ネットショップの「デザイン」は売上を大きく左右します。商品の見やすさ、ブランドイメージ、顧客の年齢や属性などに合わせて、魅力的なデザインに仕上げることが大切です。とはいえ、どのようなデザインにしたらよいか、コツがわからず困ってしまう方も多いでしょう。
そこでこの記事では、売れるネットショップを作成するためのデザインのコツを紹介します。
【開設実績7年連続No.1】のBASE(ベイス)にお任せ
- BASEは個人・スモールチームに選ばれているネットショップ作成サービスです
- 初期費用・月額費用いらずで、無料で今日からショップ運営をはじめられます
- ショップ開設後の運営サポートや集客支援も充実しています
- 「売上を伸ばしやすいネットショップ作成サービスNo.1」に選ばれています
ネットショップのデザインはなぜ重要?

ネットショップでは商品を実際に手に取ったり見たりができない分、ショップのデザインが商品のイメージにも大きな影響を与えます。ショップのデザインに魅力を感じてもらえれば、商品のイメージもアップし、購入してもらいやすくなるでしょう。
また、魅力的なデザインのサイトは、長時間滞在してもらえる可能性も高まります。サイトに滞在するうちに「あれも、これも」とさまざまな商品をチェックしてもらえれば、売上アップにつながる可能性も大です。こだわりのデザインで、売れるネットショップを目指しましょう。
ネットショップのデザインのコツ

ネットショップのデザインと言われても、具体的にどんなふうに決めればよいか迷ってしまうかもしれません。ここからは、ネットショップのデザインを決めるコツを紹介します。
シンプルでわかりやすいデザインにする
ネットショップのデザインにはさまざまなテイストがありますが、できるだけシンプルでわかりやすいデザインにするのがおすすめです。顧客が求める情報をすぐに見つけやすいためショップに対する満足度が高まり、購入をつなげやすくなります。
たとえば、商品はカテゴリーごとに分けて表示するとよいでしょう。また、情報はなるべく規則的に配置すると見やすくなります。
余白や行間を十分にとる
画像や文字が上下左右で詰まっていると、視認性が下がってしまいます。適度に間隔を開けて、余白や行間を十分とるようにしましょう。
モバイルフレンドリーなサイトにする
最近はパソコンだけでなく、スマートフォンやタブレットでネットショッピングを楽しむ人も多いですよね。しかし、スマートフォンやタブレットでサイトにアクセスしたときに「文字や画像が見にくい」と感じたことはありませんか。それは、そのサイトがパソコンでの閲覧にのみ最適化されているためです。
より多くの顧客が利用しやすいサイト作りを目指すなら、スマートフォンやタブレットなどのモバイル端末用に表示を最適化した「モバイルフレンドリー」なサイト作りを心がけましょう。
たとえば、レスポンシブデザインを取り入れれば、顧客が使用しているデバイスの画面サイズに合わせて、ページの表示を自動的に最適化できます。
UI/UXを向上させる
UI(User Interface:ユーザーインターフェース)とは、ユーザーと製品・サービスとの接点のことです。ネットショップで言うと、サイトで使われている画像やテキスト、全体のレイアウトなどがすべてUIに含まれます。
一方、UX(User Experience:ユーザーエクスペリエンス)とは、ネットショップをはじめとするWebサイトの利用を通じてユーザーが得られる体験のことです。「文字が読みやすい」「商品情報がわかりやすい」などのUIに関する部分だけでなく、「梱包が丁寧だった」「スピーディーに発送してくれた」などのサービスに関する部分も含まれます。
ネットショップ作りでは、UI/UXの向上を図ることが大切です。たとえば直感的に操作できるデザインや、商品の使用シーンをイメージしやすい画像・動画などを取り入れるとよいでしょう。
売れるデザインに正解はない

元も子もないことを言いますが、これがネットショップデザインの本質です。なぜなら、ネットショップと一口に言っても、そのショップのコンセプトや売っているものはそれぞれ異なっていて、ショップに来る顧客も異なるからです。そんな多種多様な商品と顧客が複雑に絡み合うネットショップにおいて、一つの正解を求めるのは逆に非効率だと言えます。
たとえば、人気テーマパークのショップに期待するデザインと、イタリア製高級家具のショップに期待するデザインが異なることはかんたんにイメージできるかと思います。ではそんなネットショップにおいて「売れるデザイン」とは何を指すのか?考えるポイントは以下の2点です。
