



アカウントの作成ができたら、さっそくショップを作っていきます。
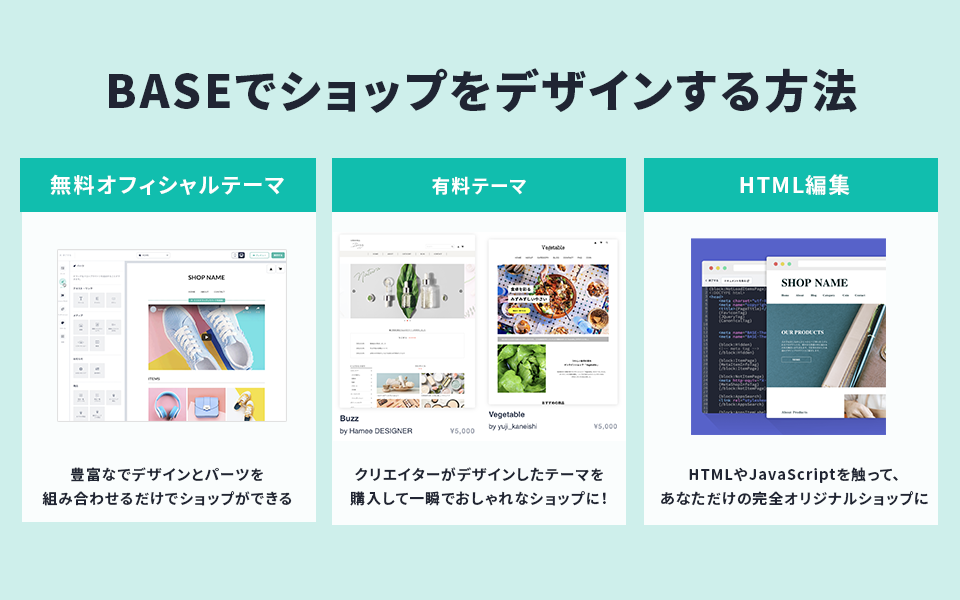
BASEでは、ショップのデザイン方法は3つあります。

上記の記事でもくわしく解説していますが、まずは3つの選択肢についてかんたんに解説します。

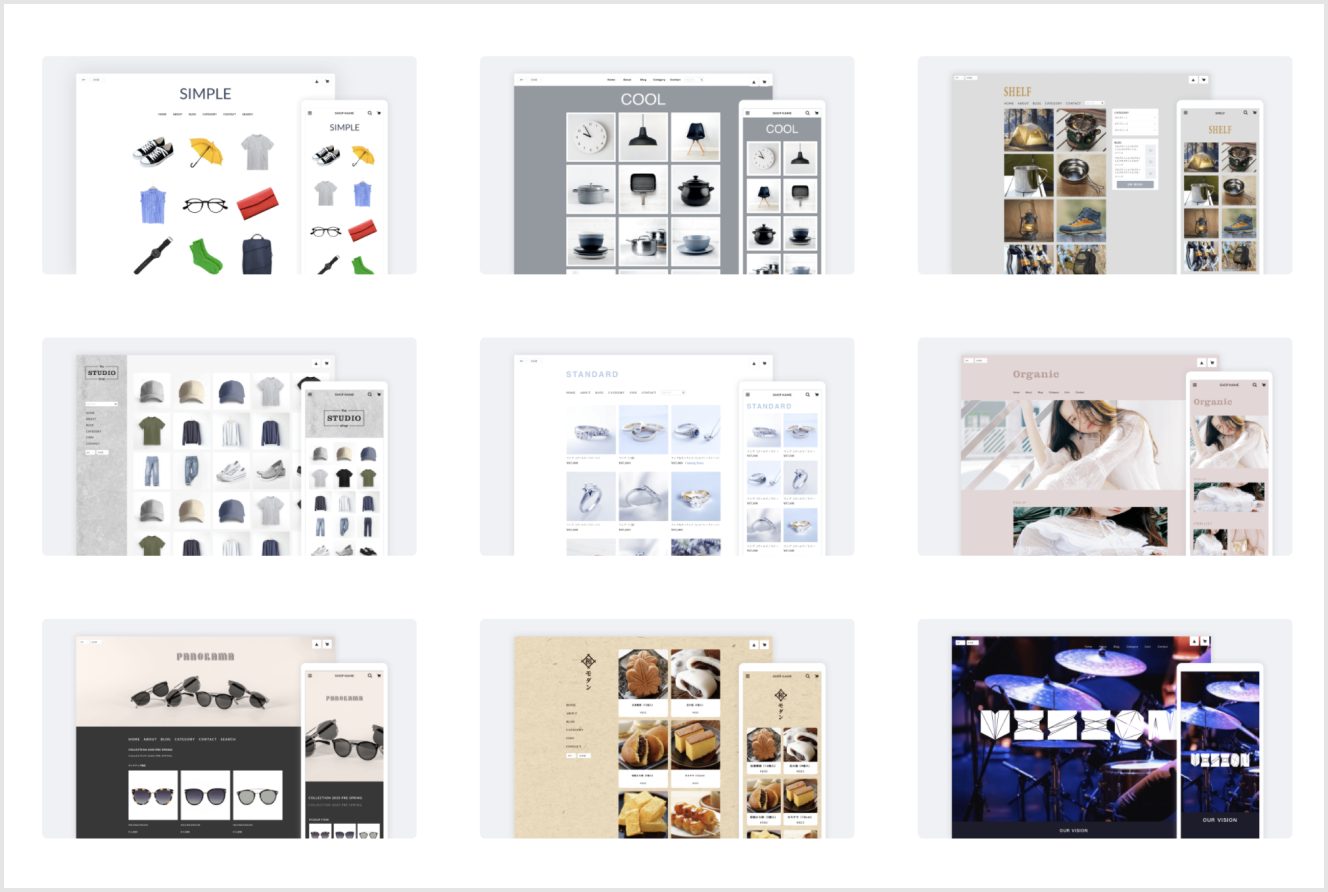
オフィシャルテーマは無料で利用することのできる、デザインテンテーマです。
オフィシャルテーマには、「COOL」や「FANCY」「NATURAL」など、趣向の違うデザインが用意されているので、自分のショップに合うテーマを探してみましょう。
テーマを選んでパーツを組み合わせていくだけで、直感的にショップを作れます。

写真の大きさやレイアウトも、自由にカスタマイズできるので、扱う商品をより引き立てることができるでしょう。
詳しいことは下記の記事にも記載があります。

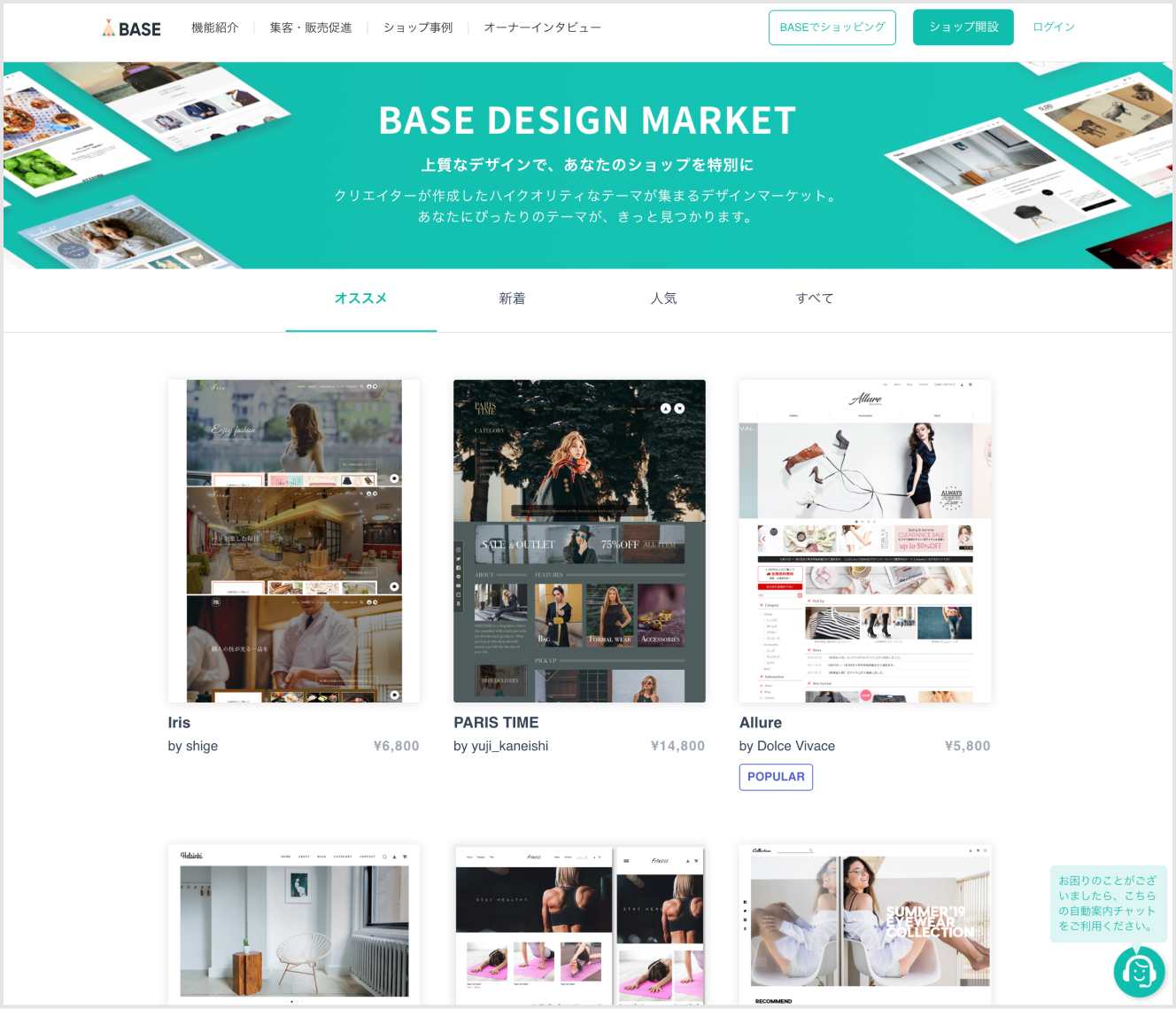
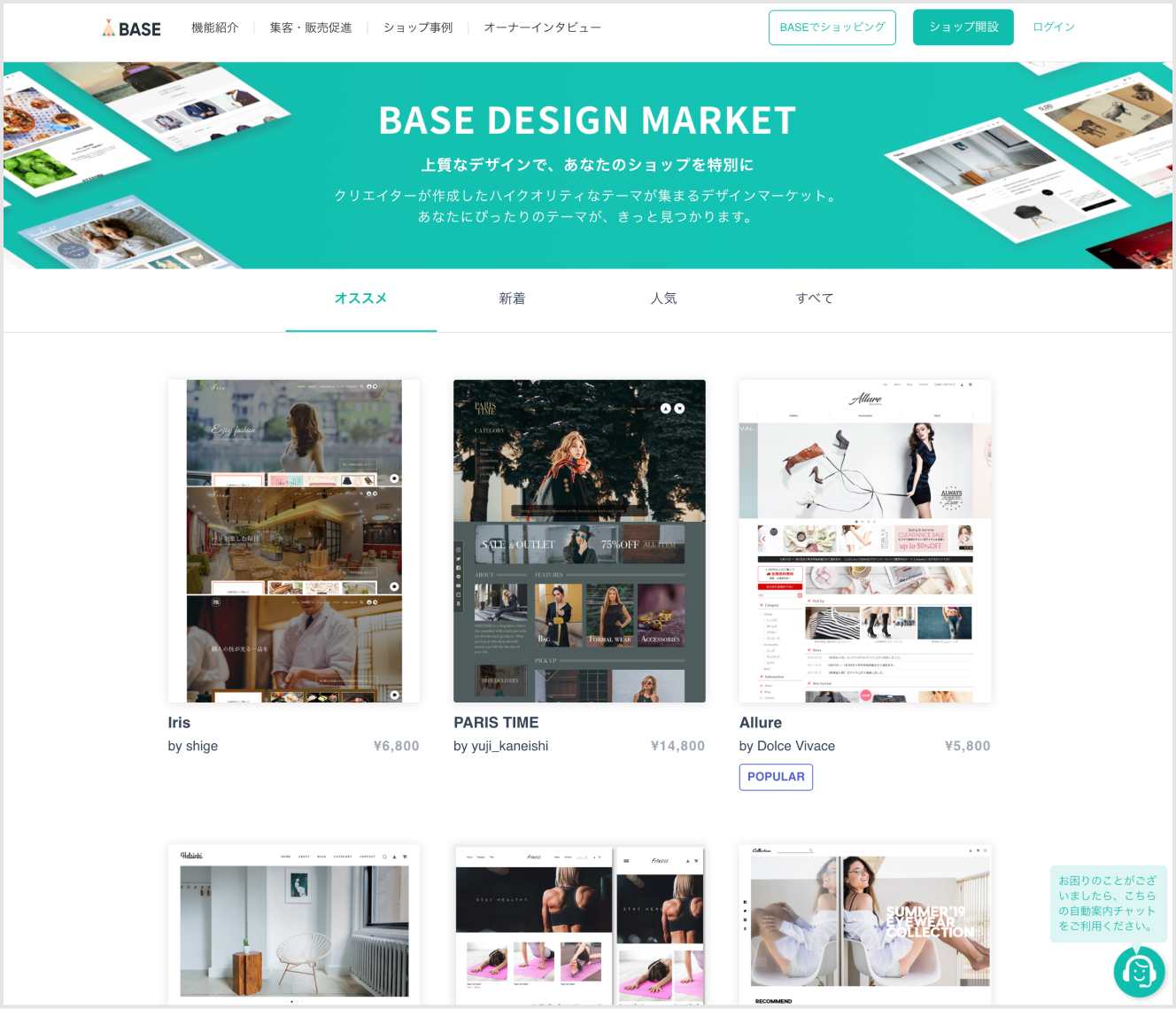
デザイナーズテーマは、BASEデザインマーケット(https://design.thebase.in/)で購入して使用することができるテーマです。
プロのデザイナーが作ったテーマなので、洗練されたショップをすぐに作れることがメリットです。
「デザインを考えるのは苦手」「デザインにかける時間やリソースがない」という場合に非常におすすめです。70種類以上のテーマがあるので、きっと気に入るものがみつかるはずです。

