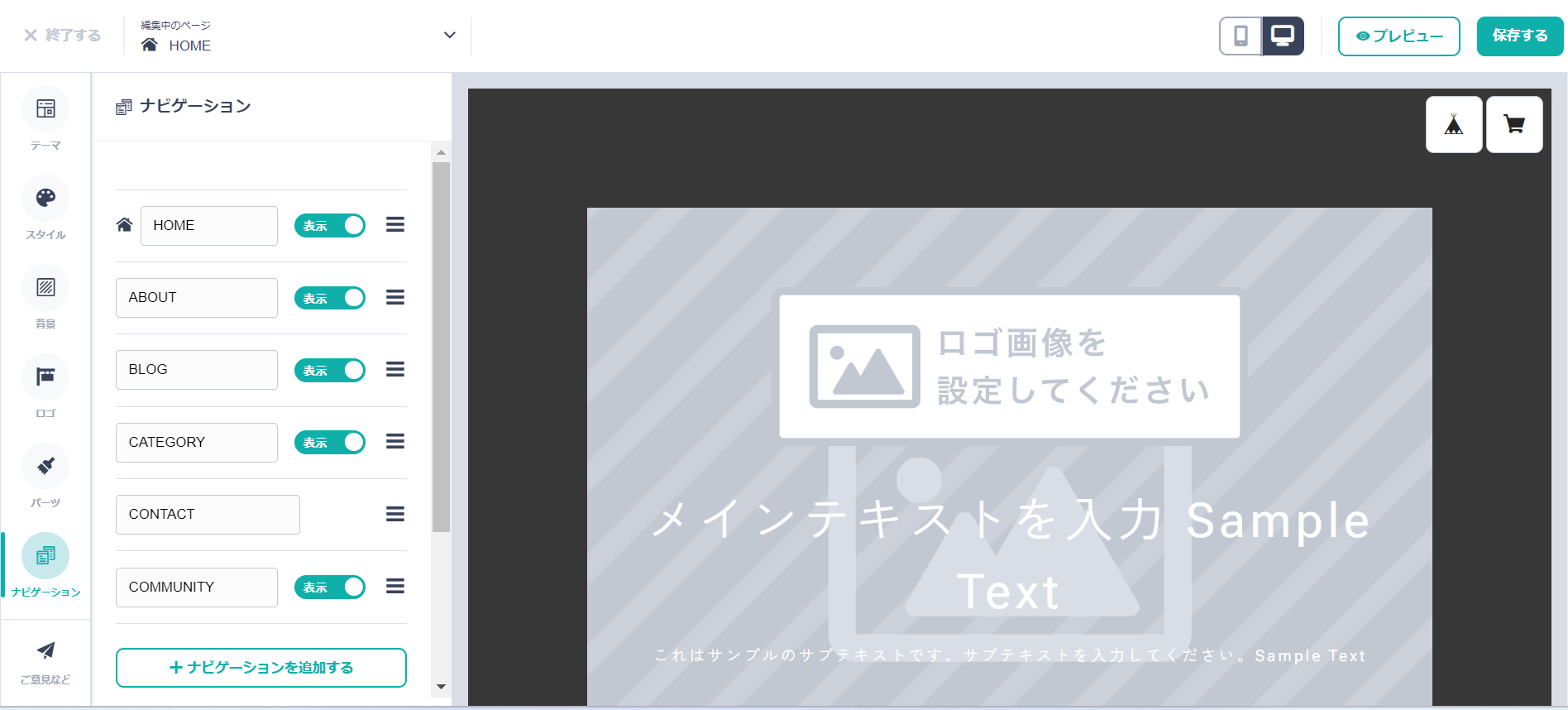
2.ナビゲーションを編集する
ナビゲーションとは、ショップに設置されるメニューのことです。
Webサイトに訪れたユーザーが、目的のページにスムーズにたどり着きやすくなり、お客様にとって親切なショップにすることができます。ぜひ、設定しましょう。

「ナビゲーション」は、左のメニューバーから編集画面に切り替えられます。
項目名は、「HOME」「ABOUT」など、あらかじめ基本のものが入力されています。ショップやブランドの雰囲気に合わせて項目名を変更し、入力欄に該当のテキストを入力しましょう。
「ナビゲーションを追加する」から、新たに追加することもできます。
3.ページを追加する
「ページ追加 App」をインストールすると、ショップにページが追加できるようになり、ショッピングガイドを作ったり、イベントの特集ページを作ったりできます。
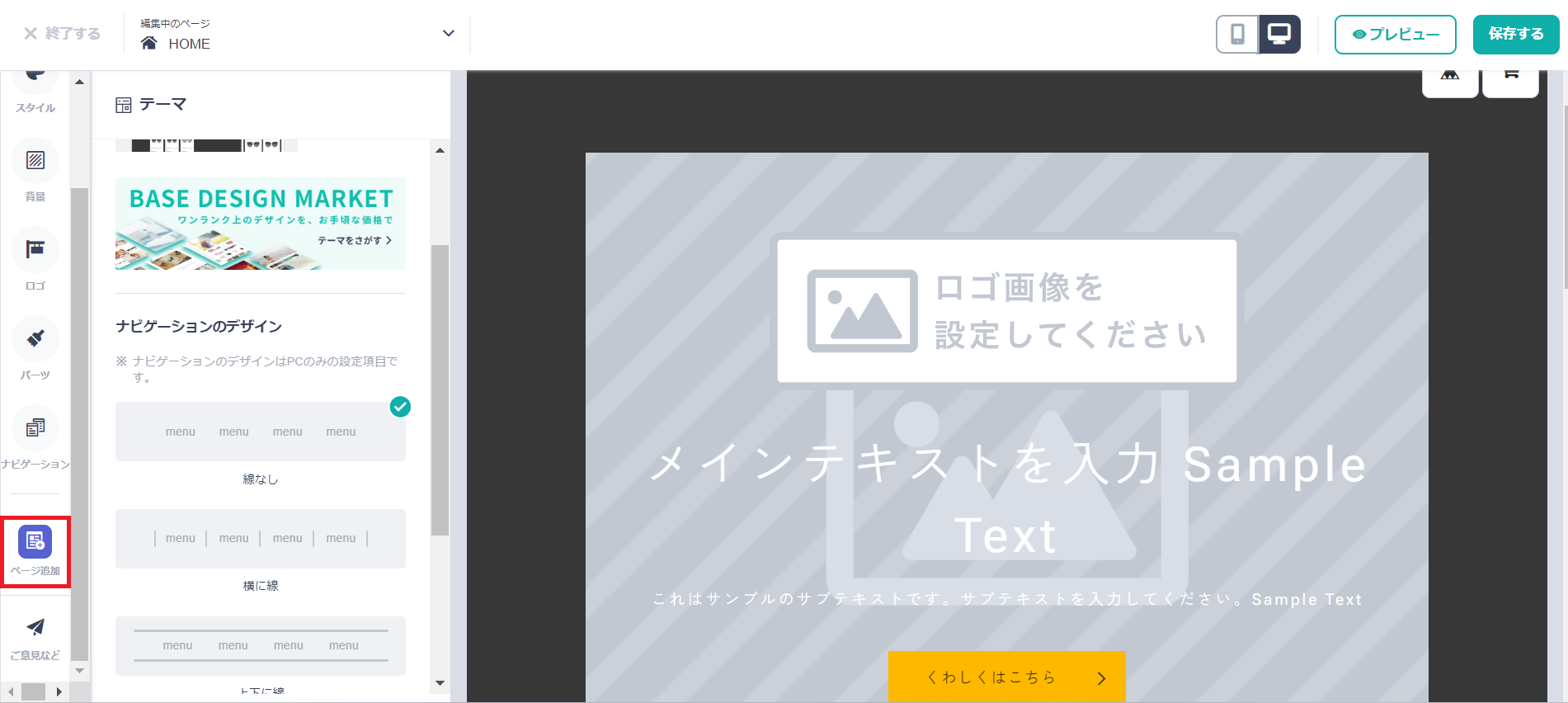
まずは、「ページ追加 App」をインストールしましょう。インストール完了後、ショップデザイン機能に「ページ追加」のメニューが表示されます。
Appsをインストール
メニューから「ページ追加」を選択し、「ページを追加」をクリックしましょう。