- 「イメージ作り」のデザイン
- 「購入させる」デザイン
イメージ作りのデザイン
イメージ作りのデザインというのは、かんたんに言えば「ぱっと見の印象」です。この印象が来訪者のイメージとマッチしていれば、すんなりショップ回遊に移ってくれる可能性が高いですが、来訪者に違和感を与える場合敬遠される可能性が高まります。
たとえばサーフやリゾート系の商品を扱っているのに、ショップを訪れてみるとジャングルのような雰囲気になっていると、さすがに違和感を覚えますよね。
またお世辞にも「おしゃれ」とは言えない感じだと、リゾートなどのイメージとは離れてしまい違和感が出てきてしまいます。そういったことを考えるのが「イメージ作り」のデザインです。
「購入させる」デザイン
購入させるデザインとは、顧客が訪問して、商品をカートに入れて、決済をするという一連の動作を邪魔しないデザインのことです。
たとえば商品をカートに入れたいのに、どのボタンを押せばいいかわからないと行動が阻害されてしまいます。そういったことがないように、ナビゲーションしたりするのが「購入させる」デザインです。
今回はこの2つのデザインに分けてポイントを解説していきます。
イメージ作りのデザインのポイント

それではまずイメージ作りのデザインのポイントを解説していきます。イメージ作りのデザインにおいて重要なのが、顧客に合わせること。ショップのコンセプトやターゲットに合わせた印象になるようにしていく必要があります。
Point1. メインカラーを統一する
 多くの色を使うと、見づらくなってしまうため、メインカラーを決めて、同系色でまとめるようにしましょう。見やすいデザインの例としては、白色などはっきりした色をメインカラーにしつつ、その他の色を1~2色アクセントとして使用する、のがおすすめです。
多くの色を使うと、見づらくなってしまうため、メインカラーを決めて、同系色でまとめるようにしましょう。見やすいデザインの例としては、白色などはっきりした色をメインカラーにしつつ、その他の色を1~2色アクセントとして使用する、のがおすすめです。
アクセントカラーも数をしぼり、あまり多くの色を使わないようにしましょう。色の選択に迷うときは、「色相環」などで検索してみましょう。
Point2. 写真に力を入れる
デザインには関係ないのでは?と思う方もいるかもしれませんが、ネットショップにおいて商品写真は非常に重要です。というのもネットショップの画面の中で、多くの面積を占めるのは商品写真だから。
商品写真に力を入れることで、魅力を高めることもできますし、何より第一印象が変わってきます。商品写真のトーンを揃えていくことが、最終的にショップの第一印象につながります。
商品写真の撮り方は下記の記事も参考にしてみてください。
Point3. 顧客層に合わせる
ターゲットの年齢や性別などに合わせて、色合いや文字のサイズを決めることも大切です。たとえば、50〜60代向けの商品を販売するネットショップであれば、落ち着いた色合いの、大きめの文字サイズのデザインの方がいいかもしれません。色合いが奇抜だったり、文字のサイズが小さかったりすると、画面が見づらく、ネットショップから離れていてしまう可能性もあります。
一方で、10〜20代向けの商品を販売する場合は、ポップな印象で、画像などが多く、ワクワクするものの方がいいかもしれません。
かならずしも年齢で区切れるわけではありませんが、このように、ネットショップのデザインを顧客に合わせることにより、ショップを居心地のいいものにしていきましょう。
Point4. 文字・書体を統一する
基本中の基本ですが、文字の書体を統一する、ということも忘れてはいけません。文の中に、違う書体が含まれている場合はもちろんのこと、商品名と説明文の書体が違ったりしても、読みづらくなってしまいます。そのため、よほどこだわりがない場合は、書体は統一するように心がけましょう。
なお、BASEでは、 万人に見やすい「ヒラギノ体」やパソコンなどで見やすい「游ゴシック体」、新聞用の書体で読みやすい「Times New Roman」などのフォントを利用できます。
購入させるデザインのポイント

購入させるデザインに必要なのは、顧客の行動を阻害せず、「商品を見る→カートに入れる→購入する」という一連の操作をスムーズに終えられるようにすること。それを達成するためのポイントを解説します。
重要な情報はファーストビューにおさめる