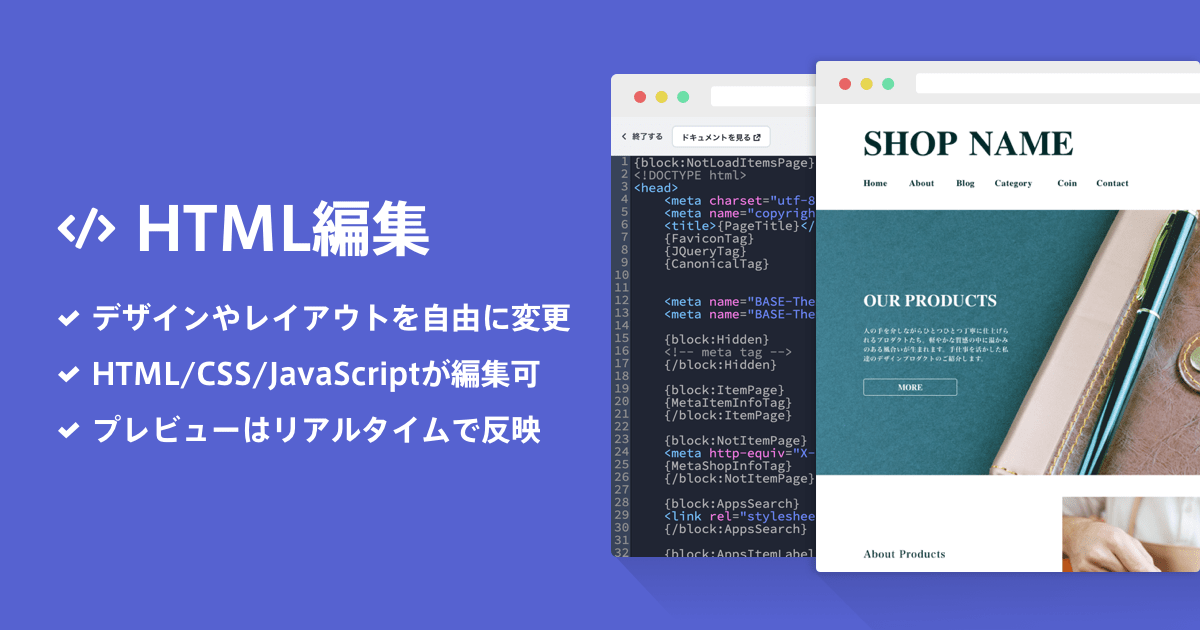
細かいディテールにこだわりたい場合は、HTMLやJavaScriptを編集して作る方法もあります。「HTML編集App」を利用しましょう。
HTMLの知識があれば、自分だけのオリジナルサイトが作れます。ただし、HTMLなどの知識がない場合は、この方法でサイトを作ることはできません。
まとめると、以下の通りです。自分に合った作成方法を検討してみてください。
ネットショップをデザインするさいには、以下の3つのポイントを押さえておきましょう。
①商品カテゴリーを事前に整理しておこう
②購入までの動導線を意識しよう
③商品イメージに合ったショップに
販売したい商品がたくさんある場合には、事前にカテゴリごとに整理します。さまざまな商品が混在していると、ユーザーはほしいものを見つけにくくなってしまうからです。
BASEでカテゴリ分けするためには「カテゴリ管理 App」が必要になるので、あらかじめインストールしておきましょう。


商品を探し、購入するまでの導線に迷いがあると、離脱されてしまいます。
TOPページ > 商品ページ > カートページ > 決済ページ > 購入完了
上記の購入までのフローをもとに、「購入完了までたどりつけるか」「離脱を防げるか」を意識しましょう。
ポイントは、下記の5つです。
ファーストビューの印象がよくないと、ここで離脱されてしまい、商品を見てもらうこともできません。