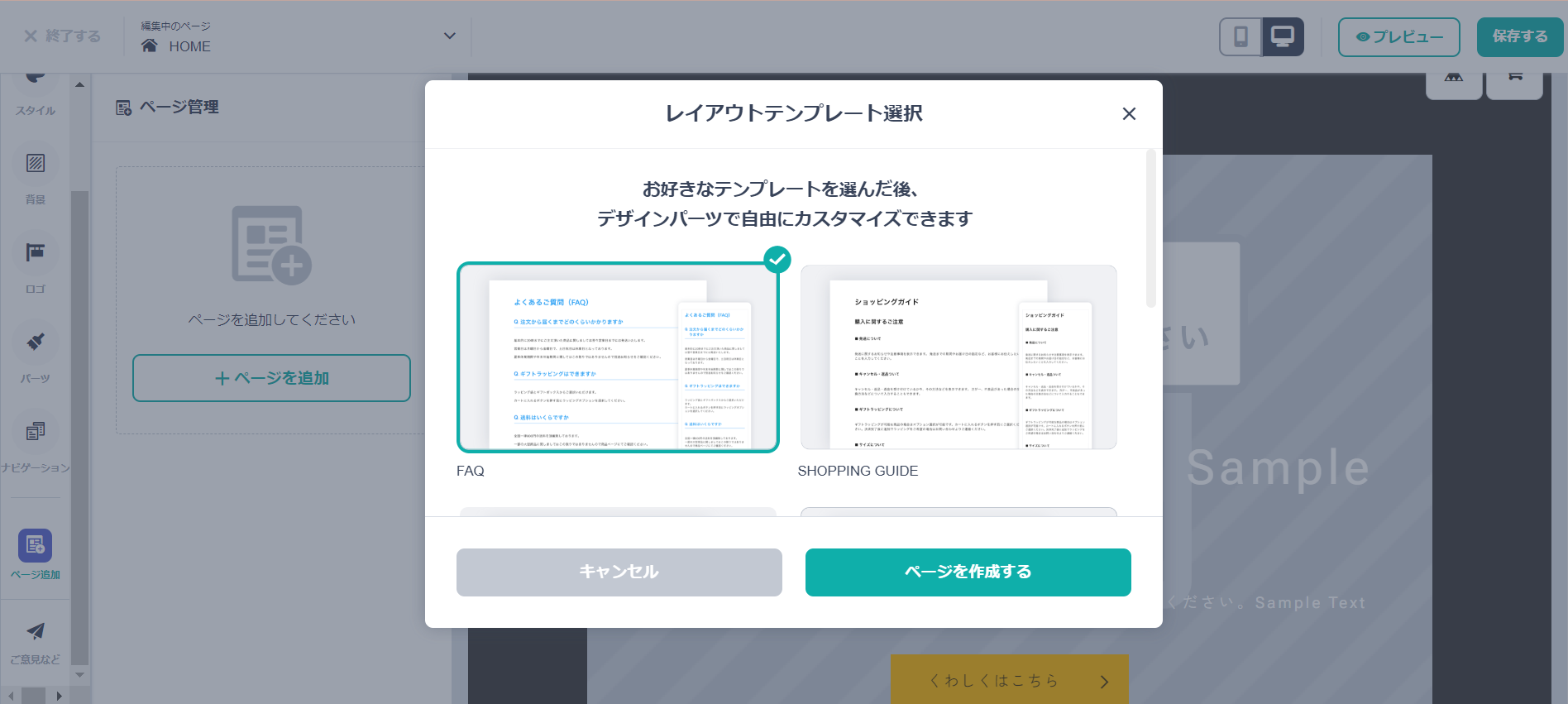
ポップアップ画面で、レイアウトテンプレートが選択できます。用途に合わせたテンプレートを選択し、「ページを作成する」をクリックします。

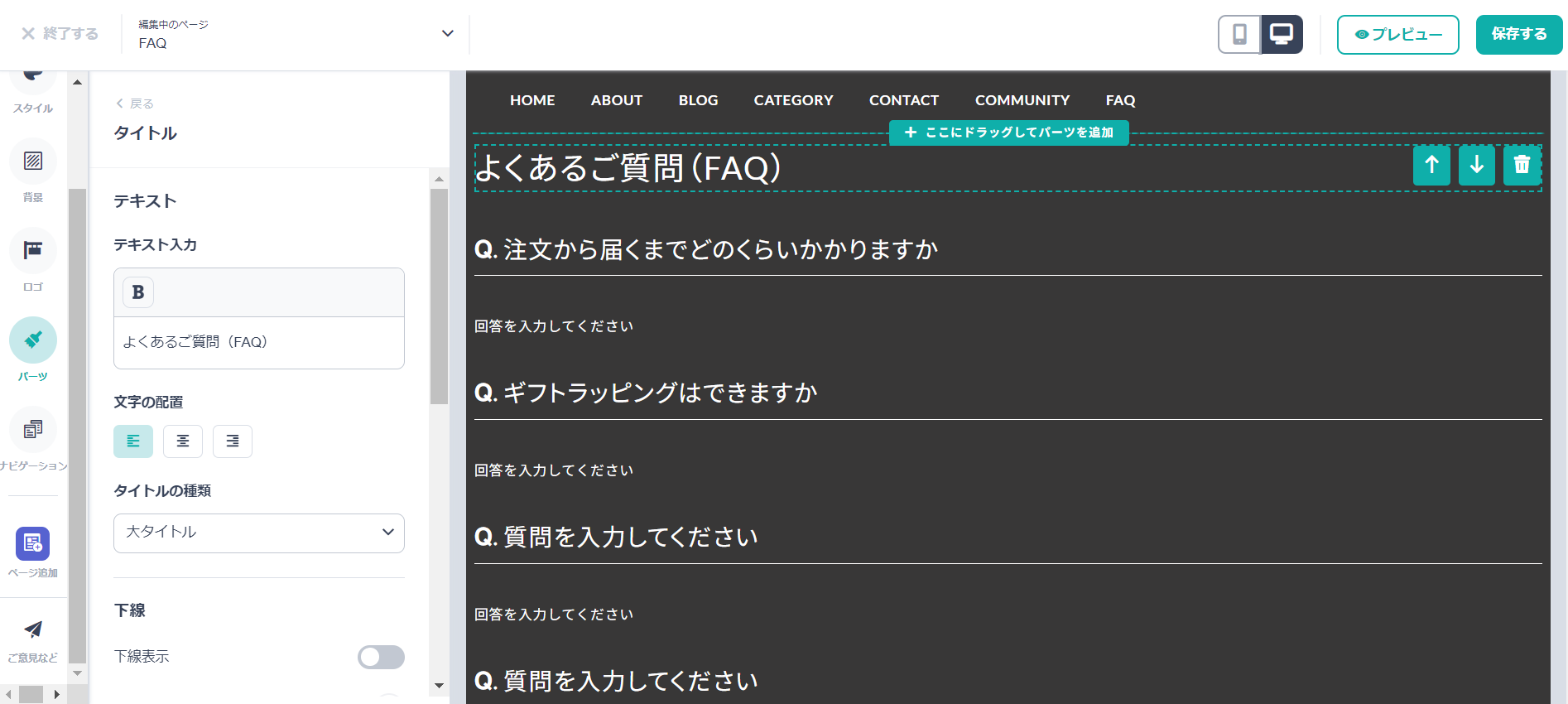
レイアウトを選択すると、ページの編集ができるようになります。

編集したい箇所を選択し、テキストなどを入力・編集しましょう。
なお、「編集中のページ」を選択することで、トップページ(HOME)以外もカスタマイズできます。
「ページ追加 App」について、くわしくは「こんなこともできる!「ページ追加 App」を使ったページアイデアと作り方」をご覧ください。
4.Appsでデザインやネットショップの機能を拡張
ここまで、ショップデザイン機能でできることを説明してきましたが、BASEでは、そのほかにも、デザインや売り場機能を充実させる拡張機能があります。
気になるAppsは、ぜひクリックしてインストールしてみましょう。すべて無料でご利用いただけます。
▼商品をさがしやすくする・わかりやすくするのに役立つApp
・「カテゴリ App」
・「商品検索 App」
・「ラベル App」
・「お知らせバナー App」
・「英語・外貨対応 App」