ユーザーがWebサイトを訪れたときに、最初に目に入る画面を「ファーストビュー」と呼びます。ネットショップのファーストビューには、商品が魅力的に見える写真やキャッチコピー、販売実績など、ぱっと目を引く内容を掲載するのがおすすめです。
顧客の興味を引く内容をまとめることで、「どんな商品があるのか覗いてみよう」とリンクをクリックしてもらいやすくなるでしょう。また、ファーストビューの内容は定期的に見直し、新商品や最新の実績などに更新するのがおすすめです。
商品を探しやすくする
ネットショップを訪れる人は、何かしら欲しいものがある場合も多いもの。欲しい商品をすぐに見つけられるよう、検索性を高めることも大切です。たとえば、トップページに検索窓を設置するのはいかがでしょうか。キーワード検索やカテゴリ検索などに対応すれば、商品を探しやすくなります。
装飾しすぎない
 デザインを考えていくと、あれも入れたいこれも入れたい、となり、非常に要素が多いデザインができあがりやすいです。売上をあげるショップを目指すのであれば、情報を削ぎ落とすことも重要です。
デザインを考えていくと、あれも入れたいこれも入れたい、となり、非常に要素が多いデザインができあがりやすいです。売上をあげるショップを目指すのであれば、情報を削ぎ落とすことも重要です。
ネットショップを見ている最中に、デザインを装飾しすぎていて「どこをクリックしていいのかわからない」「何の情報を伝えたいのかがわからない」と思ったことはないでしょうか?
つまり、雑音が多いと「購入」というもっとも大事な行動を妨げてしまうのです。勘違いしてはいけないのは、あくまでも「無駄な」情報を削ぎ落とすことであり、商品に関する情報などは、積極的に入れておく必要があります。
2019年に博報堂が調査したデータによれば、ECショップなどでは、買い物に「楽しさ」を求める傾向にあるようです。たとえば、「あ、こんな商品もあるんだ」「こんなストーリーのある商品なんだ」といった発見は、顧客を満足させ、購買意欲をそそります。
そのため、ショップ運営者は、消費者が求めている情報とそうでない情報の、取捨選択がとても重要となってきます。
視線移動を意識する
少しむずかしい話になりますが、顧客の視線移動を意識してデザインすることも、とても大切です。人の目線の動きには、決まったパターンがあると言われており、有名なものに「Zの法則」と「Fの法則」と呼ばれるものがあります。
たとえば、サイトの画面を見るときの視線が、アルファベットの「Z」のように動くのが「Zの法則」、「F」のように動くのが「Fの法則」です。
共通するのは、視線のはじまりはページの左上からで、その後右に移動した後、すこし下に進み、また左から右へ移動する、という点です。そのため、かならず伝えたい情報は、ページの上段に記載し、文章や画像などで情報を伝えるときは、左から右への移動を意識しましょう。
初訪問でもリピーターの顧客であっても、多くの人に見やすいデザインとなります。
顧客が安心できる情報を明示する
ネットショップの弱点は、「商品を実際に手にとって購入する」ということができないので、安心感を得られにくいところです。商品を購入してもらうためには、顧客の不安を取り除くことが大切です。
商品説明やサイズ、配送方法や会社情報、お問い合わせ窓口の電話番号やアドレスなど顧客が知りたいと思う情報は、わかりやすく掲載しましょう。
ネットショップのデザイン参考事例

さてここまでネットショップで抑えておきたいデザインのポイントを解説してきましたが、実際にどのようなデザインがあるのか気になると思います。
「BASEでショップを作っている方のデザイン例は下記のページに掲載していますので、ぜひ参考にしてみてください。
また導入事例で紹介しているショップは、どのショップも素敵なデザインとなっていますので、きっと参考になるはずです。運営ノウハウなども語っていただいていますので、ぜひ参考にしてみてください。
ネットショップに取り入れたいデザインの最新トレンド

最近のネットショップは、視覚差効果を利用したパララックス・アニメーションや3Dなど、画面を立体的に見せるデザインを取り入れるケースが増えています。
また、線や色、形を自由に組み合わせた「アブストラクト・アート」を採用しているショップも見られるように。シンプルさを追求した、ミニマルデザインも根強い人気です。
さらに、近年は若者を中心にレトロモダンの人気が高まっており、サイトデザインに取り入れるショップもあるようです。
BASEはおしゃれな有料デザインテーマも充実しています。ぜひ覗いてみてください。
おしゃれなデザインのネットショップを作るなら、どのサービスを選ぶかが重要。選び方は?