そこで、ユーザーが「もっと見たい」と思えるファーストビューを意識して、ページを作ることが大切です。ファーストビューは、定期的に更新し、新規客もリピーターも楽しませられるようにしましょう。
離脱を防止するためには、情報を規則的に並べることも欠かせません。
たとえば、「配送のための情報」や「お買い得情報」「おすすめ商品の情報」など、掲載したい情報はいくつもあるでしょう。
これらは、ユーザーにとって有益ですが、バラバラに掲載されていると、ほしい情報がどこにあるのか、わからなくなってしまいます。
ユーザーは、ほしい情報を得るために迷ってしまい、結果として離脱してしまうこともあるでしょう。そのため、情報は種類別にわけて、規則的に並べておくことがポイントです。
たとえば、下記のカテゴリで「りんご」を見つけたいとき、どちらの方がユーザーが見つけやすいでしょうか。
| A | B |
|---|---|
| にんじん バナナ アボカド りんご かぼちゃ アイス クッキー とうもろこし 梨 オレンジ | 野菜 かぼちゃ にんじん とうもろこし 果物 アボカド オレンジ 梨 バナナ りんご お菓子 アイス クッキー |
おそらく、大多数の方が、右側のBASEの書き方のほうが「りんご」を見つけやすいと思うのではないでしょうか。
このように、ユーザーが目的にたどりつきやすくするために、情報を規則的に並べてあげることも、重要な要素となります。
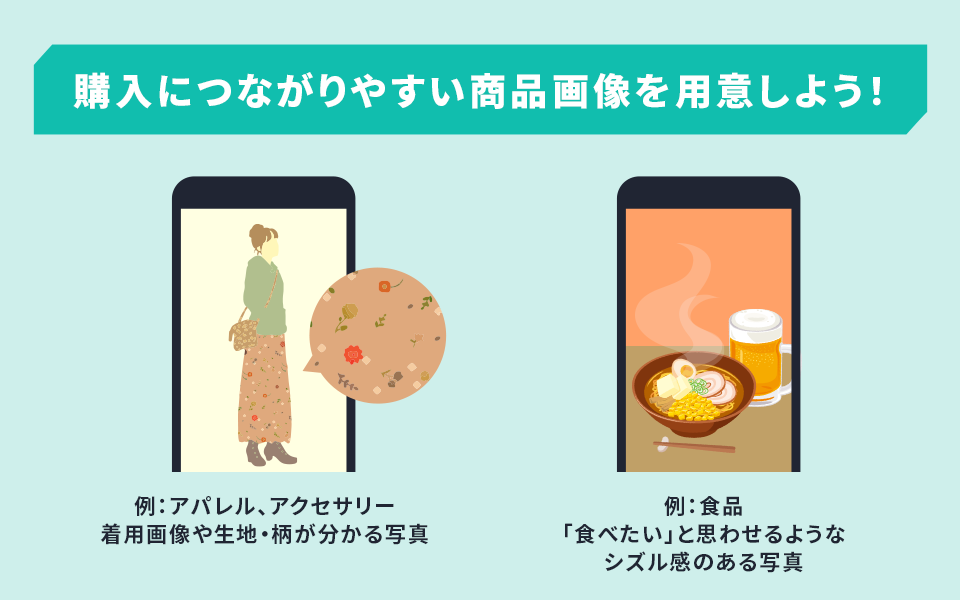
購入につなげるためには、いかに魅力的な商品画像を掲載するか、にも気を配る必要があります。ユーザーが惹かれるのは、「自分が商品を使用している姿をイメージしやすい」画像です。