▼商品について、よりくわしい情報を伝えるのに役立つApp
・「商品説明カスタム App」
・「レビュー App」
▼ブランドや商品にあった売り方ができるApp
・「デジタルコンテンツ販売 App」
・「数量制限 App」
・「定期便 App」
・「販売期間設定 App」
・「予約販売 App」
・「抽選販売 App」
・「テイクアウト App」
・「商品オプション App」
・「セール App」
・「コミュニティ App」
▼接客に役立つApp
・「メッセージ App」
このように、BASEではさまざまな拡張機能をご用意しています。必要なAppsを組み合わせて、ショップのデザイン性や売り場の快適さを向上させましょう。
オフィシャルテーマでショップデザインを作成する手順:応用編
ここからは、さらにショップデザインを洗練させる機能をご紹介します。一部有料のものもありますが、ぜひ導入を検討してみてください。
BASEロゴを消す「BASE ロゴ非表示 App」
「BASE ロゴ非表示 App」を使えば、月額500円でBASEロゴを非表示にできます。
HTMLタグを挿入する
「HTMLタグ管理 App」を使えば、各種広告計測タグやツール連携タグの設置ができるようになります。Google アナリティクスなど、タグ管理がかんたんにできるAppsです。
「HTMLタグ管理 App」については、「BASEでの「Google アナリティクス 4(GA4)」の移行方法&「HTMLタグ管理 App」の設定方法」をご覧ください。
お客様によって「買いたくなる」デザインのショップを作るためのポイント
ここまで、ショップデザインのカスタマイズ方法を見てきました。
ショップデザインによって、ブランドが表現できることはもちろん大切ですが、購買につながる「買いやすさ」も大事になってきます。
最後に、購買意欲を高める「買いたくなる」デザインのショップを作るためのポイントをお伝えします。
以下の項目を確認して、より魅力的で、購買につながりやすいショップデザインを目指しましょう。
- 商品がカテゴリごとに整理され、商品が探しやすく、見やすいこと
- 商品の写真や写真内のフォントなど、デザイン細部に渡って、統一感があること
- 公式サイトや各SNSへのリンクが、ショップページ内に配置されていること
- はじめてショップに来た方が、おすすめの商品がどれかすぐにわかること
- 新着商品や割引の情報など、リピーターや再度来訪された方にとってお得な情報があること
- 定期的に更新されていること
無料の「オフィシャルテーマ」を使って、以上の項目をおさえつつ、ブランドの世界観を表現したショップデザインに、思うままにカスタマイズしてみましょう。