さて、ここまで、ネットショップのデザインにおいて、押さえておきたい基本的な項目についてお伝えしました。ただ、おそらくこの記事を見ている方は、「おしゃれなデザインにしたい」という思いもあるのではないでしょうか。
それを叶えるには、そもそも、どのネットショップ作成サービスを選ぶか?も、重要なポイントとなります。とくに、専門家に外注せず、自分でデザインする場合、下記の2点に気をつけて選ぶことをおすすめします。
なお、各ネットショップ作成サービスの情報は、下記の記事でまとめていますので、こちらも参考にしてみてください。
自分で触りたいなら、テンプレートがあるネットショップ
ネットショップのデザインをする際に、そもそも、自分でいろいろと工夫を凝らしたいのか、外注してプロにお願いしたいのか、イメージはさまざまかと思います。仮に、自分でこまかいところまで触って変えていきたい場合は、デザインのテンプレートがあるネットショップ作成サービスを選びましょう。なお、BASEには、無料と有料のテンプレートが存在します。
無料テンプレートは、はじめての方でも抵抗なくかんたんにデザインできるように作られているため、デザインを凝ったものにしたい方には、物足りないこともあるかもしれません。
BASEの有料テンプレートには、あらゆるジャンルの商品に対応できる、綺麗でシンプルな「DEPARTMENT」、写真が映えるスタイリッシュなデザインの「Copenhagen」など、デザイナーが作ったプロ品質のデザインが多数あります。
専門知識がなくても、デザインの編集・カスタマイズができるか
そもそも、専門知識がなくてもデザインの編集ができるのか?ということも、考えておかなければなりません。
たとえば、画面のどこかの色や大きさを変えるために、HTMLやCSSを触らなければならない、となれば、知識がない方にとっては、とても苦痛だと思います。そんな事態にならないためにも、デザインをどうやって編集するのか?については、事前にかならず確認しておくようにしましょう。