たとえば、洋服やアクセサリーならば、モデルが着用している画像。
食器ならば、実際に食事を盛りつけた画像があると、商品を購入したあとのイメージがしやすくなります。

商品ジャンルごとに、求められる画像というのは異なりますので、ほかのショップなどを参考に、必要な写真を考えてみましょう。
| あるといい写真の具体例 | |
|---|---|
| ファッション | 服の表・裏画像、着用画像、服のタグ画像、裏地画像、生地・柄がわかる画像、スタイリングイメージなど |
| 食品 | よりおいしそうに見える画像、実際に届く商品の中身の画像、梱包した状態の画像など |
| アクセサリー | アクセサリー全体の画像、アクセサリーの部分ごとのアップ(チェーン・チャームなど)、アクセサリーの着用画像など |
| 電化製品 | 電化製品全体の画像、部分ごとのアップ(充電端子、ボタンなどの機能性のアピール)、使っているところが想像できる画像(スマホなら、手に持つなど)など |
| アンティーク | 商品全体の画像、商品の部分アップ、傷・汚れ部分のアップ、型番・年代のアップ、ロゴのアップなど |
そして、購入まで結びつけるためには、直感的に操作できるショップであることもポイントです。
せっかくほしい商品があっても、購入の仕方がわからなければ、ユーザーは離脱してしまいます。
購入ボタンを目立つ色にする、余計な情報を入れすぎない、など「購入しやすいかどうか?」という点を意識しましょう。