なお、BASEでは、スマホからでもデザイン編集ができるほどかんたんですので、下記の記事なども参考にしてみてください。
また、HTMLなどを触って、本格的にデザインを編集したい場合は、「HTML編集 App」という無料の拡張機能を利用すれば、かんたんにHTMLも触ることができるようになっています。
デザインにかなり苦手意識がある方も、「BASE AIアシスタント」なら安心です。「商品のジャンル」と「商品の雰囲気」の2問に答えるだけで、AIがオリジナルデザインを提案してくれます。くわしいご利用方法は、下記のページをご覧ください。
▶参考:「ヘルプ>BASEショップ向けヘルプ>デザインについて」
BASEのおしゃれなデザインテーマ

BASEでは、管理画面から設定するだけで手軽にショップのデザインを変更できる「オフィシャルテーマ」を幅広くラインナップしています。どれもおしゃれなデザインばかりなので、ぜひチェックしてみてください。
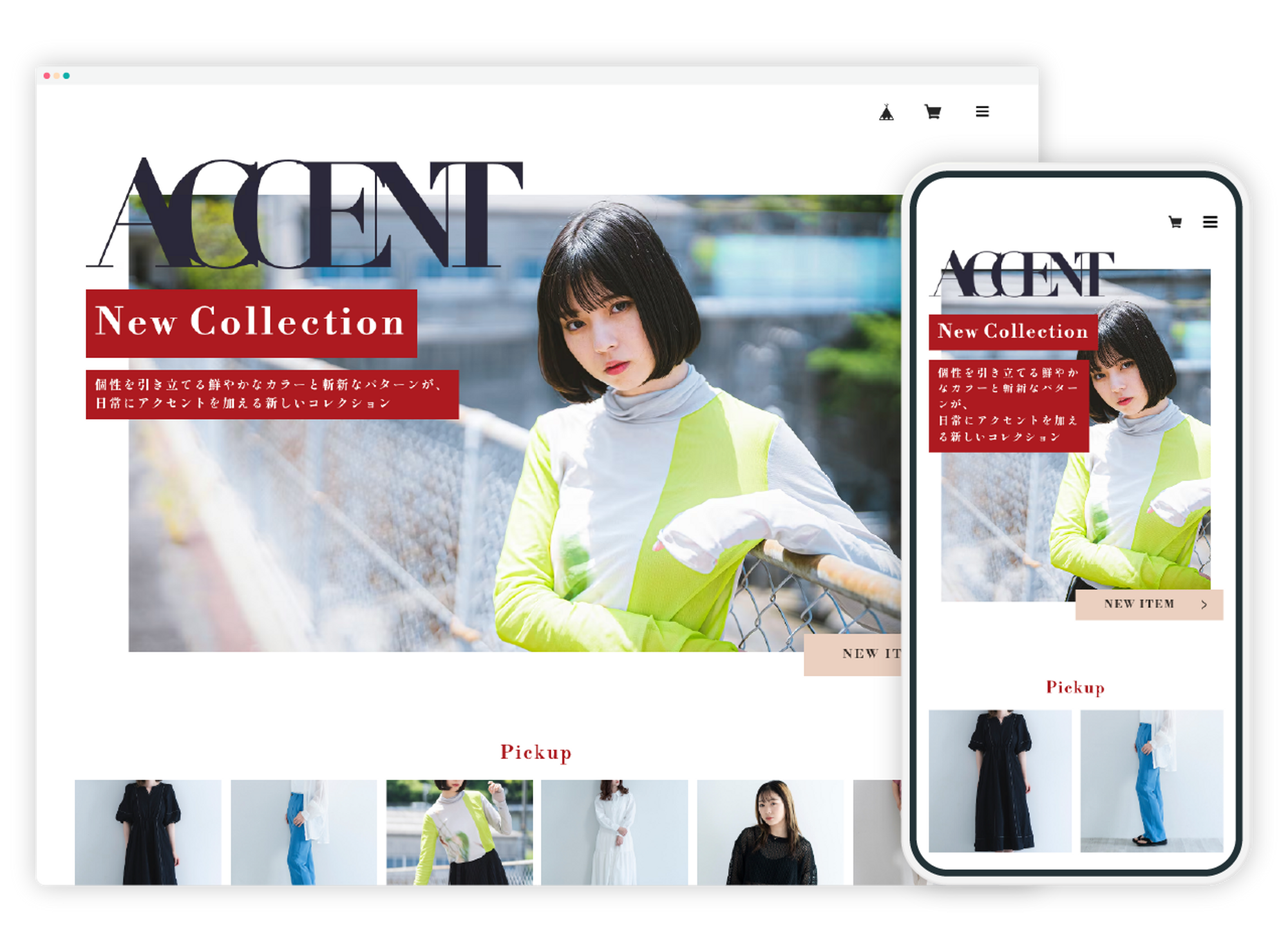
ACCENT
 シンプルかつ洗練されたデザインでありながら、エッジの効いたカラーがアクセントとなり、独創的な雰囲気を演出できるテーマです。
シンプルかつ洗練されたデザインでありながら、エッジの効いたカラーがアクセントとなり、独創的な雰囲気を演出できるテーマです。
遊び心のあるメインビジュアルで、ぱっと目を引くショップデザインを実現できます。
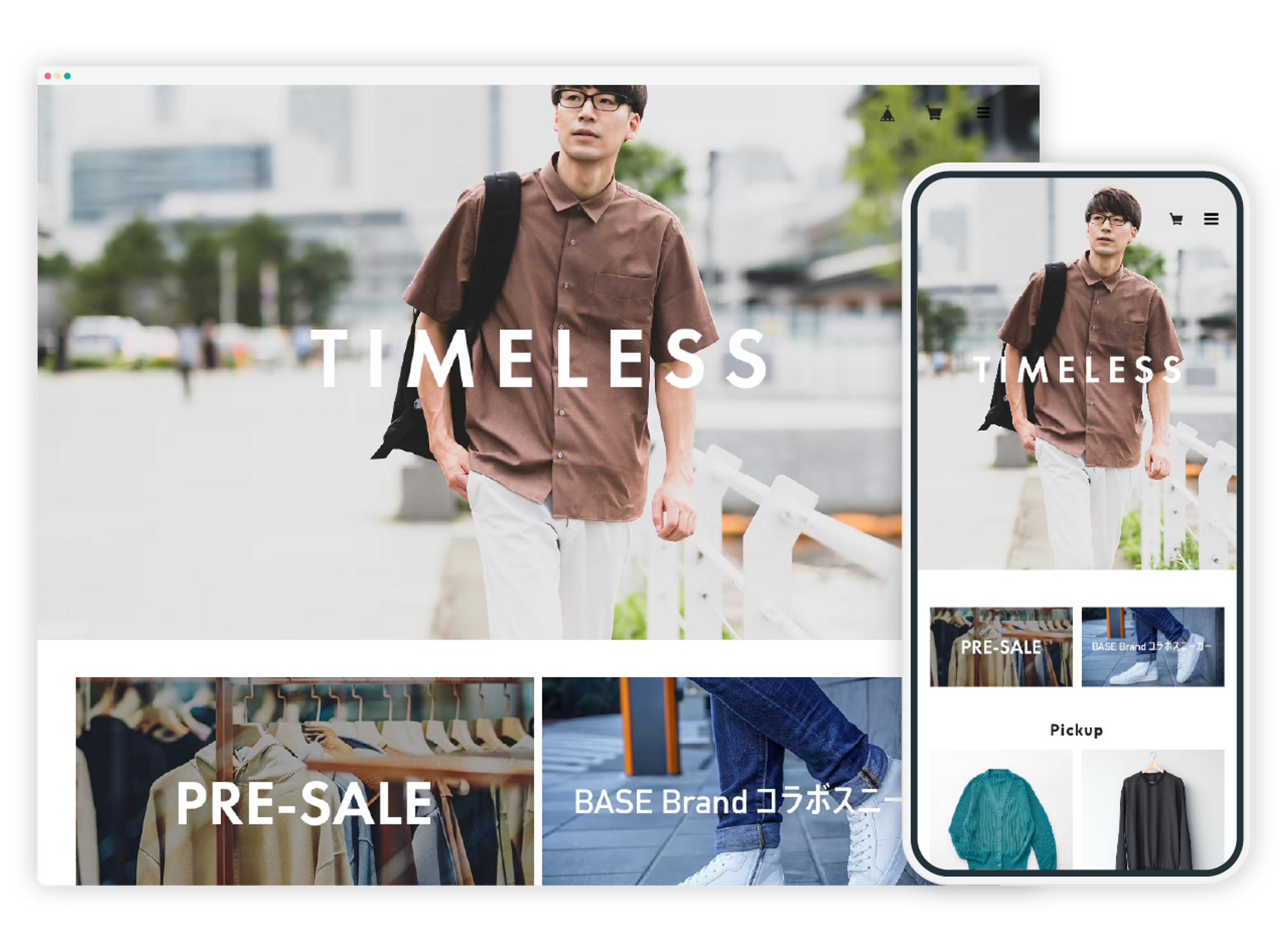
TIMELESS
 商品画像に加えてスタイリング画像を掲載できるため、アパレルやアクセサリーの着用イメージをかき立てます。また、商品名や価格などの情報をセットで掲載できるのもポイントです。「お買い物のしやすさ」にこだわった、シンプルなテーマです。
商品画像に加えてスタイリング画像を掲載できるため、アパレルやアクセサリーの着用イメージをかき立てます。また、商品名や価格などの情報をセットで掲載できるのもポイントです。「お買い物のしやすさ」にこだわった、シンプルなテーマです。
CLASSY
 シックで上品なデザインが魅力のテーマです。画像や情報を詰め込みすぎず、余白をたっぷりととったデザインが「大人の余裕」を演出してくれます。
シックで上品なデザインが魅力のテーマです。画像や情報を詰め込みすぎず、余白をたっぷりととったデザインが「大人の余裕」を演出してくれます。
MELLOW
 高級感があり、エレガントな雰囲気が魅力のテーマです。画像をメインに、ブランドコンセプトを印象づけられるパーツが標準搭載されています。ショップのブランディングの確立や強化に、ぜひ役立ててください。
高級感があり、エレガントな雰囲気が魅力のテーマです。画像をメインに、ブランドコンセプトを印象づけられるパーツが標準搭載されています。ショップのブランディングの確立や強化に、ぜひ役立ててください。
BOOST
 個性的なフォントが目を引くテーマです。ファーストビューには画像を4枚まで掲載でき、ショップの世界観や魅力を力強く訴求できます。横幅いっぱいの大きなバナーを掲載できるので、セール情報や新商品などをアピールするのにおすすめです。
個性的なフォントが目を引くテーマです。ファーストビューには画像を4枚まで掲載でき、ショップの世界観や魅力を力強く訴求できます。横幅いっぱいの大きなバナーを掲載できるので、セール情報や新商品などをアピールするのにおすすめです。
NATURAL
その名のとおりナチュラルで、やさしげな印象のテーマです。トップには大きめの画像も掲載できるので、人気の商品を目立たせることもできます。