どんな商品を売るのか、そのイメージに合わせてショップを作成することも大切です。
たとえば、食品を扱うショップとアクセサリーを扱うショップでは、商品イメージが大きく変わります。
売りたい商品のイメージに合ったショップを作るためには、以下の2つのポイントをおさえておきましょう。
扱う商品によって、ターゲットとする客層は、大きく変わります。
このターゲット層に合わせてデザインすることは、集客のための欠かせないポイントです。
ターゲット層が使いやすく馴染みやすいデザインでなければ、せっかく魅力的な商品を扱っていても、そのよさが伝わりにくくなってしまいます。
たとえば、20代女性向けにアクセサリーを販売するのならば、トレンドを取り入れた、明るめの色合いのデザイン。
30代男性にラーメンを販売するのならば、食べ応えなどを売りにして、男らしさを感じるようなデザイン
上記は、あくまで一例ですが、このようにターゲット層に合わせつつ、商品イメージにも合ったデザインにすることがポイントです。
ショップ内は、全体的に雰囲気が統一されていると、訪れたユーザーにとって居心地がよく、離脱しにくくなります。ターゲット層に合わせたデザインにしたうえで、写真や文字のトーンも統一しましょう。
かわいい雰囲気のデザインにするのならば、文字のフォントや、写真の印象もかわいくして、統一感を出しましょう。
このように、全体の雰囲気を統一することで、サイトに一体感が生まれて、ユーザーにも誰をターゲットにしたサイトかが伝わりやすくなります。
上記を意識して、デザインを作成しましょう。