SIMPLE
白を基調とした、とにかくシンプルなテーマです。色味や装飾を抑えているからこそ、商品のカラーやデザインが引き立ちます。
まとめ
この記事では、ネットショップのデザインにおいて、基本的に押さえておきたいポイントと、ネットショップの選び方について解説しました。おしゃれなデザインのショップを見ると、ついつい自分もこんな風にしたい、と思ってしまいますが、それを実現するのは、思い通りにはいかなかったりします。
ネットショップのデザインを決めるときには、「本当に自分でもできるか?」という視点を持って選ぶことを、どうか忘れないようにしてください。
BASEは無料で使えるデザインテンプレートが充実しており、おしゃれなネットショップをかんたんに作成できます。クリエイターによる多彩な有料テンプレートも使用でき、個性的なデザインに仕上げることも可能です。まずは無料テンプレートを活用して、手軽にはじめてみてはいかがでしょうか。
売れるお店を作る機能とサポートが豊富
BASEのネットショップは、開設手続きは最短30秒、販売開始まで最短30分。
ネットショップ開業によくある面倒な書類提出や時間のかかる決済審査もなく、開業までの手続きがシンプルでわかりやすいのが特徴です。
また、売上を左右するデザインや集客の機能も充実しています。
プログラミングの知識がなくても、プロ並みのショップデザインが実現できる豊富なデザインテンプレートをご用意しています。
さらに、集客に必須のSNSの連携も簡単です(Instagram・TikTok・YouTubeショッピング・Googleショッピング広告)。
ショップ開設はメールアドレスだけあれば、その他の個人情報やクレジットカードの登録も必要ありません。
個人が安心して使えるネットショップをお探しなら、開設実績No.1のBASEをまずは試してみてください。