ここまで、ネットショップにおける、デザインのポイントを解説しましたが、少しむずかしいと感じた方もいらっしゃるのではないでしょうか?
そんな場合は、デザイナーズテーマを活用することも、検討してみてください。
少しお金は必要になりますが、プロのデザイナーさんが作成しているため、誰でもかんたんに、洗練されたショップを持つことができます。
ここまでお伝えしてきた、細かなデザインのポイントももちろん反映されていますので、ぜひ検討してみましょう。
BASEには、デザイン時に活用できる、無料の拡張機能も豊富にあります。以下に紹介しますので、積極的に活用してみてください。
| 解決したいこと | アプリ名 |
|---|---|
| スライドショーを作成したい | 商品説明カスタムApp |
| ロゴを作成したい | ショップロゴ作成App |
| ページを追加したい | ページ追加App |
| 商品ラベルを作成したい | ラベルApp |
| カテゴリーを作成したい | カテゴリ管理App |
| 商品検索窓 | 商品検索App |
| 年齢制限 | 年齢制限App |
| 英語・外貨対応 | 英語・外貨対応App |
| BASEロゴ非表示 | BASEロゴ非表示App |
| 文字入れなど商品オプションを追加したい | 商品オプションApp |
| レビューを入れたい | レビューApp |
| セール価格を表示したい | セールApp |
| 商品説明ページに動画やスライドショーを入れたい | 商品説明カスタムApp |
アクションリストを使って、0→10ガイドの中にでてきたアクションを完了させよう。
